Etiquetas HTML indispensáveis em 2024
Estamos habituados ao facto de que a maior parte do trabalho relacionado com HTML é realizado por programadores e desenvolvedores de software. Mas isso não quer dizer que profissionais de SEO e marketers digitais não devem ter um bom conhecimento das etiquetas essenciais de HTML. O que queremos dizer é que as etiquetas são imprescindíveis se quiser desenvolver especificações técnicas e compreender como é que as etiquetas afetam o SEO.
Que etiquetas e atributos importam no que respeita a otimização do motor de pesquisa? Porque é que precisa delas e como devem ser usadas? Analisamos todas as etiquetas HTML e reunimos uma lista das mais importantes para ajudá-lo a aprender os básicos do HTML ou simplesmente refrescar a memória.
Fundamentais do HTML
HyperText Markup Language (HTML) é a linguagem para documentos que é usada pelas páginas web para dizer aos navegadores que elementos contém e quais é que precisam de ser apresentados no ecrã.
O HTML é a base da grande maioria das páginas e é uma das partes essenciais do SEO técnico. Com a ajuda dos elementos HTML, o SEO pode transmitir informações sobre as páginas web tanto aos utilizadores como aos bots dos motores de pesquisa. Ao fazê-lo, deixa claro para todos qual é a estrutura do website e a ordem dos conteúdos, e além disso clarifica como é que a página se relaciona com outras páginas online.
Em termos leigos, se visitar qualquer página web, verá texto em seções, cabeçalhos, imagens e ligações. Mas tenha em conta que para navegadores web e bots dos motores de pesquisa, as páginas web não são mais do que código HTML com elementos específicos.

Já mencionamos termos como elemento e etiqueta HTML, mas também existem etiquetas meta e atributos. Pode tornar-se muito confuso rapidamente se não souber a diferença. Pelo que vamos dar uma vista de olhos aos termos básicos que vamos usar no decorrer desta publicação.
Estrutura elemento HTML
O código HTML é constituído de elementos, cada um deles pode ser uma etiqueta ou uma etiqueta meta. Se uma etiqueta ou uma etiqueta meta tem alguma característica adicional, então é um atributo.
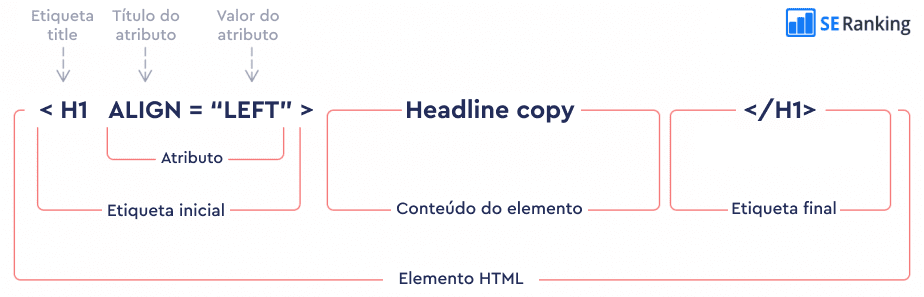
Um elemento HTML é um tipo de componente do documento HTML que é composto por uma árvore simples de nós HTML como nós de texto. Tais elementos permitem ao documento HTML incluir certo tipo de semânticas e formatação. Um elemento HTML consiste de:

Neste caso, o elemento HTML é um cabeçalho que está indicado no código com a etiqueta inicial <h1> e etiqueta final </h1>. Uma vez que o cabeçalho tem o atributo align=”left”, está alinhado ao lado esquerdo da página.
De seguida, a etiqueta. É a entidade HTML básica que determina o início e o final de cada elemento. Pense nas etiquetas HTML como palavras-chave que definem como é que os navegadores web formatam e apresentam o conteúdo da página.
Além disso, o texto que é colocado entre as etiquetas é apresentado de acordo com as propriedades da etiqueta. Assim, pode, por exemplo, utilizar a etiqueta <u> para sublinhar parte de um texto na página web. As etiquetas podem ser utilizadas aos pares, ou seja elas começam e acabam (por exemplo, <i>…</i>), ou individualmente (por exemplo, <br> ou <img>).
Agora, a etiqueta meta é um tipo de etiqueta que oferece aos navegadores web e aos motores de pesquisa informação técnica sobre uma página web, como descrição, palavras-chave, codificação de documentos, regras de indexação, e muito mais. Note que todas as etiquetas meta devem ser colocadas dentro da etiqueta <head> do documento. Um facto interessante é que enquanto a descrição e as palavras-chave são etiquetas meta, o título é apenas etiqueta.
