Como avaliar e melhorar a velocidade do site e a experiência da página
O tempo que uma página da Web leva para exibir seu conteúdo desempenha um papel crucial em como os usuários se envolverão e interagirão com ela. Embora a velocidade de carregamento da página esteja naturalmente conectada à experiência do usuário, o quanto isso realmente importa para a visibilidade e os rankings de pesquisa? Não houve muita clareza do Google, assim como de outros mecanismos de pesquisa, em como eles medem exatamente os parâmetros de velocidade e o quanto é um fator de classificação da velocidade da página.
Mas agora podemos dizer com certeza que a experiência na página será um importante fator de classificação. Consiste em várias características técnicas, incluindo aspectos de carregamento, interatividade e estabilidade visual conhecidos como Core Web Vitals. A principal coisa a entender aqui é que não se trata de quão rápido uma página da web carrega, mas de quão rápido ela renderiza a primeira área de exibição.
Neste artigo, abordaremos todos esses termos e aspectos em detalhes, discutiremos outras métricas de velocidade do site e explicaremos como melhorar a velocidade e o desempenho do seu site para impactar positivamente seu SEO.
Experiência do usuário e velocidade: o equilíbrio entre os dois
O Google introduziu pela primeira vez a ferramenta para análise de desempenho de sites em 2013: o PageSpeed Insights testou uma página e forneceu uma pontuação, dando recomendações sobre melhorias. Mas, como os estudos mostraram, a pontuação dada não era extremamente precisa tanto para a avaliação de velocidade quanto para os resultados de SEO. Em 2018, o PageSpeed Insights do Google aprimorou seus algoritmos com o Lighthouse, fornecendo testes de velocidade mais objetivos e valiosos para os usuários, pois levam em consideração os recursos de renderização.
Mais importante, as métricas de experiência da página se tornarão um verdadeiro sinal de classificação em breve. Os Core Web Vitals também serão um critério para que uma página da Web apareça no recurso SERP “Principais notícias”.
Com isso em mente, podemos dizer que melhorar a velocidade do seu site por si só não o levará ao topo, mas você ainda precisa trabalhar para garantir aos seus visitantes uma velocidade de carregamento decente e uma experiência perfeita. Naturalmente, se suas páginas carregarem muito lentamente e impedirem que os usuários naveguem livremente no site, isso prejudicará seu desempenho nas buscas, bem como sua CTR e taxas de conversão. Mas é o equilíbrio entre os parâmetros de velocidade do seu site e as métricas de experiência do usuário que melhorarão seus rankings.
Embora não saibamos muito sobre como exatamente outros mecanismos de pesquisa avaliam métricas como os sinais de experiência da página do Google, todos eles valorizam o UX. As Diretrizes para Webmasters do Bing afirmam que uma “experiência positiva do usuário” é mais importante do que apenas carregamentos de página mais rápidos; O Yahoo Developer Network também acentua o significado do UX ao falar sobre velocidade.
Com isso em mente, podemos dizer que melhorar a velocidade do seu site por si só não o levará ao topo, mas você ainda precisa trabalhar para garantir aos seus visitantes uma velocidade de carregamento decente e uma experiência perfeita. Naturalmente, se suas páginas carregarem muito lentamente e impedirem que os usuários naveguem livremente no site, isso prejudicará seu desempenho nas buscas, bem como sua CTR e taxas de conversão. Mas é o equilíbrio entre os parâmetros de velocidade do seu site e as métricas de experiência do usuário que melhorarão seus rankings.
Como uma página da web é carregada
Para entender as métricas de desempenho do site, precisamos saber como o conteúdo das páginas da web é carregado e quais fatores influenciam esse processo.
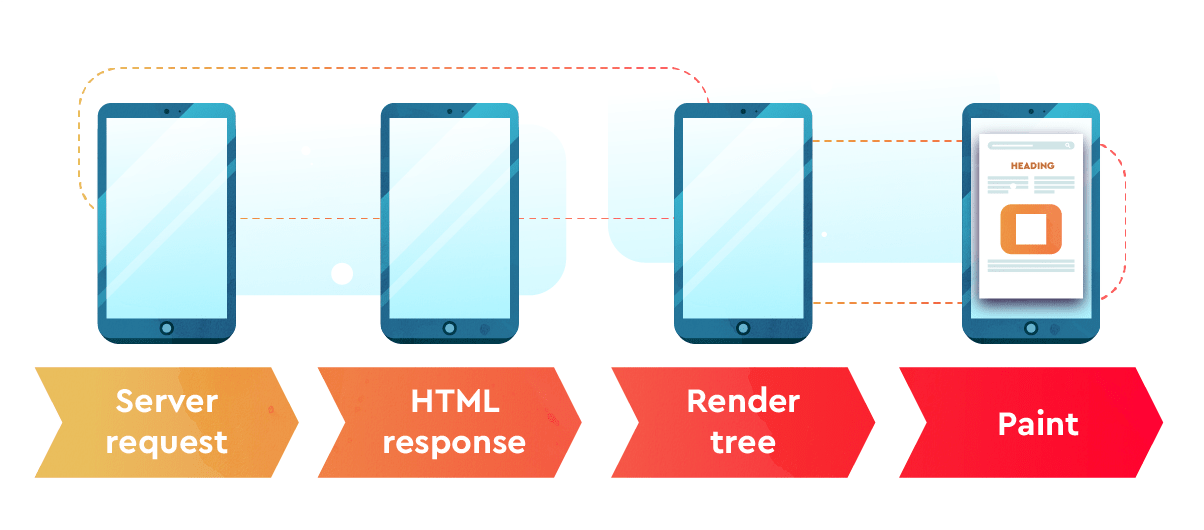
O que deve acontecer em segundos é um processo técnico de várias etapas:
- Ele começa a partir da solicitação inicial ao servidor quando um usuário digita uma URL ou clica em um link.
- O servidor processa a solicitação e envia a resposta HTML ao navegador do usuário.
- O navegador constrói a árvore DOM (Document Object Model, um modelo da página construído a partir de objetos HTML) e analisa os atributos CSS para renderizar a página.
- O navegador passa pelo processo de layout, pintando e colocando elementos e estilos nos lugares certos da página.

Parâmetros para analisar
Os sinais de experiência da página avaliam como os usuários percebem e interagem com uma determinada página da web. Naturalmente, existem fatores relacionados ao design e ao conteúdo que também são responsáveis pela experiência do usuário, mas a experiência da página se concentra em parâmetros técnicos que constroem a base para todos os outros fatores.
Os sinais de experiência na página incluem:
- Core Web Vitals: Largest Contentful Paint (LCP), First Input Delay (FID), e Cumulative Layout Shift (CLS). Essas métricas significam desempenho de carregamento, interatividade da página e estabilidade visual, respectivamente.
- Design compatível com dispositivos móveis. As pesquisas e visitas a sites realizadas em dispositivos móveis estão crescendo em número, tornando a otimização móvel uma das principais prioridades do Google.
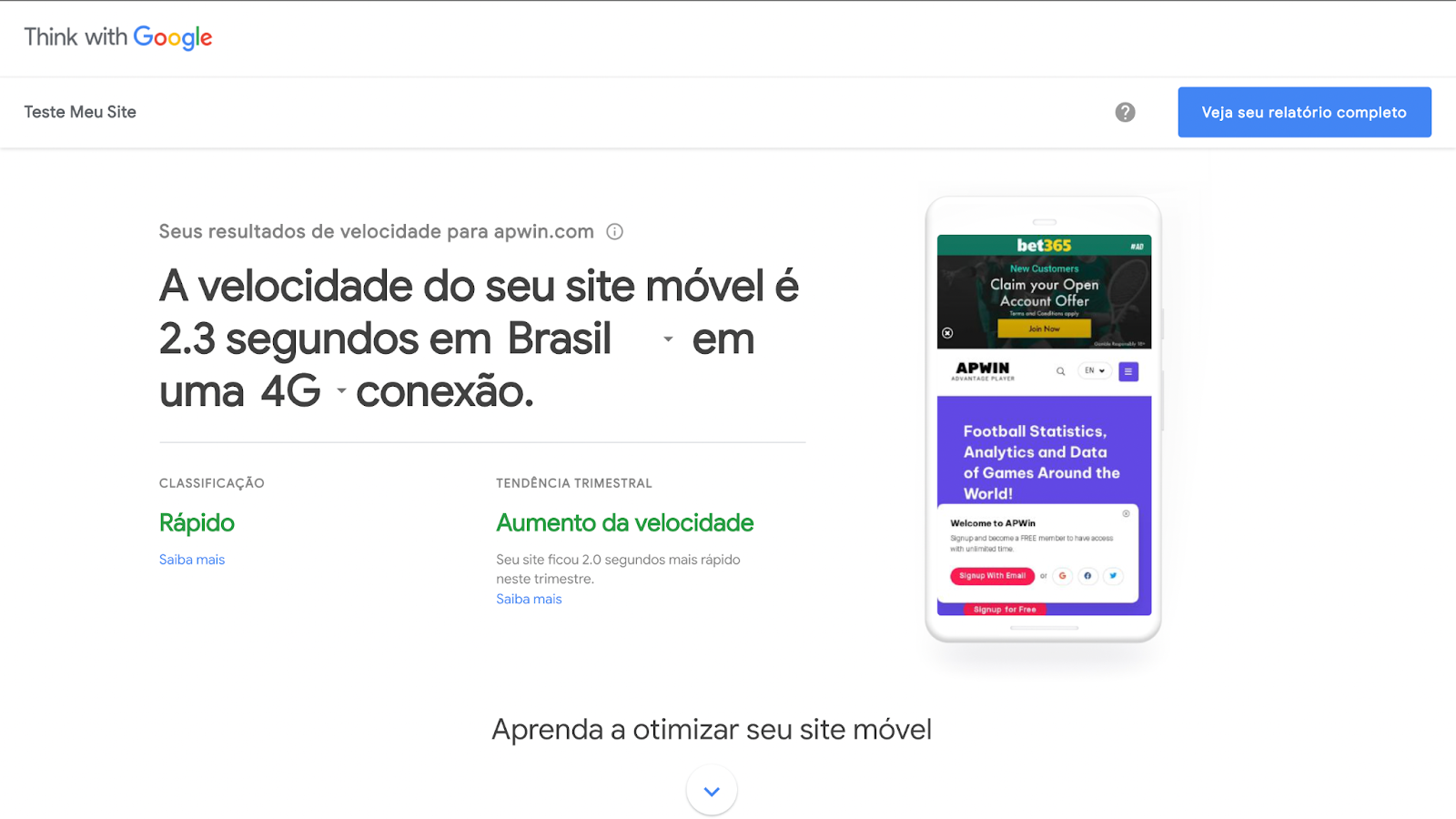
A ferramenta TestMySite do Google permite analisar a velocidade de carregamento de um site em dispositivos móveis:

