Descrição das Core Web Vitals. O que é CLS
Na série de artigos dedicados à promoção de website escritos por experts em marketing e SEO, primeiro artigo sobre o tema das Core Web Vitals, as mais novas métricas de SEO, e a relevância delas para os websites de e-commerce.
Core Web Vitals são as métricas de SEO mais importantes dos Web Vitals.
Ou seja, é um subconjunto de métricas de SEO dentro do conjunto completo Web Vitals.
Por último, para fechar a descrição sobre cada uma das métricas de SEO integrantes das Core Web Vitals, nós temos o CLS, Cumulative Layout Shift, que na nossa tradução é a mudança cumulativa de layout.

Essa mudança cumulativa de layout é uma métrica muito importante, centrada no usuário. Ela vai medir estabilidade visual e, muito embora o nome possa ser considerado um pouco complexo, “estabilidade visual”, é crucial ter em mente que é uma das métricas de SEO que mais impactam a experiência do usuário. Inclusive, pode deixar o utilizador muito irritado quando se dá de uma maneira não satisfatória.
O CLS mensura o quanto e com que frequência um conteúdo se move de forma inesperada em uma página, ou seja, acontece uma mudança inesperada de layout.
Exemplo de como essa mudança (CLS) se dá:
- Uma página do site exige um input do utilizador. Por exemplo, a) submeter uma compra ou b) voltar para o browser.
- O usuário, ao se deparar com essa página, faz uma escolha e clica no respectivo comando. Por exemplo, decidindo não efetuar a compra e voltar para a página de categorias, clica na opção b).
- O conteúdo se mover de forma inesperada, por exemplo alguma informação nova que carregou empurrando o conteúdo inteiro para baixo, fazendo ele clicar na opção errada (a) e efetuar a compra.
Nós mesmos como usuários conseguimos ter a ideia de como essa experiência é extremamente frustrante. Por isso o cuidado para evitar esses deslocamentos de layout é essencial.
Como calcular o CLS?
Para calcular a pontuação de mudança de layout, o navegador observa o tamanho da janela de visualização e o movimento dos elementos instáveis na janela de visualização entre dois quadros renderizados.
A pontuação de mudança cumulativa de layout é um produto de duas medidas desse movimento: a fração de impacto e a fração de distância (ambas definidas abaixo).

fx = impact fraction * distance fraction
Vale dizer que esse não é um cálculo feito no dia a dia, mas como há muita curiosidade a respeito disso, vamos tomar um minuto para olhar essas métricas mais a fundo.
Vale dizer que esse não é um cálculo feito no dia a dia, mas como há muita curiosidade a respeito disso, vamos tomar um minuto para olhar essas métricas mais a fundo.
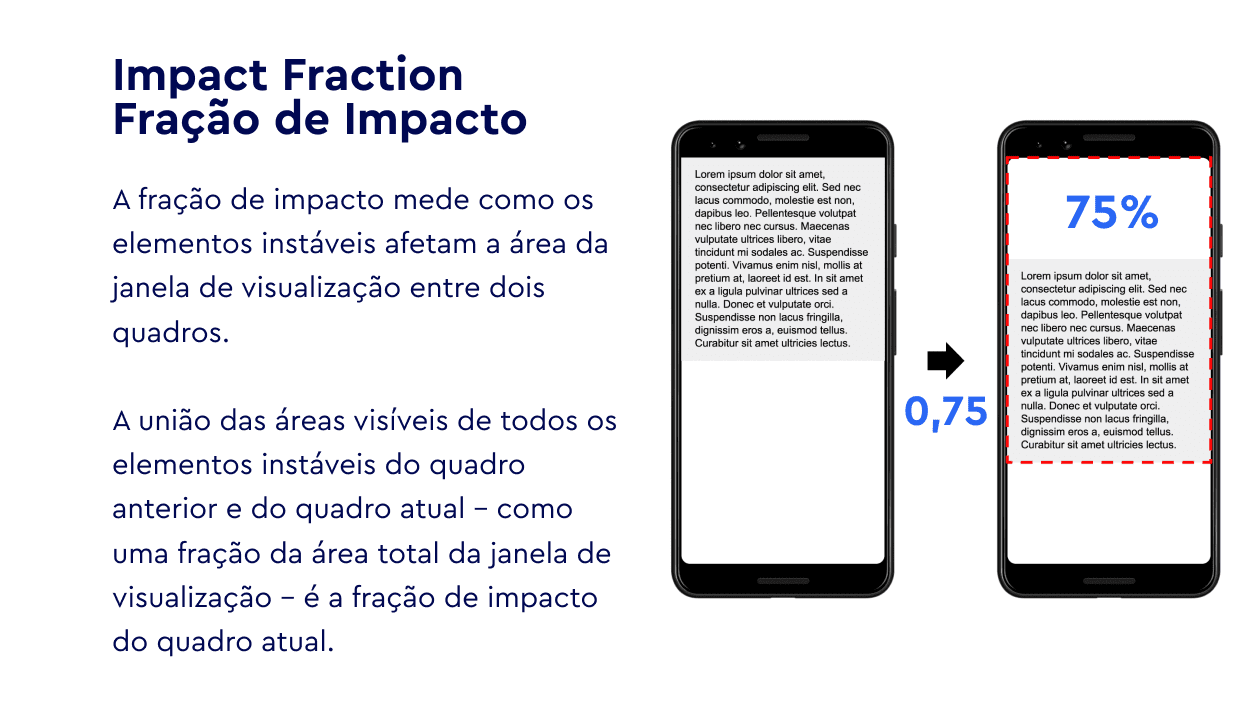
Fração de impacto