Por último, um atributo é um pedaço de informação adicional sobre uma etiqueta ou etiqueta meta. Eles representam palavras especiais que são usadas dentro da etiqueta inicial para ter controle sobre o comportamento do elemento. Por exemplo, anteriormente neste artigo, mencionamos uma etiqueta que adiciona imagens à página web. O seu atributo alt apresenta um título de imagem alternativo caso a imagem não possa ser apresentada por algum motivo.
Como é que as etiquetas diferem dos atributos
Como muitas pessoas utilizam o termo “etiqueta” e “atributo” praticamente como sendo sinónimos, vamos tirar um momento para obter a terminologia correta.
Aqui está um exemplo de um formato de um elemento HTML que divide o elemento em três partes:
<h1>Bem-vindo ao meu blog sobre SEO</h1>
Neste exemplo, “<h1>” abre a etiqueta, “Bem-vindo ao meu blog sobre SEO” é o conteúdo da etiqueta e </h1> fecha a etiqueta.
O elemento HTML no exemplo acima é um cabeçalho que é usado como um título visível numa página web para introduzir conteúdo sobre otimização para motores de pesquisa.
Enquanto que as etiquetas devem ter elementos de abertura e fecho para funcionarem corretamente, os atributos não — e são adicionados aos elementos HTML como modificadores, por exemplo:
<link rel=”canonical” href=”https://www.website.com” />
Neste exemplo, rel= e href= são atributos da etiqueta <link>.
Note que também há elementos vazios, como <br>, que não tem conteúdo ou etiqueta final.
Porque é que os utilizadores e os motores de pesquisa precisam de etiquetas
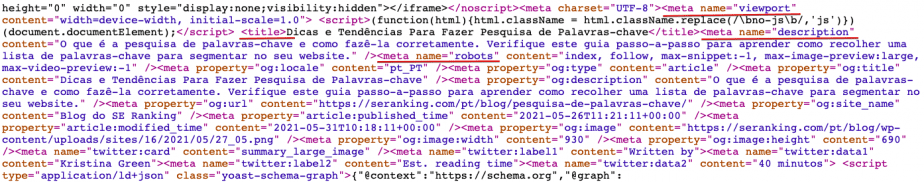
Agora que temos um entendimento claro de etiquetas e atributos, vamos discutir porque é que os motores de pesquisa, navegadores e utilizadores os usam. Antes de mais, o Google utiliza etiquetas meta com o objetivo de obter informação sobre o conteúdo de uma página, e incluí-la nos resultados da pesquisa.
De facto, o snippet é a confirmação directa disso, uma vez que é alimentado pela etiqueta de title e etiqueta meta de description. Contudo, se o título e a descrição da página estão definidos incorretamente (ou seja, induzem em erro ou estão sobrecarregados de palavras-chave, etc), o Google irá automaticamente substituí-lo com conteúdo mais apropriado proveniente do conteúdo da página.

O Centro de Ajuda da Google Search Console tem uma lista de todas as etiquetas meta suportadas pelo gigante da pesquisa. Se acha que precisa de saber mais sobre cada etiqueta HTML, certifique-se de verificar essa lista.
Além disso, as etiquetas ajudam os navegadores a ler informação sobre a página. Dessa forma, texto, imagens e ligações podem ser apresentadas exatamente da forma que está indicado no código HTML. Consegue imaginar se os utilizadores tivessem que pescar visualmente o conteúdo do site com todo aquele código HTML?
Agora que já cobrimos o básico sobre HTML, vamos à parte interessante: etiquetas e atributos que são úteis para a otimização do motor de pesquisa.
3 etiquetas HTML fundamentais
Se quer criar uma página web que seja útil para as pessoas, e mais importante no contexto deste artigo, que seja útil para os motores de pesquisa, há três etiquetas HTML chave que deve incluir.
A etiqueta <!DOCTYPE html> aponta que uma página é uma página web
A etiqueta <!DOCTYPE html> é a primeira etiqueta a colocar no código da sua página web. O que faz é introduzir a página a motores de pesquisa como sendo uma página web.
Note que apesar da etiqueta <!DOCTYPE html> não é propriamente uma etiqueta HTML — motivo pelo qual não tem nenhum atributo — oferece informação vital aos navegadores, que permite que eles saibam que tipo de documento devem esperar encontrar na página.
