Покажите это своему копирайтеру: 5 аспектов оптимизации статьи
Все любят котиков — и мы не исключение. Поэтому время от времени пишем для них, madcats.ru, статьи о копирайтинге и SEO. На этот раз поделились нашей шпаргалкой для копирайтеров о том, как оптимизировать статью в WordPress.
Да, мы знаем, что копирайтеры — не про H1, ALT для картинок и сниппет. Они — про котики, тренды и непаревный копипаст из Google Docs в редактор WordPress. И в то же время им, как и обычным людям, не чуждо желание видеть, что их тексты читаются и привлекают новых посетителей в блог. Чтобы помочь вывести текст «в люди» (повыше в выдаче) наши сеошники создали простую шпаргалку по оптимизации текста в блоге на самой популярной платформе WordPress. Делимся с коллегами!
Текст
1. Максимальная длина предложения 14 слов. Минимальная — 4 слова.
2. Особое внимание уделяйте первому предложению:
- длина минимум 12 слов, но не больше 200 символов;
- старайтесь начать с определения (в стиле википедии, чек-листа или емкого ответа на запрос). Так можно попасть в быстрые ответы Google и подняться выше выдачи).
3. Проверяйте на грамматику и воду. Целимся на 7 и выше в Главреде. Поисковые системы плохо ранжируют сайты с грамматическими ошибками. По словам Мэтта Каттса, бывшего главы команды Google по борьбе с поисковым спамом, чаще всего грамматика коррелирует с величиной PageRank страницы (да, официально показатель отменили, но мы все знаем, что он незримо с нами).
4. Добивайтесь уникальности 95% и выше (при использовании формул или скриптов процент может быть ниже).
5. Обращайте внимание на структуру, приветствуется использование нумерованных списков и таблиц в статье.
Инструменты в помощь
Glvrd.ru — сервис для улучшения текста, который выделяет ошибки и лишние слова. Доступен как плагин для google docs.
Grammarly — аналогичный сервис для англоязычных текстов для проверки грамматики, лексики и стиля.
Content-watch.ru для проверки уникальности текста.
Заголовки