É a primeira métrica que vamos usar para calcular o CLS.
A fração de impacto mede como os elementos instáveis afetam a área da janela de visualização entre dois quadros.
A união das áreas visíveis de todos os elementos instáveis do quadro anterior e do quadro atual – como uma fração da área total de janela de visualização – é a fração de impacto do quadro atual.
Por exemplo, ao ler um conteúdo no celular, a área de descolamento foi de 75%. Ou seja, o conteúdo se deslocou, e a soma total do espaço que ele ocupava anteriormente e do espaço que ele ocupa agora é equivalente a 75% do total visível. Então, a fração de impacto será 0.75.
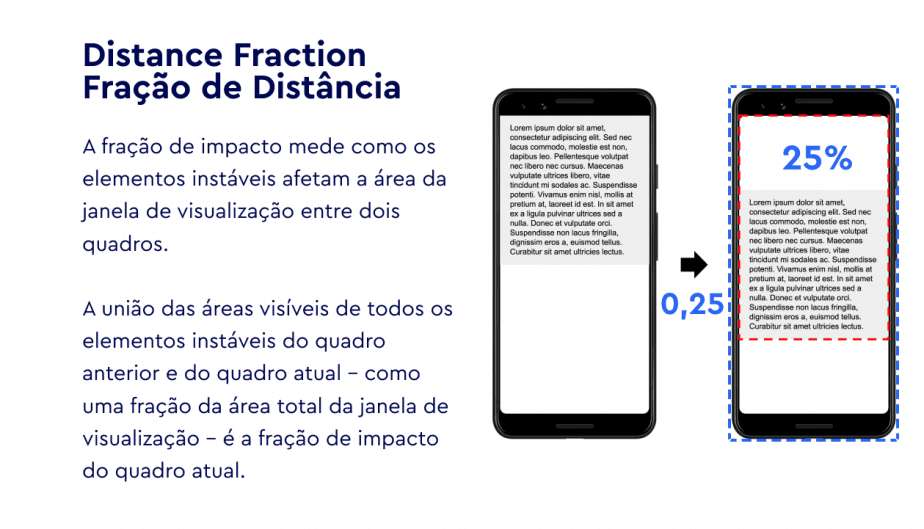
Fração de distância

É a segunda métrica que vamos usar para calcular qual é o valor numérico do nosso CLS. A fração da distância representa basicamente o que se moveu dentro do quadro de 100 %. A fração da distância entre o espaço que o conteúdo ocupava, e o espaço que ele passa a ocupar. Nesse caso hipotético, o conteúdo moveu 25%, então a fração de distância será 0.25.