- Navegação segura. O algoritmo Safe Browsing verifica qualquer comportamento malicioso que possa estar funcionando em um site.
- Conexão HTTPS. O Google percebe que todos os sites HTTP não são seguros desde julho de 2018, portanto, é de seu interesse mudar para HTTPS, caso ainda não o tenha feito. Saiba mais sobre como mudar para HTTPS sem perder tráfego em nosso artigo.
- Acessibilidade (sem intersticiais intrusivos). Intersticiais como pop-ups serão penalizados pelo Google, a menos que mantenham um tamanho razoável e não pareçam uma surpresa desagradável para os usuários. Diálogos de login não indexáveis publicamente e pop-ups criados em conformidade com uma lei não estarão sujeitos a penalidades.
Vamos revisar as métricas do Core Web Vitals em detalhes.
Largest Contentful Paint
O principal aspecto sobre como os mecanismos de pesquisa avaliam a velocidade do site é que eles não se importam com a velocidade de carregamento de uma página inteira, mas com a rapidez com que a primeira renderização é apresentada. O mesmo com usuários reais: antes de mais nada, você precisa deixá-los ver e interagir com o bloco da página que eles veem pela primeira vez na janela de visualização. Essa maior imagem renderizada ou bloco de texto é o que LCP significa.
Veja como uma página é renderizada com elementos que aparecem progressivamente na tela do celular (aqui, a imagem é o LCP):
Os seguintes tipos de elementos podem ser considerados para o LCP:
- <img>
- <image> inside <svg>
- <video>
- um elemento de imagem de fundo carregado através da função url()
- elementos de nível de bloco contendo nós de texto
O LCP pode ser afetado por:
- Tempo de resposta do servidor. Depende de muitos fatores, incluindo o provedor de hospedagem, CMS, bancos de dados, etc.
- JavaScript e CSS de bloqueio de renderização. Durante o processamento de HTML, o navegador pode se deparar com arquivos JS e CSS que precisam ser baixados do servidor para serem executados. Arquivos JavaScript e CSS são o que torna a página interativa e visualmente atraente.
- Métricas de carregamento de recursos. O tempo que leva para cada recurso (seja arquivos de código, imagens ou vídeos) carregar acima da dobra afeta o LCP.
- Tipo de renderização. A renderização de JavaScript pode ser feita no lado do servidor ou no lado do cliente. Na última opção, a renderização é realizada diretamente no navegador e é o navegador que executa o arquivo. Com a renderização do lado do servidor, o navegador obtém todo o conteúdo pré-renderizado convenientemente—do documento HTML solicitado ao servidor.
2,5 segundos ou menos é considerado bom para o LCP.
Métricas como Time to First Byte (TTFB) e First Contentful Paint (FCP) também são úteis para diagnosticar o LCP do seu site e o desempenho geral. Na verdade, o FCP estava em uso junto com o First Meaningful Paint (FMP) antes, mas o Google descobriu que o LCP é mais preciso. O FMP mostrou resultados inconsistentes e não pôde ser padronizado para todos os navegadores.
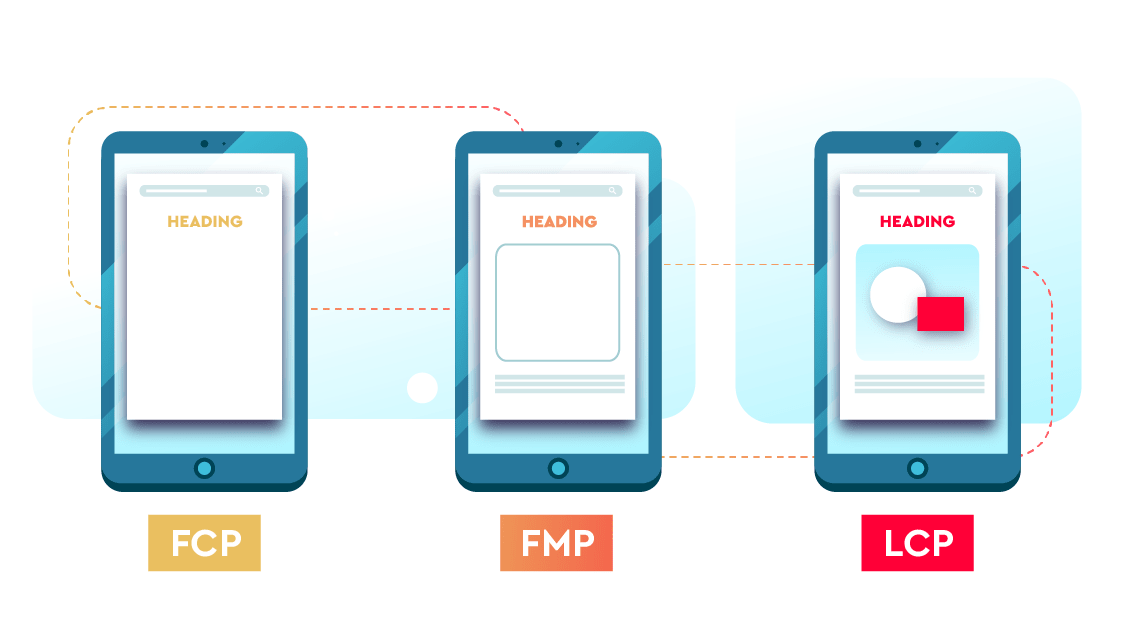
Como é fácil confundir essas métricas, ilustraremos suas diferenças:
- FCP é o primeiro elemento individual
- FMP é a maior mudança de layout
- LCP é o maior elemento individual na primeira renderização