1. Основной заголовок статьи, H1, начинайте с точного вхождения ключевого слова. Дальше — дополнительный текст, который привлечет читателя. Например, всегда хорошо работают заголовки типа «ТОП 10…», «Рейтинг лучших…».
2. Используйте один заголовок на 500-1500 символов.
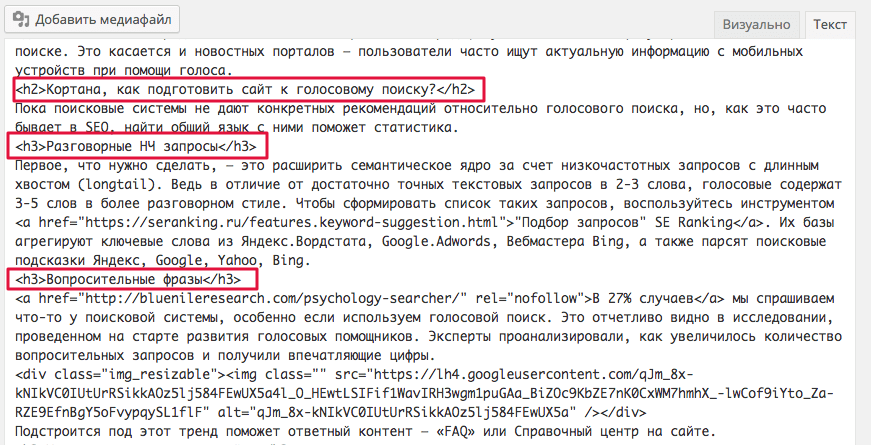
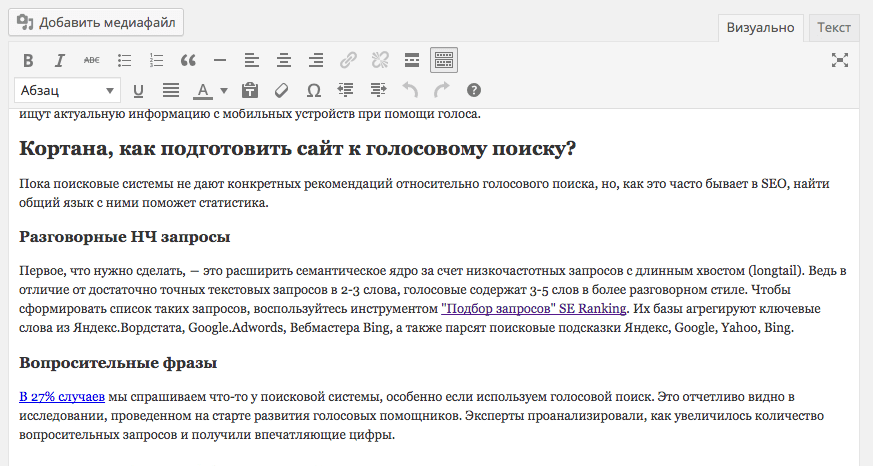
3. Обязательно отмечайте заголовки тегами H2 и H3 (дальше — часто не имеет смысла). Обычно WordPress дает возможность это сделать из выпадающего меню «Абзац» — просто выберите нужный вариант «Заголовок 1», «Заголовок 2» и так далее. Если такой возможности нет (например, редактор просто не содержит такого пункта) — H2 и H3 приходится прописывать вручную. Это можно сделать во вкладке «Текст».
И тогда они будут читабельными и для юзеров и для поисковиков.
Ссылки
1. Используйте анкор-ссылки на статьи из блога и целевые страницы сайта.
2. Варианты ссылок, которые можно и нужно использовать (по приоритету):
- навигационные;
- перелинковка по блогу;
- продвигаемые категории сайта;
- на источник информации.
3. Не дублируйте ссылку на одну и ту же страницу в одном тексте.
4. Минимизируйте использование ссылок на внешние источники. Чем больше их будет на странице, тем меньше вес каждой.
5. Не размещайте ссылки на чужие сайты вверху статьи. Первая ссылка в статье должна быть на ваш ресурс, а не внешний. Первая ссылка передает максимальный «вес» странице, на которую ведет, улучшая ее позиции в выдаче. Остальным линкам вес передается по ниспадающей.
6. Запрещается ставить ссылки с заголовков (если он в коде помечен соответствующим тегом).
7. Размещение анкорной ссылки в начале первого предложения статьи — недопустимо. Если этот материал новый — ему будет сложно ранжироваться.
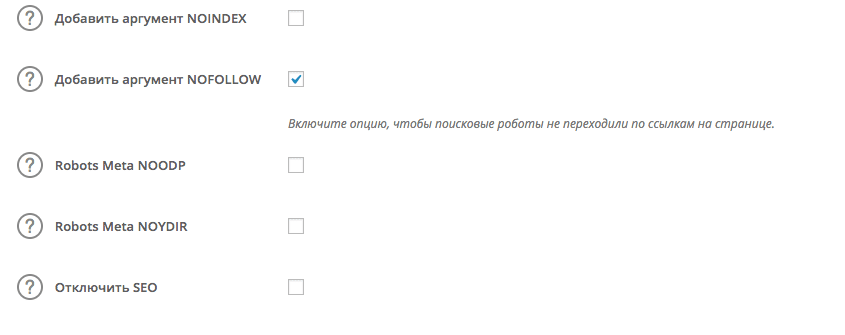
8. Если ссылки ведут на непроверенные сайты с сомнительным содержанием — лучше их не использовать, но если нет вариантов — поставьте галочку «nofollow», чтобы ПС не анализировали их.
Иллюстрации
1. Используйте одно изображение на один абзац или на 1000 символов.