fx = impact fraction * distance fraction

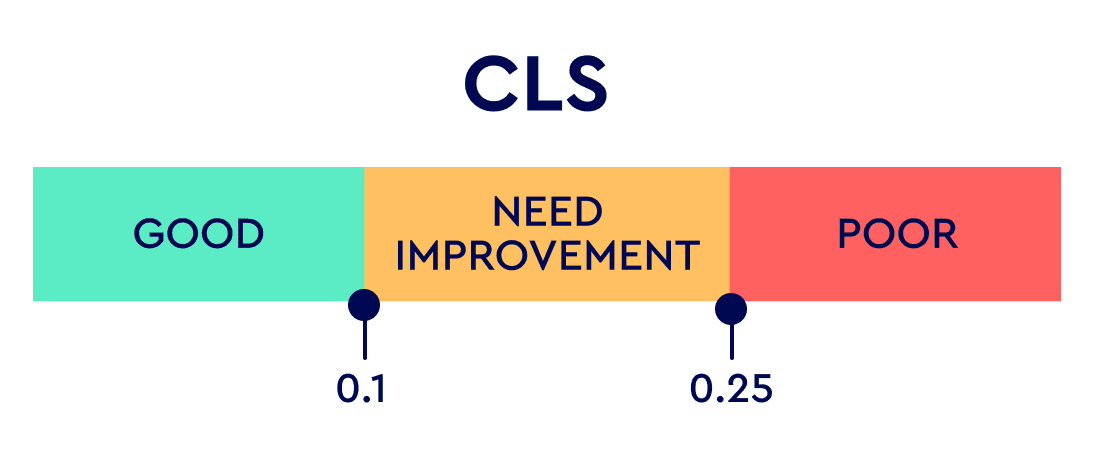
A recomendação do Google é que o CLS seja igual ou menor que 0.1 com pelo menos 75° percentil de carregamentos. De 0.1 a 0.25, a métrica está satisfatória, mas precisa de melhorias, e acima de 0.25 é considerado ruim.

Ou seja, nesse caso hipotético estaríamos acima do limite então não estaria com a métrica CLS considerada boa. E, trazendo pro cenário real, é importante dizer que tem nesses últimos 40 dias temos sentido que os principais problemas que têm afetado a performance dos sites são de CDS. Ele tem sido o principal problema, e é bom salientar que até agora, em todas as correlações que a gente fez de posicionamento, primeiro alguns sites subiram bem e outros sites caíram de posicionamento por conta do LCP, e agora o mesmo está acontecendo em relação ao CLS. Com isso, a gente acredita que o Google esteja atualizando de maneira devagar, mas dando ao Cumulative Layout Shift uma certa prioridade.
Principais Causas do CLS:

Entre as principais causas estão
- Dimensão sem imagem, ou imagem com dimensão desconhecida
Que é quando a dimensão está sem imagem, no momento em que a imagem carrega ela empurra todo o conteúdo, causando o layout shift.
- Fontes com tamanhos diferentes das substitutas
Normalmente se escolhe uma fonte seja por estética ou costume, e, na hora de fazer o CSS a gente coloca a fonte escolhida por swap. O site, então, carrega primeiro a fonte padrão e depois essa nova, e, se houver muita diferença entre as duas, as letras mudando de tamanho podendo aumentar ou diminuir, causando o CLS – que pode ser um deslocamento inesperado tanto vertical quanto horizontal.
- Conteúdo dinâmico inserido sem previsão
Por último temos o caso do conteúdo dinâmico que é inserido sem uma previsão de dimensão, o efeito é o deslocamento de uma série de outros conteúdos para baixo, ocasionando esse CLS.
Para quem quiser ter mais profundidade nesses assuntos, temos um vídeo no YouTube que vocês podem acessar por esse link aqui: Core Web Vitals e Google Page Experience Explicados por Especialista em #SEO
Nesse vídeo, acabamos destrinchando de uma maneira melhor, até porque tivemos toda a liberdade de tempo para falar, vale a pena conferir!
Mas talvez o principal ponto aqui, pensando no gestor do e-commerce, seja a mensuração. Já que seja para ajustar ou para cobrar, você precisa mensurar. Esse é um dos pontos mais importantes!

De modo geral, essas são as orientações referentes à o que é CLS, essa métrica de SEO tão relevante dado as novas atualizações do Google. Quanto às outras duas métricas que integram as Core Web Vitals, First Input Delay (FID) e Largest Contentful Paint (LCP), você pode conferir os artigos aqui do nosso blog SE Ranking que tratam a fundo sobre cada uma delas.