Este é um exemplo do código em uso:
<!-- wp:paragraph -->
<p><!DOCTYPE html></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p><html></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p><head></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p><title>O título do documento</title></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p></head></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p><body></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p>O conteúdo do documento</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p></body></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p></html></p>
<!-- /wp:paragraph -->Quando utilizado da forma correta, o navegador irá perceber que a página web foi construída em HTML. Em última análise, não terá nenhum tipo de problema a processar o código e a mostrar a página como é suposto.
A etiqueta <head> contém os metadados da página
A etiqueta <head> introduz a primeira seção da página e contém informação da página que não é apresentada nos navegadores. Quero salientar que é importante saber que a etiqueta <head> alberga algumas das etiquetas SEO mais importantes.
O elemento <head> serve como um container para metadados — ou seja informação sobre o documento HTML que não é apresentada na página — e está entre a etiqueta <html> e a etiqueta <body>. Como regra geral, os metadados definem o título do documento, o seu conjunto de caracteres, estilos, scripts e por aí fora.
A etiqueta <head> pode conter elementos HTML como <base>, <link>, <meta>, <noscript>, <script>, <style>, e <title> que é indispensável.
Esta é a aparência do código HTML:
<!-- wp:paragraph -->
<p><!DOCTYPE html></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p><html lang="pt"></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p><head></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p> <title>Título do documento</title></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p></head></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p><body></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p><h1>Isto é um cabeçalho</h1></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p><p>Isto é um parágrafo.</p></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p></body></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p></html></p>
<!-- /wp:paragraph -->Uma vez que execute o código, verá isto:

Como pode ver no exemplo acima, a etiqueta <head> contém metadados como o título do documento — que não é visível na página — mas pode conter vários elementos que oferecem informação sobre a página.
Para além disso, Atributos Globais HTML que podem ser utilizados com qualquer elemento HTML também são suportados pela etiqueta <head>.
A etiqueta <body> define o conteúdo principal da página
A etiqueta <body> define o corpo do documento e funciona como um container para a informação na página destinada aos olhos dos visitantes. Estou, claro, a referir-me ao texto, imagens e vídeos que coloca na página web para toda a gente ver.
Para elaborar, a etiqueta <body> contém todos os conteúdos de um documento HTML, incluindo cabeçalhos, parágrafos, multimédia, hiperligações, tabelas, listas e por aí fora. Basicamente, tudo o que o olho humano pode ver está dentro da etiqueta <body>, da qual só pode existir uma.
Esta é a aparência do código HTML:
<!-- wp:paragraph -->
<p><html></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p><head></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p> <title>Título do documento</title></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p></head></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p><body></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p> <h1>Isto é um cabeçalho</h1></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p> <p>Isto é um parágrafo.</p></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p></body></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p></html></p>
<!-- /wp:paragraph -->Uma vez que execute o código, verá isto:

Ao contrário do exemplo anterior, neste caso podemos ver os elementos HTML que estão definidos dentro da etiqueta <body>: <h1> e <p>.
A etiqueta <body> suporta Atributos Globais HTML que podem ser utilizados com qualquer elemento HTML. Além disso, também suporta Atributos Eventos HTML que permite que os eventos despoletem ações nos navegadores, semelhante ao clique num elemento em JavaScript.
Etiquetas HTML úteis em SEO e os seus atributos
E agora, seguimos para outras etiquetas HTML que podem ajudar o seu SEO.
Como já mencionamos, as etiquetas podem dizer aos navegadores e aos motores de pesquisa tudo o que eles precisam de saber, numa linguagem que eles entendem, como a página deve ser tratada, sobre o que é a página e qual é o seu objetivo.
O único truque é saber como dizer corretamente o que pretendemos dizer. O resultado final é que, se os utilizar da maneira certa, a promoção do seu website e os seus esforços de SEO serão significativamente beneficiados.