First Input Delay
O FID mede a rapidez com que uma página se torna interativa. Quando um usuário clica em um elemento do site, o navegador processa essa ação e entrega um resultado, e quanto mais rápido, melhor. A velocidade aqui depende do código interno e de terceiros usado para o conteúdo da página acionado por uma ação do usuário.
FID é uma métrica de campo que não pode ser simulada em um ambiente de laboratório: um usuário pode clicar em qualquer elemento de uma página a qualquer momento e cada elemento pode ter um atraso específico. Você só pode medir o FID com JavaScript usando a API Event Timing, a biblioteca JavaScript do web-vitals ou a biblioteca de rastreamento do Google.
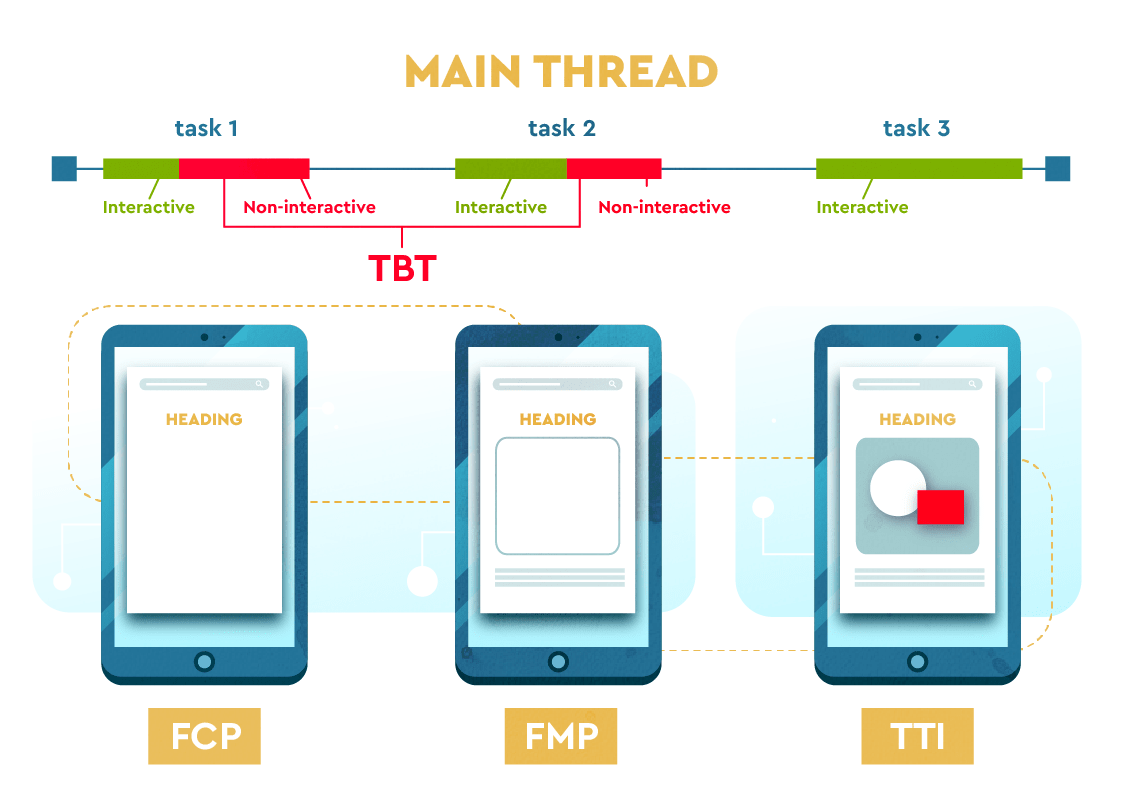
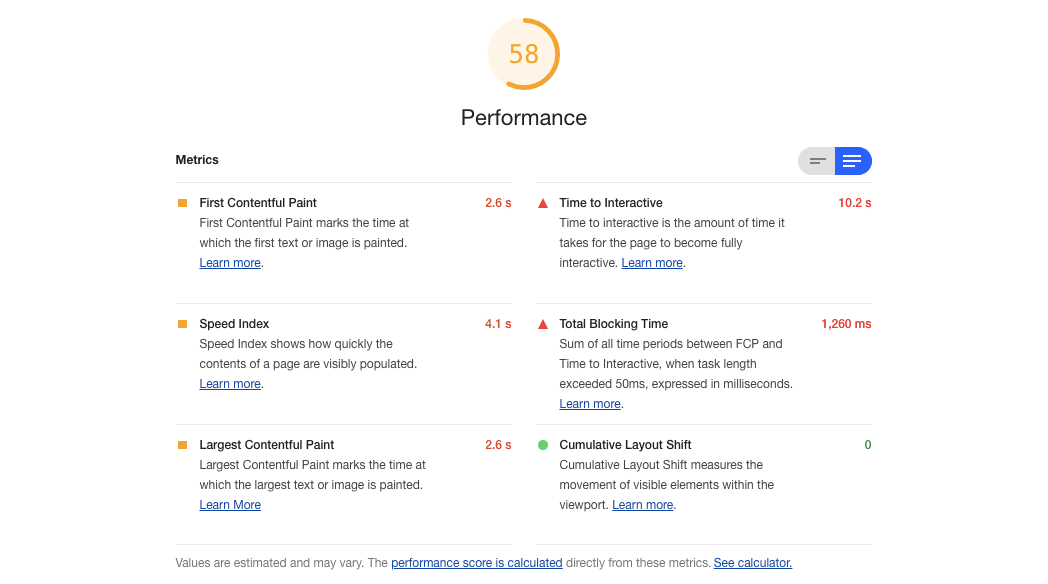
Anteriormente, o relatório do Lighthouse mostrava MPFID (Max Potential First Input Delay), calculando o pior cenário analisando o encadeamento principal. Agora, inclui outras métricas que estão conectadas ao FID:
- TTI (Time To Interactive) mede o tempo que leva para uma página se tornar totalmente interativa.
- O TBT (Total Blocking Time) mede o tempo após a geração do FCP (First Contentful Paint) e antes que a página fique totalmente interativa (TTI). É semelhante à métrica FID, mas ao contrário desta última, ela calcula o tempo sem entrada do usuário, apenas somando o tempo para cada tarefa JS longa que bloqueia o thread principal.

É importante combinar as medições FID e TBT para avaliar a interatividade do seu site. Você pode ver esses parâmetros no relatório do Lighthouse:

Algumas coisas a serem observadas sobre as medições FID:
- Os valores de FID variam dependendo de diferentes carregamentos de página e usuários
- O FID não será registrado se um usuário não interagir com a página
- O FID não deve ser medido se a página for carregada em uma guia em segundo plano porque a primeira interação não ocorre imediatamente após o carregamento da página
FID de menos de 100 milissegundos é considerado uma boa pontuação.
Cumulative Layout Shift
O CLS mostra a rapidez com que o conteúdo de uma página se torna estável. Quando os recursos presentes em uma página são carregados de forma assíncrona ou elementos DOM estão sendo adicionados dinamicamente, alguns fragmentos do conteúdo da página podem ser movidos. De acordo com o Google, as métricas do Core Web Vitals ajudam a garantir que uma página da Web seja navegada com sucesso, utilizável e agradável, com um CLS baixo sendo responsável pela qualidade agradável.
Quais elementos podem causar mudanças de layout:
- Imagens e vídeos com dimensões não especificadas
- Fontes que diferem em tamanho das fontes de reserva
- Anúncios ou widgets de terceiros redimensionáveis dinamicamente
Quando um usuário começa a ler o que está em uma página e, em seguida, o título ou o parágrafo muda, isso atrapalha a experiência e pode impedir que um usuário queira explorar mais o site. Fica ainda pior quando links ou botões se movem após serem carregados: um usuário pode acabar clicando em um espaço não interativo ou em um elemento diferente daquele que pretendia.
Veja um exemplo de anúncio de terceiros sendo o conteúdo atrasado em uma página que causa a mudança:
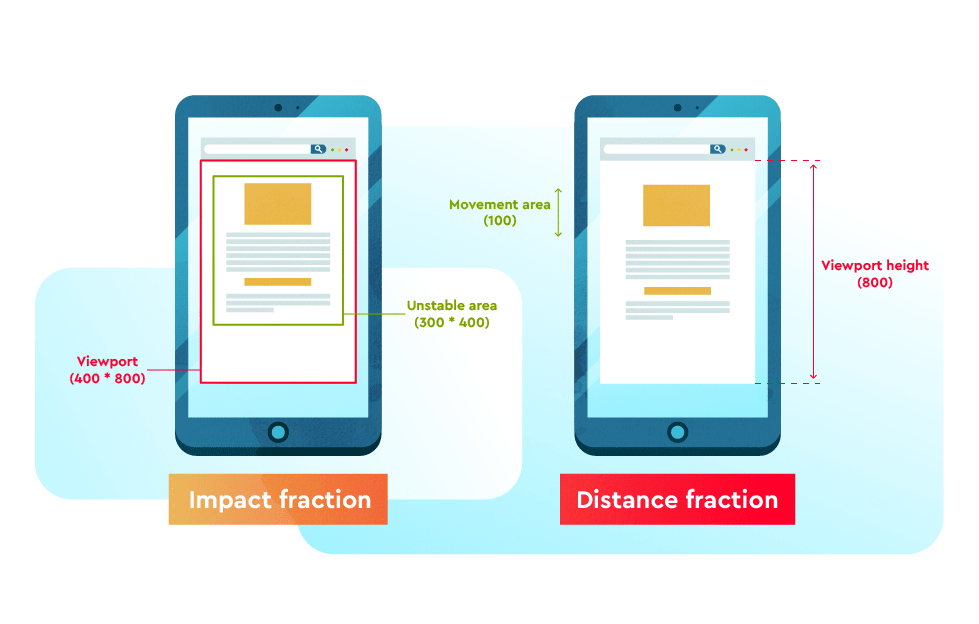
A pontuação de mudança de layout é um produto da fração de impacto e da fração de distância. A fração de impacto mostra quanto da parte visível da página é ocupada por elementos instáveis. É calculado dividindo a área de todos os elementos instáveis pela área da viewport. A fração de distância mostra até onde os elementos podem se deslocar na parte visível da página. É calculado dividindo a maior distância do movimento de qualquer elemento pela maior dimensão da janela de visualização.