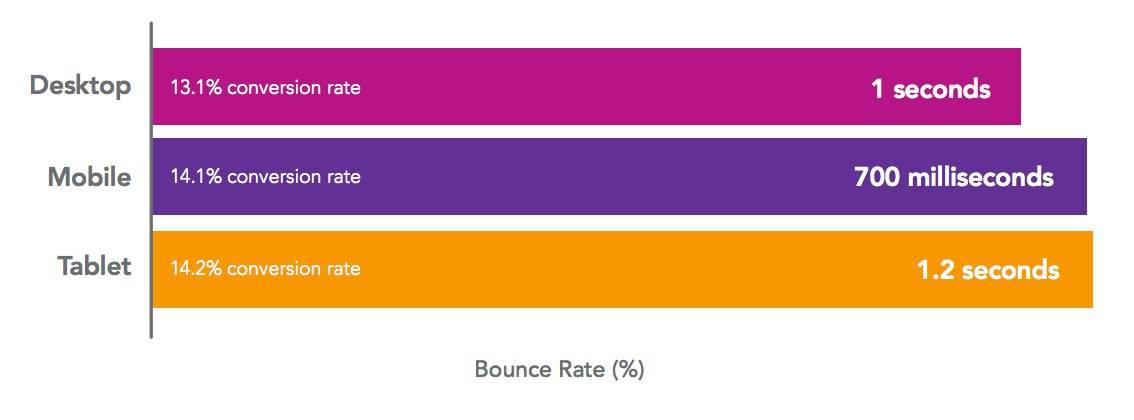
2. Уменьшайте вес картинок до 29KB для JPG и 16KB для PNG. Это усредненные цифры, которые взяты из исследования 100 популярных сайтов httpArchive. Наличие тяжелых иллюстраций значительно влияет на скорость сайта, а та, в свою очередь, на ранжирование и конверсию (смотрим на инфографике).
3. Прописывайте Title и ALT-текст для изображений, используя там низкочастотные ключевики и те ключи, которые нет возможности вписать в основной текст. Не больше 10 слов. Есть общие примеры ключей которые можно дописывать — фото, вид, цвета и т.д.
4. Если изображения предназначены исключительно для дизайна и не несут никакой смысловой нагрузки, ALT можно опустить. Тогда ПС будут «скролить» дальше.
5. Убедитесь, что окружающий картинку текст коррелирует с ней. Google анализирует его, чтобы оценить релевантность изображения.
6. Загружайте картинку со своего компьютера/сервера/сайта, а не через ссылку с чужого. Это окажет более положительный эффект на ранжирование. К тому же, даст большую уверенность в долговечности картинки — ведь она хранится в вашей базе.
7. Особое внимание уделите основному изображению. Большинство картинок, занимающих высокие позиции в Image Search, являются основными на странице.
Инструменты в помощь
1. Imageoptim или TinyPNG для уменьшения веса картинок.
2. Tineye — если у вас есть картинка в плохом разрешении, вы сможете найти другие её варианты и источник (если вы заботитесь о том, чтобы не нарушать авторские права).
3. Canva — удобный сервис для создания крутой графики для недизайнеров.
Теги и остальное:
1. URL соответствует названию статьи, не превышает 120 символов. Лучше сделать коротким, читабельным и на латинице.
2. Title может дублировать H1 или немножко отличаться — огромной разницы нет. В Title принято использовать брендовый запрос, например, «SE Ranking блог».
3. Description должен содержать краткое и интересное описание статьи, чтобы заинтересовать читателя.
4. Укажите «noindex», чтобы системы не анализировали текст на странице, если он не уникален. Например, вы разместили свой контент на внешней площадке и хотите перепостить у себя, либо публикуете чужой контент.
5. Если вы создаете текст в Google docs, копируйте его во вкладку «Текст» и уже тогда форматируйте в «Визуально». Так вы не перенесете из docs ненужный код, который мешает роботам быстро сканировать текст.
Инструменты в помощь
1. Расширение в Chrome WordPress.com for Google Docs для безболезненного переноса текста и картинок из гугловского сервиса.
2. Плагины для WordPress Yoast SEO или All in One SEO Pack, которые редактируют на страницах заголовки, meta-теги description и keywords. Помогают с созданием ЧПУ (человекопонятных) URL-адресов, а также с настройкой OpenGraph — своего (а не такого, как захочет соцсеть) заголовка, описания и картинки для Facebook, Twitter и G+.
3. Плагин для WordPress TinyMCE Advanced — расширенный редактор, в котором еще проще форматировать текст и создавать красивые таблицы для текста.
Это шпаргалка, которой мы пользуемся сами. Мы будем дополнять и обновлять эту статью вашими правилами — делитесь!