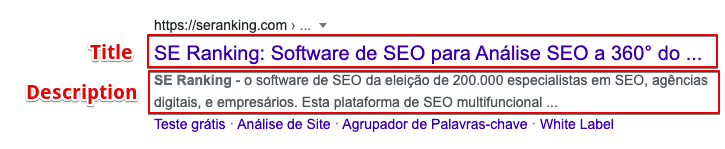
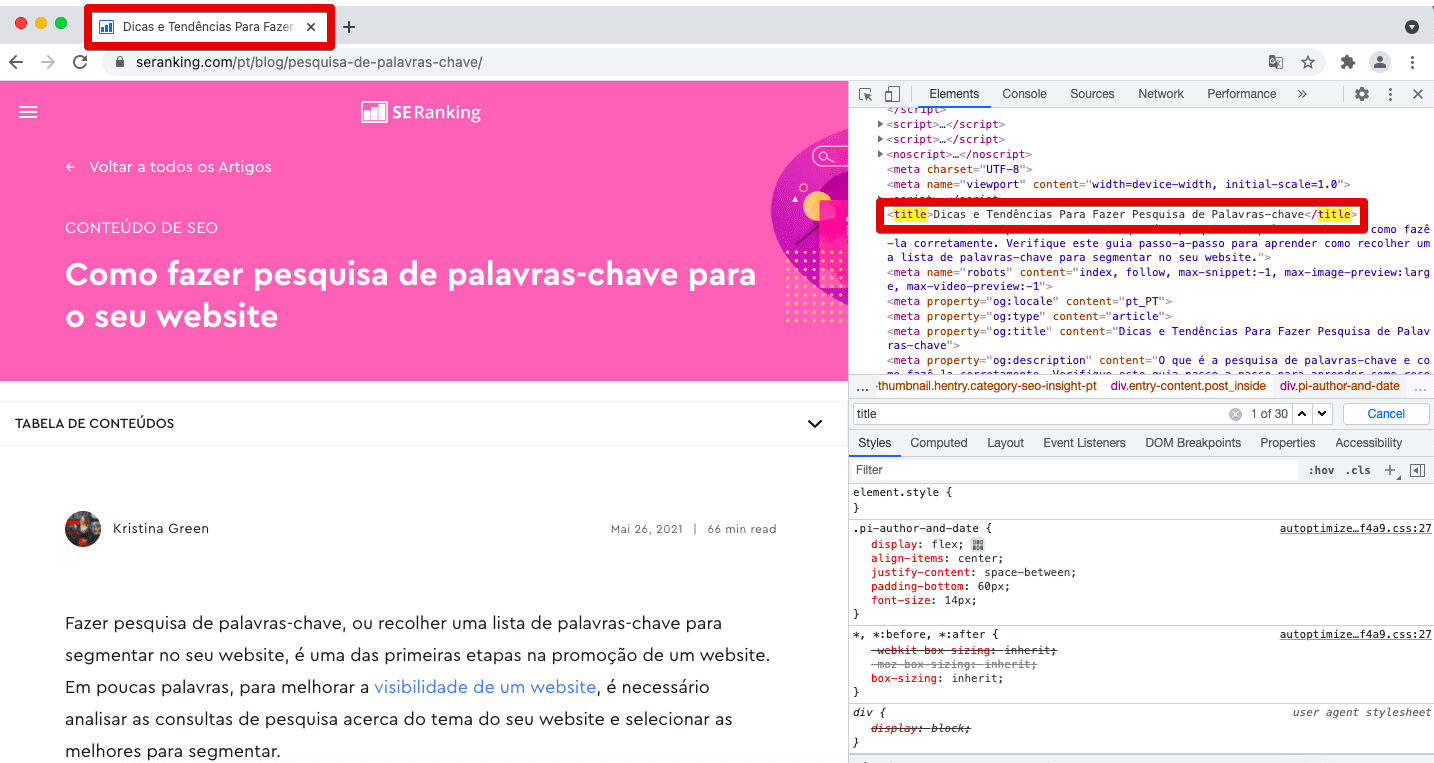
1) A etiqueta <title> descreve o conteúdo da página
Sendo uma das etiquetas favoritas dos profissionais do SEO, a etiqueta <title> ajuda tanto os utilizadores como os motores de pesquisa a perceber o conteúdo da página.
Desde a perspectiva SEO, as etiquetas <title> são mostradas nos resultados da pesquisa como cabeçalhos clicáveis, e são muito importantes em termos de usabilidade, otimização dos motores de pesquisa e partilha nas redes sociais. Tem como objetivo descrever de forma precisa e concisa o conteúdo de uma página para motivar as pessoas a visitar essa página, e fornecer aos motores de pesquisa informação adicional sobre o tópico da página.
O title não é apenas mostrado no snippet mas também no separador do navegador, o que ajuda os utilizadores a perceber que páginas estão abertas no navegador. Algumas páginas adicionam títulos com o objetivo de atrair a atenção dos utilizadores. Por exemplo, ao mudar para outro separador no navegador, o texto do title pode alterar-se para algo como “Volte, temos saudades suas!”.
O title também é mostrado como texto âncora quando publica ligações nas redes sociais, se não utiliza o protocolo Open Graph. É por este motivo que o title deve ser conciso, informativo, único e interessante para atrair potenciais leitores.