Vamos fazer as contas (com base nos números acima). A fração de impacto é 0,375 e a fração de distância é 0,125, então o CLS é 0,046875.
Um CLS abaixo de 0,1 é considerado uma boa medida, 0,1-0,25 significaria que há espaço para melhorias e um CLS acima de 0,25 sinaliza problemas que precisam ser corrigidos.
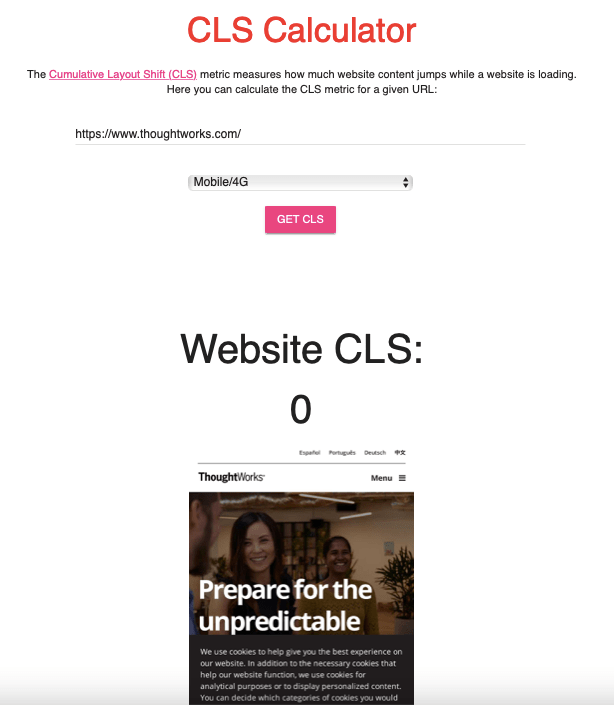
Existem calculadoras online para avaliar rapidamente o CLS de qualquer site nas versões desktop e mobile:

Principais sugestões para melhorar o CLS:
- Não coloque conteúdo intencionalmente acima do conteúdo existente.
- Especifique tamanhos de imagens e vídeos. Com imagens responsivas, o navegador primeiro as baixa e depois aloca o espaço. Para evitar mudanças, use proporções ou inclua vários tamanhos no atributo srcset.
- Para animações, use a propriedade de transformação CSS para evitar alterações de layout.
- Para fontes, use font:display values ou pré-carregue os arquivos de fonte.
- Para anúncios, reserve um tamanho fixo para um local ou escolha blocos de anúncios que vêm com um tamanho fixo.
Existem algumas mudanças que não afetarão a pontuação do CLS:
- Mudanças intencionais de layout, ou seja, causado por um usuário
- Movimento de elementos que não são visíveis na viewport
- Mudanças que ocorrem depois que um novo elemento é adicionado ao DOM
Observe que as medições do CLS podem diferir de uma ferramenta para outra: os dados reais de monitoramento do usuário acumularão mudanças de layout apenas antes do carregamento, enquanto as ferramentas de monitoramento sintético continuarão até que a página seja totalmente carregada. É melhor combinar duas abordagens para testar o CLS do seu site.
Ferramentas para Medir Core Web Vitals
Para obter dados sobre os Core Web Vitals do seu site, você pode usar o Relatório de experiência do usuário do Chrome ou CrUX (que acumula dados apenas de usuários do Chrome que optaram por participar), PageSpeed Insights (que incorpora dados do CrUX) ou o Core Web do Search Console Relatório de Vitais. Você também pode testar essas métricas em um ambiente de laboratório usando o Chrome DevTools e o Lighthouse.
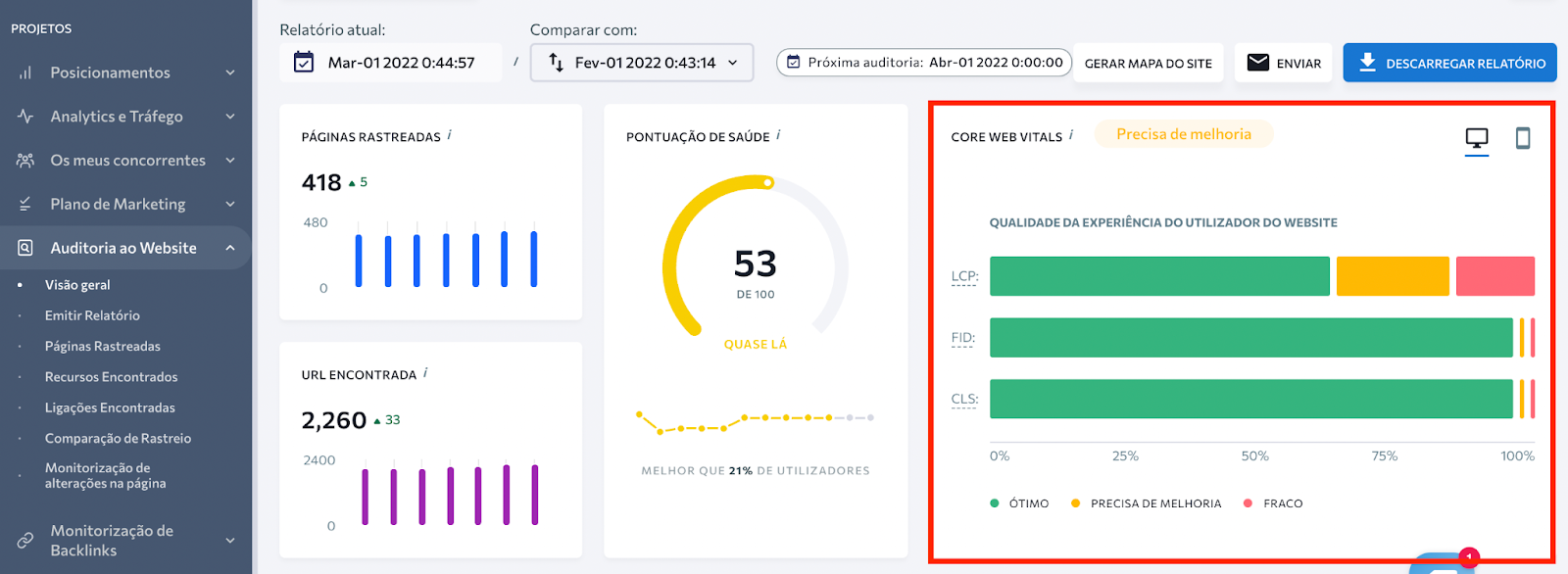
Além disso, várias soluções de monitoramento de sites analisam os Core Web Vitals. A Auditoria do Site da SE Ranking tem uma seção dedicada aos Core Web Vitals:

Melhorar a velocidade do seu website
Agora, como você sabe em quais parâmetros focar e como verificar os pontos fracos do seu site em relação à velocidade e desempenho, você está se perguntando o que fazer para realmente melhorar os sinais de experiência da página.
Os principais fatores que você precisa considerar são:
- minificação de código
- otimização de conteúdo visual
- atualização de hospedagem
Vamos analisá-los em detalhes.
Optimizing JS, CSS, HTML
Para otimizar seu código por causa do SEO, você pode identificar fontes desnecessárias e de bloqueio de renderização e removê-las.
Minification
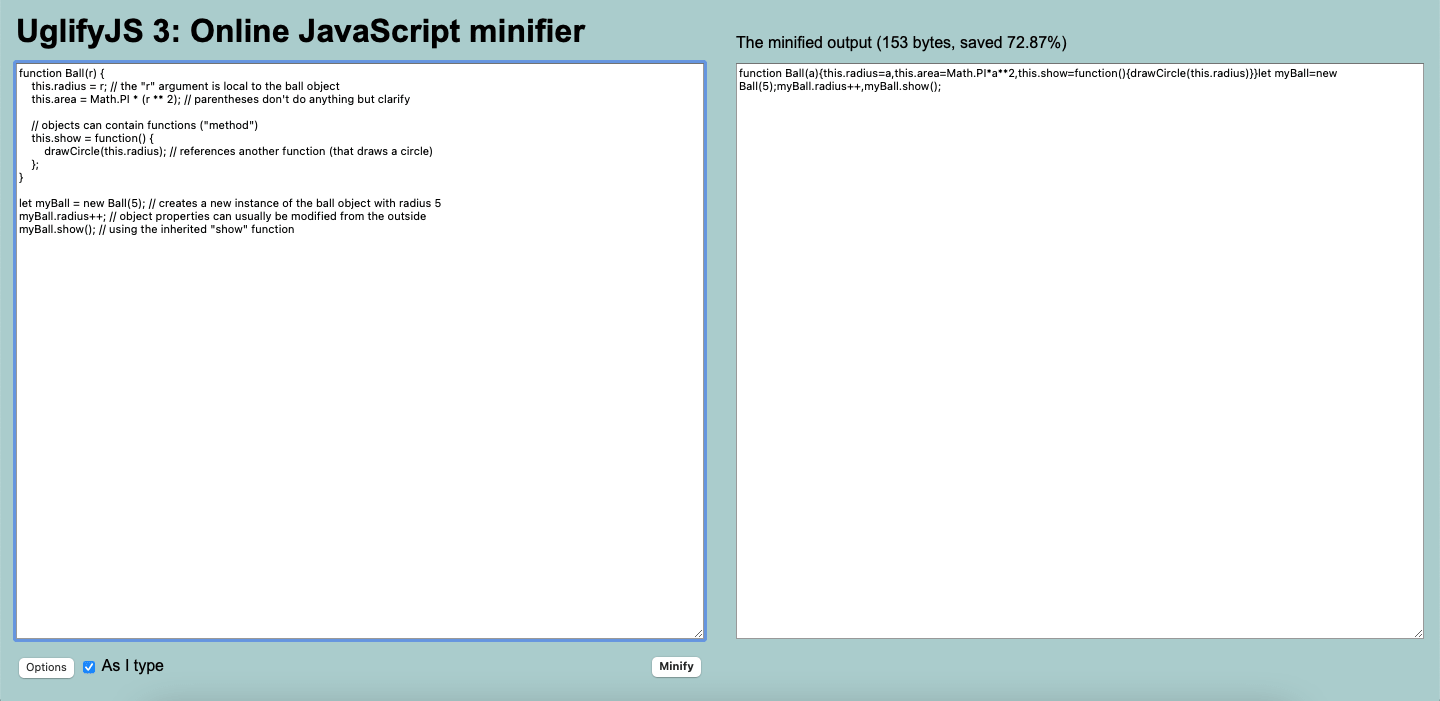
O mais importante é minificar o código, eliminando tudo o que não está em uso. A minificação implica a remoção de partes desnecessárias ou redundantes do código, como comentários ou fontes não utilizadas. Isso pode ser feito manualmente, bem como com a ajuda de ferramentas automáticas de minificação. O Google recomenda usar CSSNano e UglifyJS para essa finalidade. Observe que uma rede de entrega de conteúdo (CDN) pode fornecer minificação automatizada e compactar arquivos de código armazenados em seus servidores.