O comprimento do title deve ser cerca de 60-70 caracteres, uma vez que títulos demasiado longos são truncados para 600 pixels. Como resultado, será apresentada informação incompleta.
Bem, com o problema do comprimento do título fora do caminho, vamos perceber se precisamos de utilizar palavras-chave alvo na etiqueta title. Há alguns anos atrás, Brian Dean do Backlink realizou um estudo que mencionou como o uso das etiquetas alvo na etiqueta title pode ter um impacto positivo na classificação de um website. A resposta curta é, sim. A palavra-chave alvo pode ajudar a impulsionar as classificações, mas não há nenhuma relação direta entre a utilização da palavra-chave na etiqueta title e o aumento nas classificações. O Google aprendeu a analisar as semânticas dos websites sem ficar apenas limitado às etiquetas, como acontecia no passado.
A lição principal é que precisa de utilizar palavras-chave, mas apenas com o objetivo de ajudar tanto os motores de pesquisa como os utilizadores sobre o que é a sua página, nada mais.
Também tem a liberdade de especificar outras informações adicionais no título, como preço, marca, opções de entrega, e por aí fora. Pode ler mais sobre como usá-las corretamente no nosso guia sobre títulos e descrições.
Esta é a aparência do código HTML:
<!-- wp:paragraph -->
<p><!DOCTYPE html></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p><html></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p><head></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p> <title>Título da página</title></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p></head></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p><body></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p><h1>Isto é um cabeçalho</h1></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p><p>Isto é um parágrafo.</p></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p></body><br></html></p>
<!-- /wp:paragraph -->Quando executar código semelhante numa página publicada, verá isto:

Curiosamente, uma vez que o elemento <title> é para da etiqueta <head> do ficheiro HTML, não é mostrado na página em si. Além disso, só pode existir uma única etiqueta <title> num documento. A etiqueta <title> também suporta Atributos Globais HTML, mas não suporta Atributos Evento.
2) A etiqueta <meta> oferece informação adicional sobre a página
A etiqueta <meta>, frequentemente referida como metadata, define a metadata do documento HTML que não é apresentada na página, mas pode ser processada por bots de pesquisa (para identificar palavras-chave) e por navegadores (para apresentar conteúdo ou recarregar a página).
Deve ser sempre colocada dentro do elemento <head> da página, e é habitualmente utilizada para especificar o conjunto de caracteres utilizados na página, a descrição da página, palavras-chave, autor do documento assim como as configurações da janela de visualização.
Primeiro, vamos olhar para os atributos que a etiqueta <meta> pode conter.
Atributo Name
Um dos primeiros atributos da etiqueta <meta> nos quais nos vamos focar é no atributo name. O seu principal objetivo é informar os bots que visitam a página se a informação na página é para eles ou não.
Por exemplo, através da inclusão do atributo name na etiqueta meta como
<meta name=”robots” content=”noindex” />
ou
<meta name=”googlebot” content=”noindex” />
Vai indicar a todos os bots e ao bot do Google respetivamente que eles devem considerar a diretiva “noindex”.
Na verdade, quando a etiqueta meta contém um atributo name destinado a bots, será frequentemente referido como “meta robots tag”.
Desde o ponto de vista SEO, utilizar o atributo name na etiqueta meta é uma boa forma de prevenir que determinados bots interagirem com as suas páginas, além disso permite que forneça informação adicional sobre a página.
Mas para além de trabalhar apenas para os bots, o atributo name também pode ser usado para:
- Especificar as palavras-chave algo na página (apesar de já estar um bocadinho ultrapassado neste momento)
<meta name=”keywords” content=”HTML, etiquetas, atributos”>
- Definir a descrição da página:
<meta name=”description” content=”Etiquetas HTML e atributos indispensáveis”>
- Definir o autor do conteúdo da página:
- <meta name=”author” content=”John Appleseed”>
Quero salientar que existem muitas opiniões acerca da necessidade de incluir palavras-chave na etiqueta meta ou não. Claro que há dez anos atrás poderia ter ajudado nos esforços promocionais, mas isso não acontece atualmente. Os representantes do Google afirmaram repetidas vezes que o gigante da pesquisa não considera as palavras-chave meta quando classifica os websites. O mesmo acontece com o Bing.
Além disso, o especialista em SEO Bill Slawski conduziu uma sondagem que confirmou que as palavras-chave meta pertencem ao passado.
Mas estes não são todos os valores do atributo name. Vamos olhar mais de perto para alguns outros.
Atributo Description
O atributo description, frequentemente referido como meta description, é outro atributo usado com a etiqueta meta.
Este atributo oferece uma descrição textual do conteúdo da página que é mostrado nos resultados da pesquisa, imediatamente após a etiqueta <title>.
Para além de facultar informação adicional sobre a página aos motores de pesquisa, o atributo description dá aos criadores de conteúdo a oportunidade de escrever um texto que motive as pessoas a clicar na página diretamente desde os resultados de pesquisa.
Como regra geral, o texto da description têm de ser um bocadinho caça ao clique , para que as pessoas estejam motivadas a aceder à página. Mas note que o Google muitas vezes substitui a description da página com parte do conteúdo que seja mais relevante à consulta de pesquisa do utilizador.
Hoje em dia, apesar do texto na description não oferecer um aumento direto nas classificações, pode aumentar a taxa de clique que, por sua vez, é visto como um sinal positivo na classificação.
Etiqueta meta Viewport
A etiqueta meta viewport permite que controle a largura e escala da janela de visualização — a área da página visível ao utilizador — para que seja apresentada corretamente em todos os tamanhos de ecrãs, desde computadores fixos a computadores portáteis, e de tablets a telemóveis.
Este é o aspeto do código HTML e aconselho a que o adicione a todas as suas páginas:
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
Com a ajuda desta informação, os navegadores podem obter informação de como controlar as dimensões e escala das páginas web.
Olhando mais de perto para o código, podemos observar que a parte width=device-width (largura=largura do dispositivo) está definida de tal forma que a largura da página irá corresponder a largura do ecrã do dispositivo que esteja a ser utilizado.
No que respeita a initial-scale=1.0 (escala inicial), define o nível inicial de zoom quando a página é inicialmente carregada pelo navegador. Pelo que poderá querer testá-lo, dependendo em como está configurada a sua página.
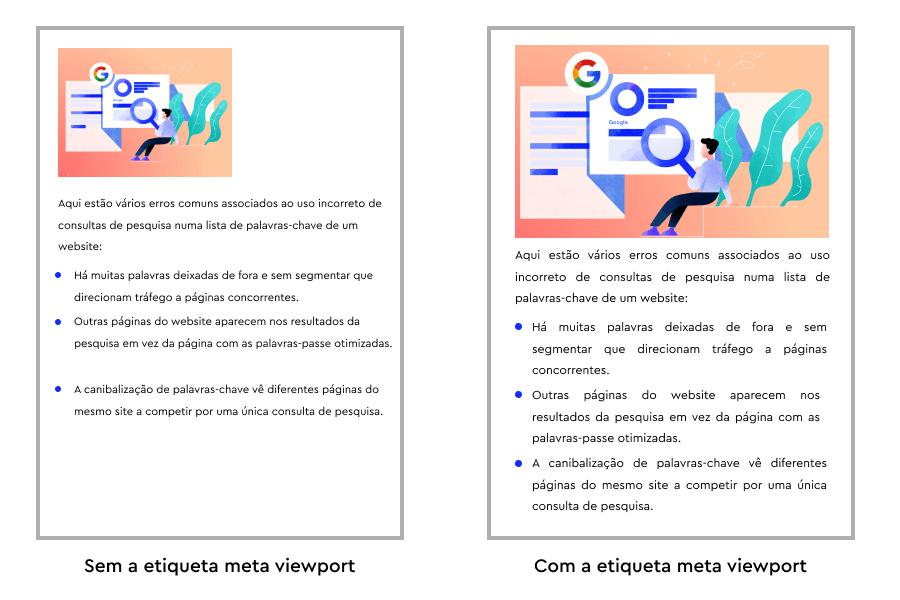
Abaixo, irá encontrar um exemplo de uma página que não utiliza a etiqueta meta viewport , ao lado da mesma página que a usa:

Na era moderna, é simplesmente inaceitável publicar páginas que não são responsivas no que respeita a diferentes tamanhos de ecrã. As pessoas irão abandonar a sua página imediatamente caso ela se pareça ao exemplo da esquerda. E esta situação pode prejudicar a sua classificação.
Etiquetas Twitter Card
Um Twitter Card é um add-on multimédia de um tweet. São unidades de média personalizáveis que os especialistas PPC podem utilizar para direcionar tráfego para os seus sites e/ou aplicações móveis.