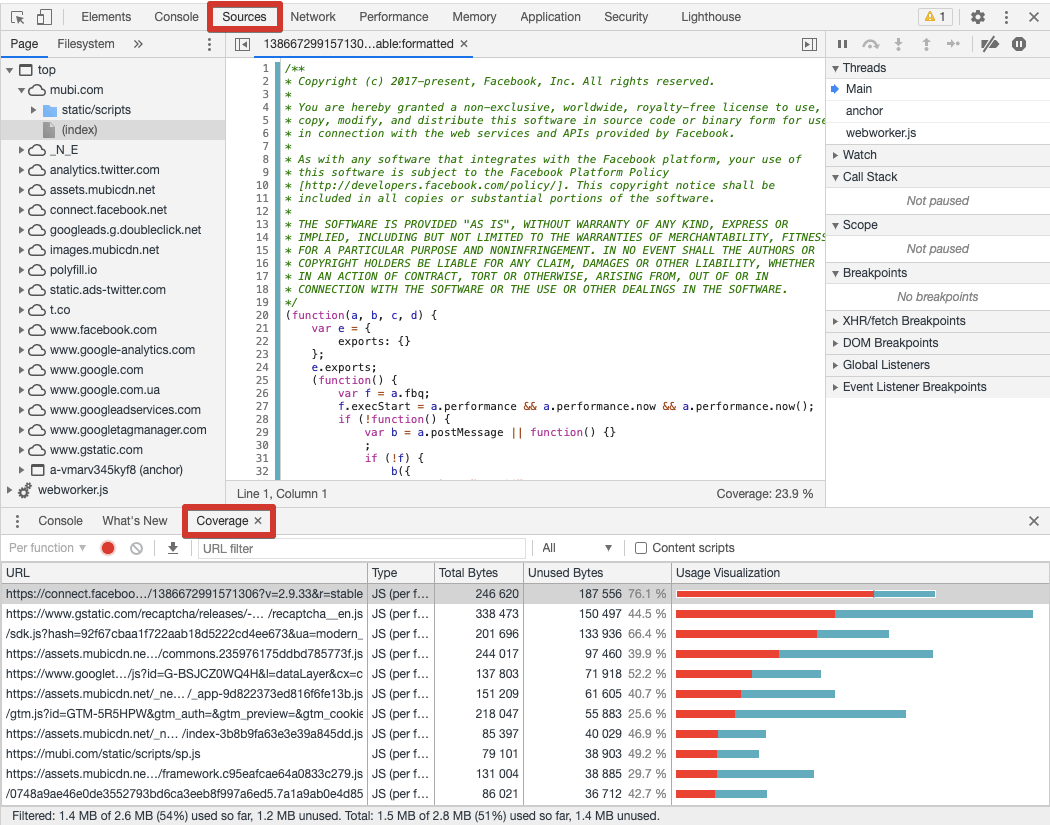
Para saber mais sobre o código não utilizado que pode ser excluído, você pode abrir as Ferramentas do desenvolvedor no Chrome e ir para a guia Fontes e depois para a guia Cobertura. Ele fornece estatísticas reais sobre arquivos JS e CSS, mostrando quanto do código na página é realmente executado:

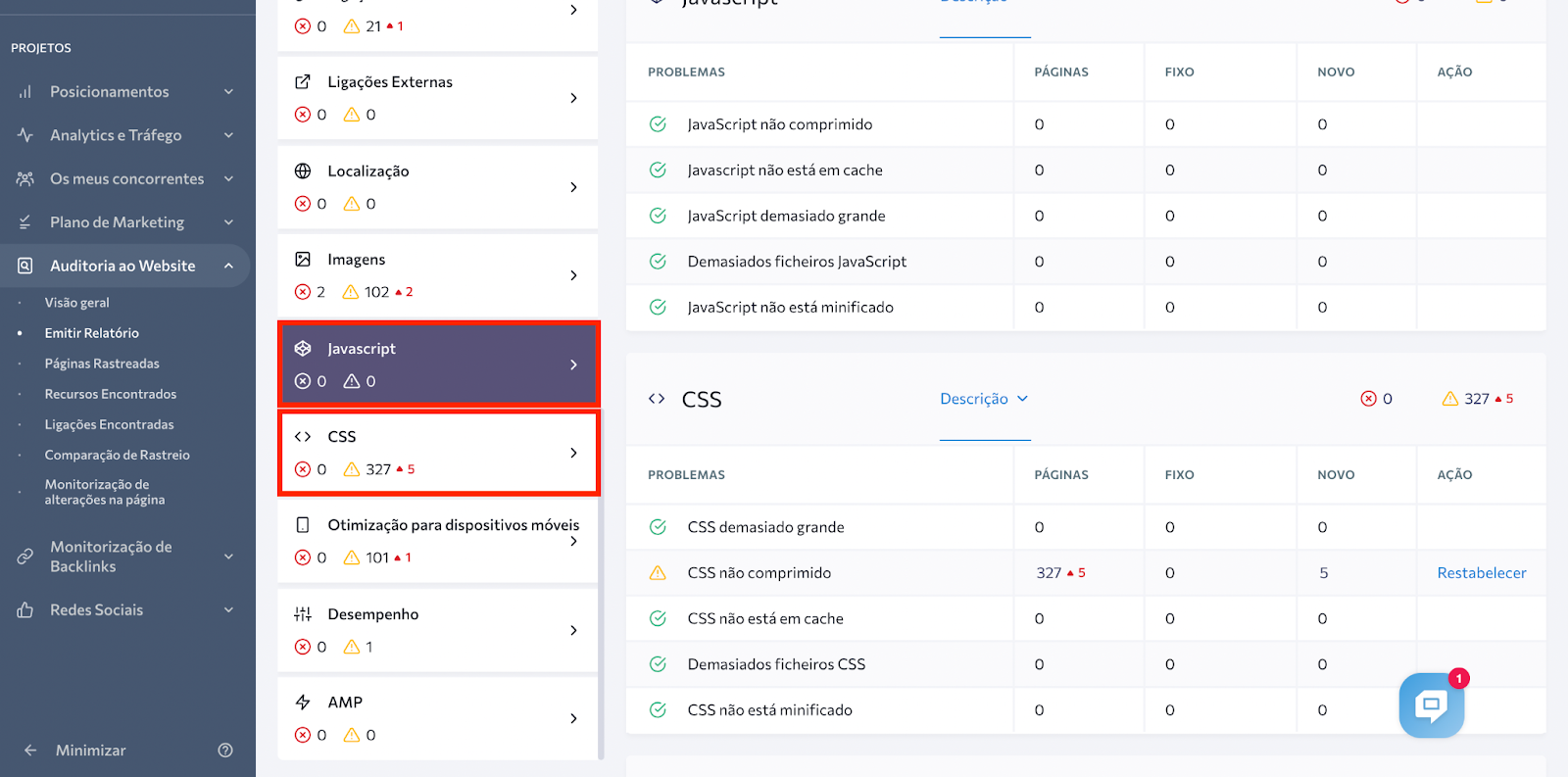
Na Auditoria do Site do SE Ranking, você pode verificar quanto do seu código JS e CSS não está minificado na seção Relatório de Problemas:

Você também pode verificar sua proporção de texto para HTML, que não é um fator de classificação importante, mas se for muito baixo, pode sinalizar sobre HTML inchado que diminui a velocidade das páginas. Uma proporção de 20-70% é considerada boa.