Há vários tipos de Twitter Cards, cada um deles construído especificamente para atender às necessidades dos utilizadores desktop e mobile do Twitter:
- Summary Card inclui título, descrição e miniatura
- Summary Card com Imagem Grande inclui também uma imagem
- App Card permite downloads diretos para uma aplicação móvel
- Player Card permite apresentar videos, audio e outros tipos de média
Este é o aspeto do código HTML:
<!-- wp:paragraph -->
<p><meta name="twitter:card" content="summary_large_image"></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p> < meta name="twitter:site" content="@Airbnb_UK" ></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p> <meta name="twitter:title" content="Pubs on Airbnb"></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p> <meta name="twitter:description" content="From Old Cross Saws inn to The Whistling Badger, pubs scattered all over the UK are taking advantage of listing their spare room on Airbnb."></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p> <meta name="twitter:image" content="https://pbs.twimg.com/card_img/1409915304122089473/Zhi5ikFr?format=jpg&name=medium"></p>
<!-- /wp:paragraph -->Graças à presença desta etiqueta meta num tweet com ligação ao nosso site, um Twitter Card será apresentado para os utilizadores do Twitter verem.

Sem a etiqueta de Twitter Card, o título da página, descrição, imagem do seu conteúdo não serão apresentadas nas suas publicações de Twitter, juntamente com a ligação. Em vez disso, o Twitter irá buscar informações de etiquetas Open Graph relevantes, caso as tenha.
Leia mais sobre Twitter Cards aqui.
Atributo Content
Este atributo trabalha em combinação com o atributo nome e http-equiv e revela o significado/tipo de informação da etiqueta meta ao motor de pesquisa. Essencialmente, especifica o conteúdo que contém a etiqueta meta.
Aqui está um exemplo do atributo content utilizado na etiqueta meta:
<meta name="description" content="O que são etiquetas e atributos HTML? Como usá-los para obter vantagens em SEO? Verifique todas as etiquetas HTML mais importantes nesta publicação!">No contexto do atributo HTTP-equiv, que vamos ver de seguida, o atributo conteúdo define o tipo de dados que são enviados para o navegador.
Mas primeiro, vamos focar-nos num valor muito importante do atributo content.
Atributo Noindex
Outro atributo da etiqueta meta que é habitualmente utilizado a propósito do SEO é o “noindex”. Este atributo permite que os editores identifiquem conteúdo que pode ser indexado pelos motores de pesquisa e incluído nos resultados de pesquisa. Basicamente, o atributo noindex permite dizer aos motores de pesquisa que não podem utilizar a página em questão nos seus índices.
Semelhante à “meta robots tag”, o atributo noindex é frequentemente referido como “etiqueta noindex”, devido ao seu uso, apesar de que é um atributo da etiqueta meta.
Esta é a aparência do código HTML:
<meta name="robots" content="noindex" />Aqui estão alguns exemplos dos comandos que podem ser utilizados nas etiquetas meta robots, para além da “noindex” (podem ser utilizadas ambas ao mesmo tempo):
- nofollow
Não seguir nenhuma ligação desta página, e também não levar em conta o link juice ao calcular as classificações. - index, nofollow
Indexe o conteúdo da página, mas não siga nenhuma ligação da página.
Este atributo é muito útil quando pretende esconder informação sensível da pesquisa orgânica.
Pode, por exemplo, ter uma área do seu website que só pode ser acedida por membros que pagam uma subscrição, e ao não usar a etiqueta “noindex”, fará com que esse resultado esteja disponível para qualquer utilizador através dos resultados da pesquisa orgânica.
Quando utiliza as diretivas de robots na sua página, certifique-se que não é bloqueado pelo ficheiro robots.txt. De outra forma, os motores de pesquisa simplesmente não serão capazes de aceder a página e ver as diretivas especificadas na etiqueta meta.
Atributo HTTP-equiv
O atributo http-equiv apresenta o conteúdo do cabeçalho HTTP e é usado pelos servidores para recolher informação adicional sobre a página.
Em termos leigos, os navegadores convertem o valor do atributo http-equiv-especificado com a ajuda do atributo conteúdo — para o formato do cabeçalho HTTP e tratam-no como se viesse diretamente do servidor.
Esta é a aparência do código HTML:
<meta http-equiv="expires" content="4 Maio 2022">ou
<meta http-equiv="refresh" content="60">O cabeçalho HTTP revela muita informação que é útil para especialistas de SEO, como o estado de resposta do servidor (200, 404 e por aí fora) ou o nome do servidor que enviou a resposta.