Versões específicas para dispositivos
Além de minificar, você pode distribuir o código, limitando as fontes dependendo do tipo de dispositivo. O navegador detecta o tipo de dispositivo usando um agente de usuário e o envia ao servidor para que o servidor possa responder com a versão correspondente do site. Para habilitar essa lógica, o código do site deve incluir várias versões adequadas para diferentes dispositivos. Dessa forma, cada visita individual ao site não solicitará código desnecessário.
CSS em linha
Às vezes, faria sentido usar CSS inline se você não tiver muito código CSS em geral. Dessa forma, você aplicará estilos a cada elemento HTML diretamente e o navegador não precisará baixar arquivos CSS separadamente, o que tornará a primeira renderização mais rápida. No entanto, é mais difícil manter esse código.
Rendering progressivo
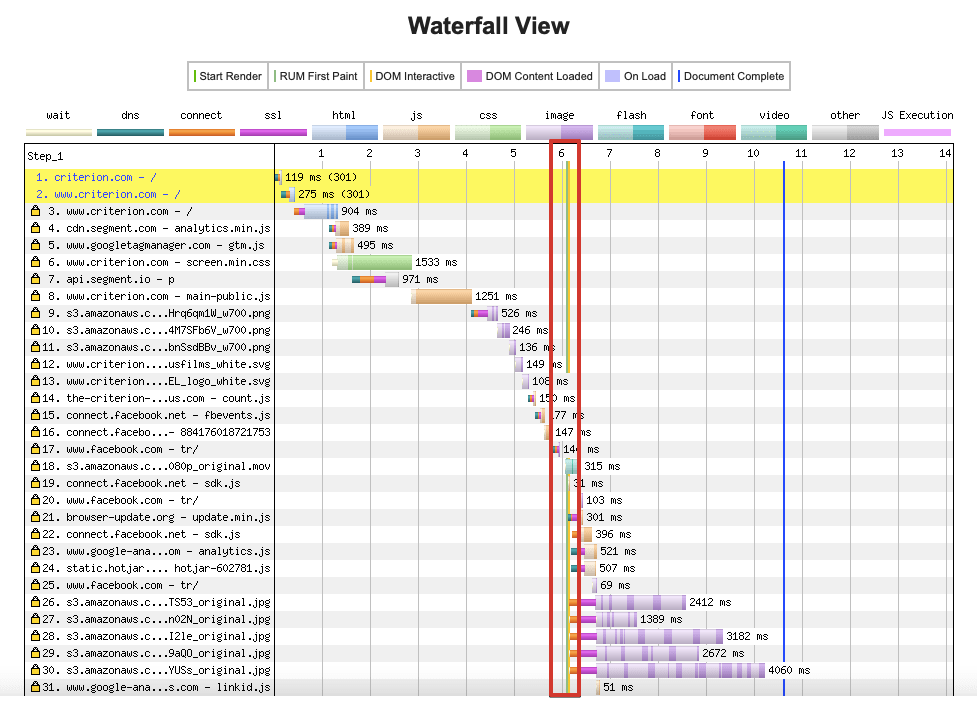
Quando o navegador encontra CSS ou JS antes da primeira renderização, o processo é pausado porque o navegador precisa executar esses arquivos. Para identificar fontes potencialmente bloqueadoras de renderização em uma página da Web, você pode executar um teste em WebPageTest. Na visualização em cascata, você verá a linha inicial de renderização e todos os arquivos que estão sendo processados antes e depois da primeira renderização. Se algo antes da renderização não for usado ou puder ser exibido mais tarde, é melhor corrigi-lo. Naturalmente, se o código for responsável pela experiência do usuário principal em uma página, você não deve tocá-lo.

O que você pode fazer para aqueles elementos que não precisam ser carregados imediatamente (como botões de compartilhamento social) é tornar o carregamento do JavaScript assíncrono. Há dois atributos que podem ajudar a distribuir a carga do script para que os recursos fiquem disponíveis de forma assíncrona: async e defer. Ambos reduzem o tempo que leva para o navegador analisar HTML sem prejudicar a forma como as coisas são exibidas em uma página. Você também pode aplicar esses atributos a JS de terceiros.
Otimizar imagens e vídeos
O conteúdo visual é responsável por 21% do peso de uma página em média, o que torna extremamente importante otimizar imagens e vídeos. Leia nosso guia sobre SEO de imagem para saber todos os detalhes e aqui, resumiremos as principais ações que você precisa tomar em relação aos seus recursos visuais para melhorar a experiência da página:
- Use formatos de arquivo disponíveis em todos os navegadores. JPEG e PNG são a escolha mais comum; WebP é um formato promissor, mas ainda não suportado por todos os navegadores; Os GIFs podem ser bons, mas se pesarem muito, considere convertê-los em arquivos de vídeo.
- Comprima imagens sem perder qualidade significativamente. Existem soluções de compressão de imagem incorporadas nos CMSs.
- Especifique várias proporções para que as imagens fiquem bem em qualquer dispositivo. Observe que os CMSs mais populares farão isso para você.
- Se você tiver muitas imagens em uma página, considere carregá-las de forma assíncrona para acelerar a primeira renderização. O carregamento lento e a decodificação são duas técnicas usadas para esse fim.
- Hospede grandes arquivos de vídeo em sites de terceiros para reduzir o peso do processo de carregamento do seu site.
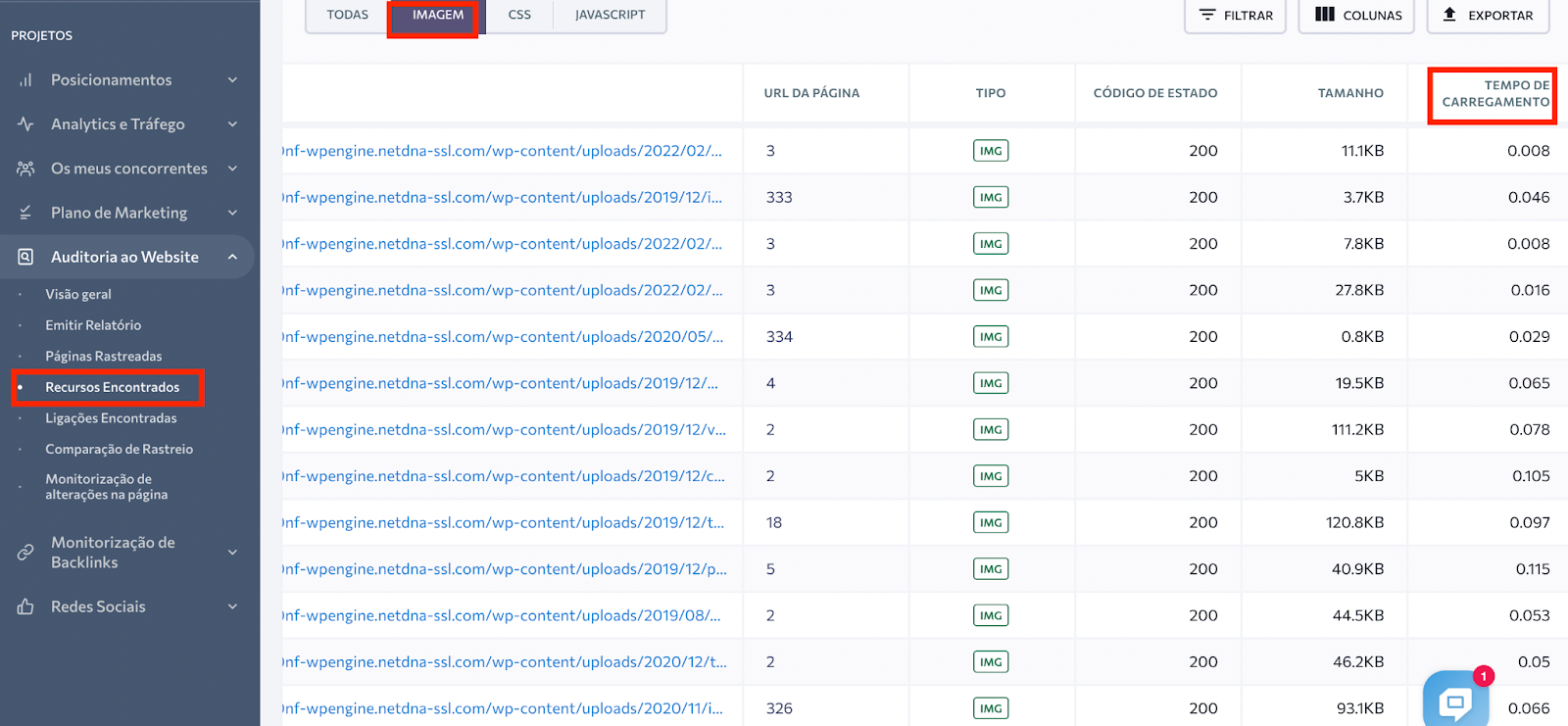
Você pode conferir o tamanho das suas imagens e o tempo que elas demoram para carregar na ferramenta de Auditoria de Sites do SE Ranking, na seção Recursos Encontrados:

Otimizar o hosting e entrega de recursos
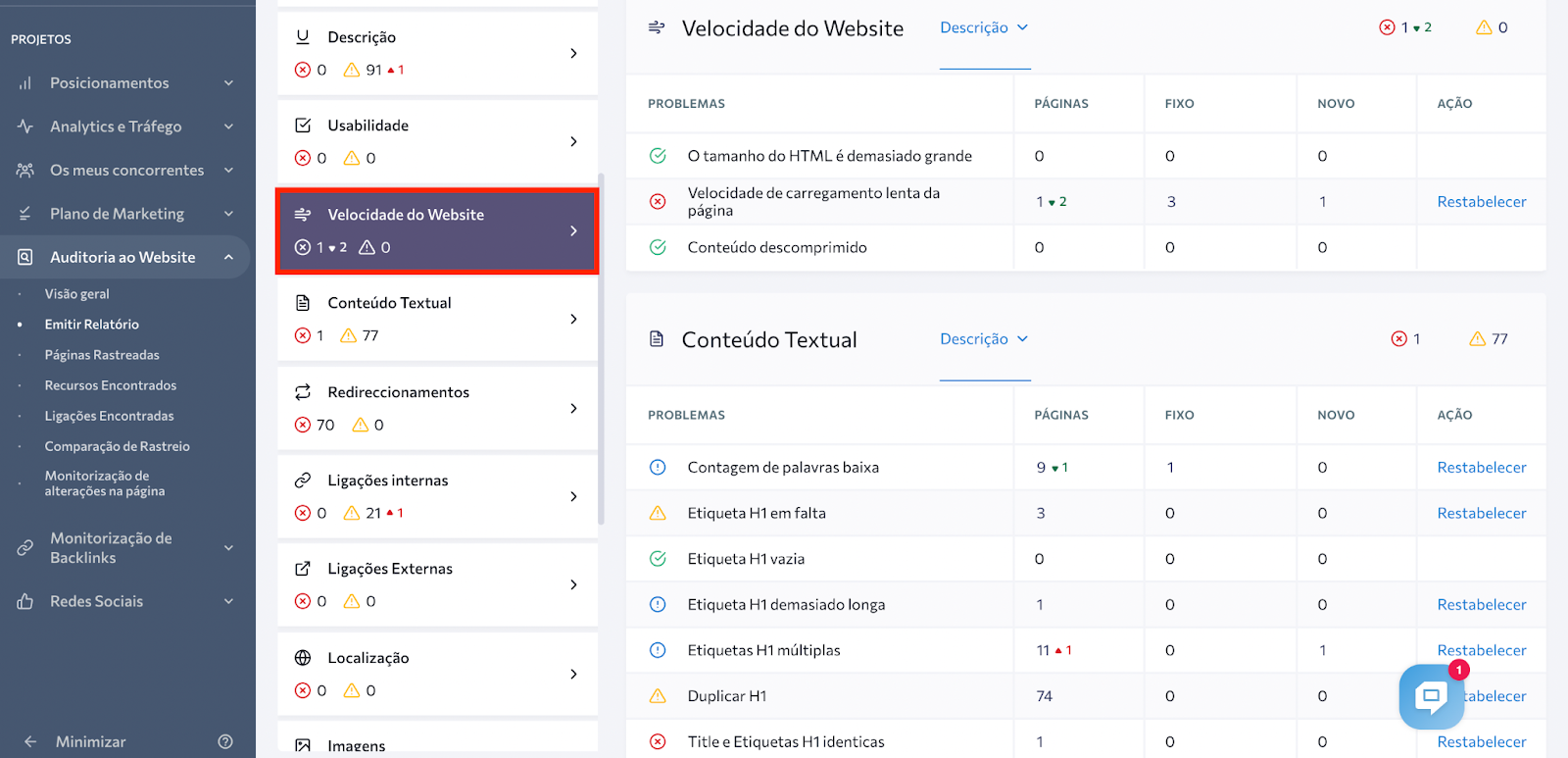
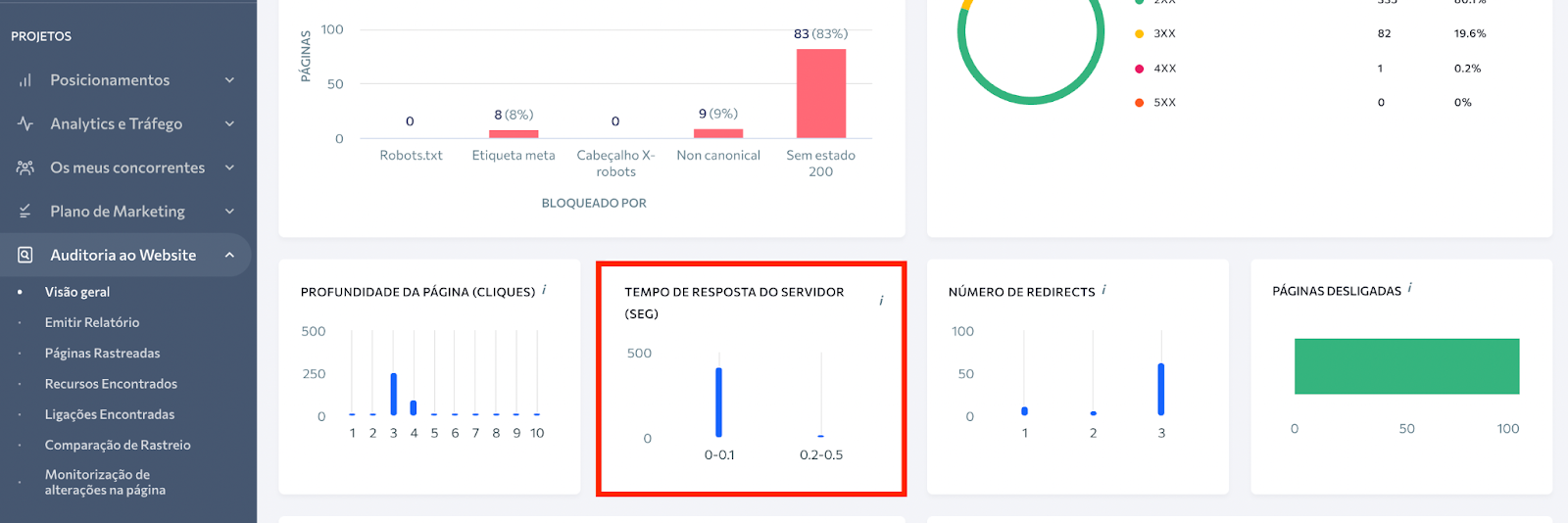
A Auditoria do Site no SE Ranking permite que você tenha uma visão geral da rapidez com que o servidor responde nas páginas do seu site:

Além do que já mencionamos, outras coisas que você pode fazer para otimizar o tempo de resposta do servidor estão relacionadas a:
- capacidades de um dispositivo e rede do lado do usuário
- quantidade de tráfego de um site
- recursos em cada página da web
- solução de alojamento escolhida
- CMS e plugins
Hardware do usuário e conexão de rede
A forma como os usuários interagem com seu site depende em grande parte de quais dispositivos eles usam e qual conexão eles têm. Por exemplo, navegar em um site a partir de um smartphone com capacidade de CPU e memória limitadas é mais difícil do que fazê-lo em um PC com conexão estável. É importante rastrear quais dispositivos são comuns entre seus usuários e testar a carga do site nesses dispositivos. Ao executar vários testes de desempenho, você pode simular conexões mais lentas e dispositivos menos potentes.
Serviço de hosting e CDN
Mesmo que você faça o seu melhor otimizando os recursos do seu site, um serviço de hospedagem barata compartilhada ainda prejudicará a velocidade de carregamento e a experiência do usuário. Existem muitas soluções econômicas no mercado de hospedagem, mas a maioria delas não é adequada para sites que vendem produtos ou serviços, possuem muito conteúdo multimídia ou segmentam usuários de vários locais diferentes.
É sempre melhor escolher um servidor dedicado que não seja compartilhado em diferentes sites. Se você está com um orçamento apertado, mas deseja atualizar da hospedagem compartilhada, pode optar por um servidor virtual privado (VPS) que imita um servidor dedicado em um ambiente de hospedagem compartilhada.
Outra coisa útil é usar uma rede de distribuição de conteúdo (CDN) que distribui a carga entre diferentes data centers localizados em locais diferentes. É especialmente útil quando seu site segmenta públicos de vários locais ao redor do mundo.
Caching
Com o cache, você pode instruir o servidor ou navegador a armazenar o conteúdo que foi mostrado anteriormente para não carregá-lo toda vez que um usuário retornar à página. Carregar conteúdo diretamente do cache reduz os recursos do servidor e melhora o desempenho. O estudo de Kinsta mostrou que o cache do lado do servidor pode diminuir o tempo de carregamento em mais de 30%. Para habilitar o cache, você pode escrever um código ou usar um plugin como WP Rocket ou W3 Total Cache para WordPress. Alguns provedores de hospedagem armazenam automaticamente em cache o conteúdo estático, otimizando o desempenho do servidor.
Redirects
Cada redirecionamento para uma página retarda o processo de carregamento, então você precisa reduzir seu número. Verifique seus padrões de redirecionamento para garantir que não haja redirecionamentos redundantes que prejudiquem o tempo de resposta do servidor. Existem muitas ferramentas para verificar e rastrear redirecionamentos individuais e em massa.
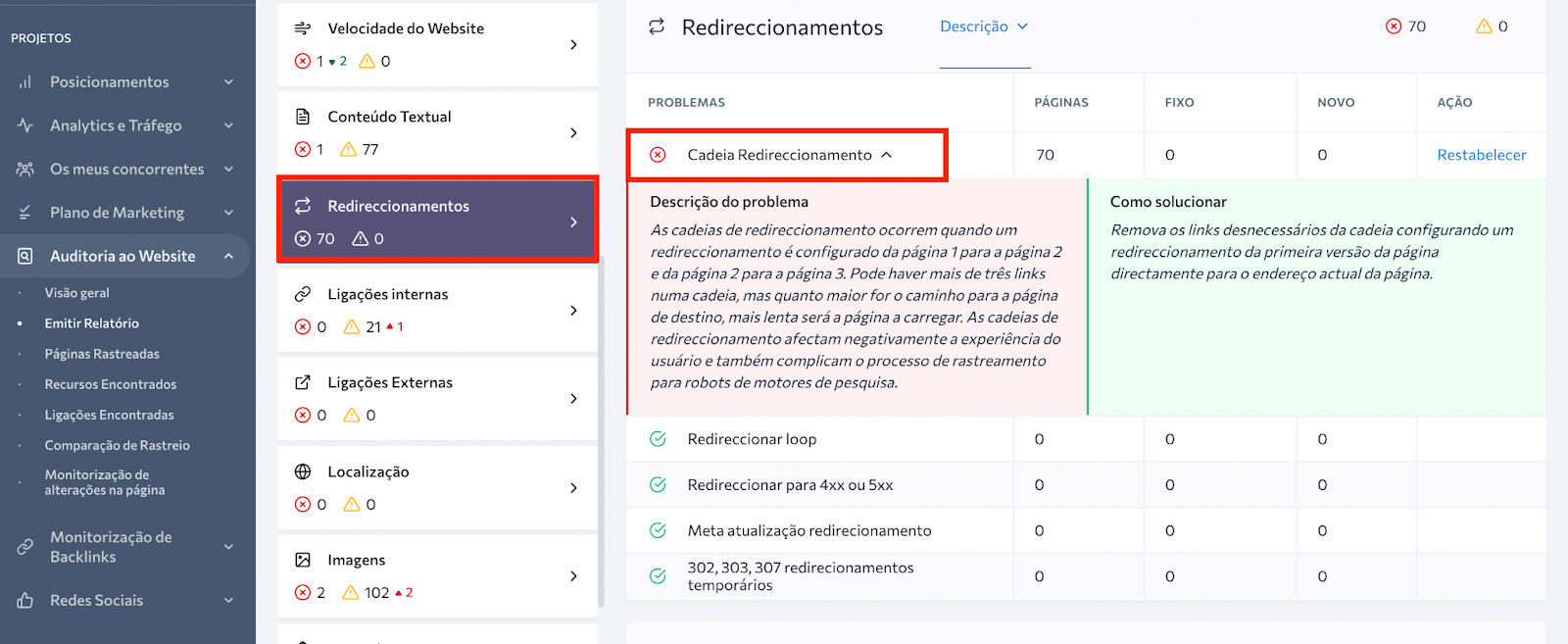
A Auditoria do Site da SE Ranking permite que você verifique os redirecionamentos em seu site, monitore seus códigos de status e identifique problemas potencialmente prejudiciais com eles:

Auditoria de Plugin
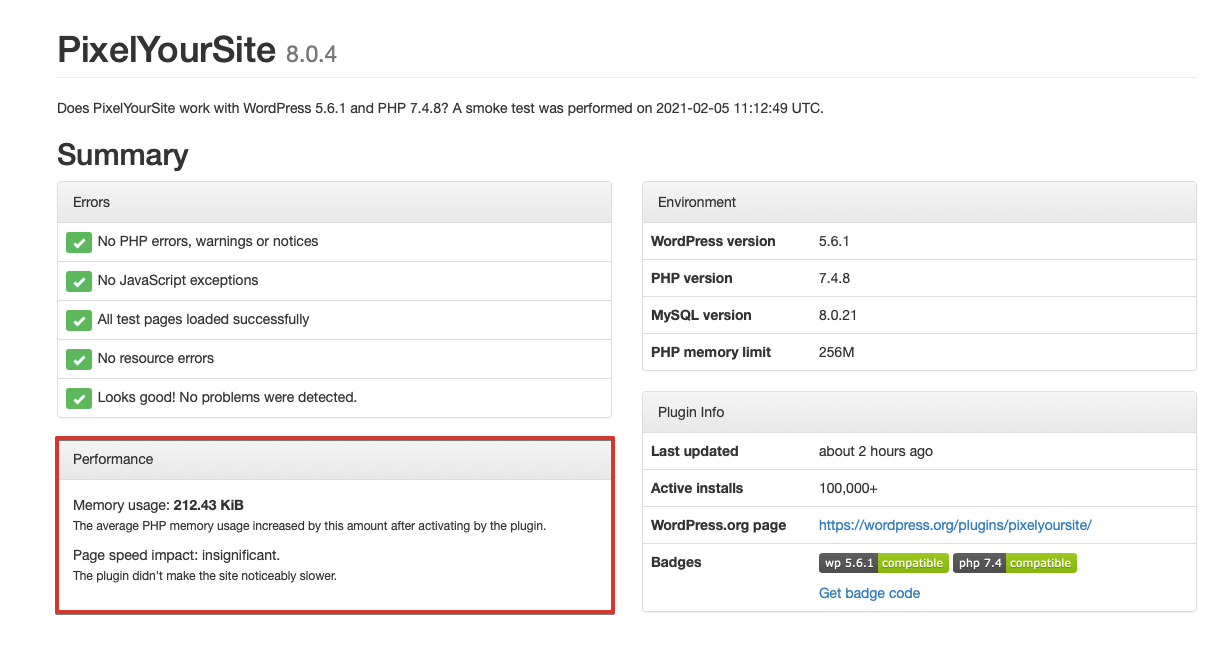
Os plug-ins também contribuem significativamente para a velocidade e o desempenho do seu site. Para evitar consequências negativas, certifique-se de usar um CMS e plugins para a versão mais atual e com base na versão mais recente do PHP. Para identificar plug-ins que podem potencialmente tornar seu site mais lento, use ferramentas de teste que fornecem informações sobre o ambiente e o desempenho de um plug-in.

Velocidade do website e lista de otimizações
Vamos resumir as coisas mais importantes sobre como otimizar a velocidade do site e o desempenho da página para tornar seu site atraente para usuários e mecanismos de pesquisa:
- Tempos de carregamento lentos do site prejudicam suas conversões, mas em vez de focar na otimização de velocidade, você precisa analisar e monitorar métricas de desempenho centradas no usuário, como sinais de experiência de página. Eles são priorizados pelo Google e terão impacto direto nos rankings a partir da nova atualização em maio de 2021.
- As boas medições do Core Web Vitals incluem LCP nos primeiros 2,5 segundos, FID inferior a 100 milissegundos e CLS inferior a 0,1. Esses parâmetros avaliam quanto tempo uma página da Web precisa para se tornar acessível e interativa para os usuários: não se trata de carregar uma página inteira rapidamente, mas de renderizar o conteúdo acima da dobra rapidamente. Meça esses sinais em um ambiente de laboratório e com a ajuda do monitoramento real do usuário.
- Ao testar o desempenho do seu site nos parâmetros de experiência da página, você saberá no que focar na melhoria da velocidade. Minificação de código, otimização de imagem e atualização de hospedagem de servidor estão entre as principais coisas que você deve considerar. Execute regularmente uma auditoria do site para garantir que nada impeça que suas páginas da Web sejam rápidas e úteis.