Adicionalmente, pode ser utilizado para especificar a URL canonical para a página solicitada ou bloquear os robots de indexar a página usando o cabeçalho HTTP X-Robots-Tag ou configurar um redirect HTML utilizando o atributo.
Aqui estão alguns dos valores do atributo que podem ser utilizados no atributo http-equiv:
| Valor | Descrição |
| content-security-policy | Especifica a política de conteúdo do documento Exemplo: <meta http-equiv=”content-security-policy” content=”default-src ‘self’”> |
| content-type | Especifica a codificação de caracteres do documento Exemplo: <meta http-equiv=”content-type” content=”text/html; charset=UTF-8″> |
| default-style | Especifica a folha de estilos preferida do documento Exemplo: <meta http-equiv=”default-style” content=”the document’s preferred stylesheet”> Note que o valor do atributo conteúdo deve corresponder o valor do atributo título num elemento de ligação, ou deve corresponder o valor do atributo título num elemento de estilo. |
| refresh | Define com que frequência (em segundos) o documento precisa de recarregar automaticamente Exemplo: <meta http-equiv=”refresh” content=”120″> |
Atributo Charset
O atributo charset é responsável pela codificação do documento. Define o estilo de codificação dos caracteres de um website.
A codificação precisa de ser especificada para que os navegadores apresentem corretamente o texto do documento HTML na página. Se a etiqueta com a informação de codificação contém um erro, apenas irá ver caracteres baralhados na página.
Esta é a aparência do código HTML:
<!-- wp:paragraph -->
<p><head></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p><meta charset="UTF-8"></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p></head></p>
<!-- /wp:paragraph -->Um dos padrões de codificação mais utilizados é o UTF-8, com 96.6% dos websites analisados a utilizá-lo. É suportado por todos os navegadores e motores de pesquisa modernos. Outros padrões de codificação incluem ISO-8859-1, Windows-1251, e Windows-1252, mas são utilizados por menos de 3% dos websites.
A chave aqui é não utilizar vários padrões de codificação num único documento, pois isso apenas confundirá os navegadores e os motores de pesquisa. Que por sua vez pode levar a erros de indexação de conteúdo e apresentação incorreta do texto.
Hoje em dia, praticamente todos os motores de pesquisa sabem como identificar a codificação de uma página sem ajuda externa. Mas, para ter a certeza, é melhor especificar a codificação utilizada na página para evitar erros.
3) As etiquetas <a> & <link> criam ligações
A etiqueta <a> serve para definir hiperligação que fazem ligação de uma página a outra. Basicamente, uma ligação numa página web é uma etiqueta <a>.
Esta é a aparência do código HTML:
<a href=”www.website.com”>ligação texto âncora</a>Quando adicionado ao código HTML e colocado no conteúdo, o exemplo acima vai parecer-se com isto:
Agora, vamos dividir por partes. Primeiro, temos a etiqueta <a> que indica que o elemento é uma ligação. Depois o atributo href= defina a página para qual é direcionada a ligação, que é www.website.com no nosso caso. O texto que pode ver entre a abertura <a> e fecho </a> da etiqueta é o texto âncora, ou seja o conteúdo clicável que os utilizadores vão ver na página.
Note que a etiqueta <a> é utilizada para ligações clicáveis que são colocadas dentro do conteúdo da página, ou seja na etiqueta <body>. Se precisa de fazer uma ligação de uma página web a um recurso externo, como um documento que contenha fontes ou folhas de estilo externas, precisa de usar a etiqueta <link> que aparece na seção <head> da página.
Esta é a aparência do código HTML:
<!-- wp:paragraph -->
<p><head></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p> <link rel="stylesheet" href="styles.css"></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p></head></p>
<!-- /wp:paragraph -->Note que as etiquetas <link> não são hiperligações, não são clicáveis, e o elemento <link> apenas contém atributos. Eles apenas mostram como é que os documentos web se relacionam uns com os outros.
Agora vamos dar uma vista de olhos aos atributos que estão associados a etiquetas link.
Atributo hreflang
O atributo mais importante da etiqueta <a> é o atributo href e hreflang que indica o destino da ligação e específica o país e o idioma da página alternativa, respetivamente.
Este atributo foi inicialmente desenhado para websites que tivessem o mesmo texto em idiomas diferentes. Permite que os motores de pesquisa saibam que versão da página devem apresentar aos visitantes, permitindo que visualizem o conteúdo no idioma correto.
Este atributo também pode ser utilizado na etiqueta <link> onde define o idioma da página para onde direciona a ligação. Tal como a etiqueta <link>, o atributo href deve estar localizado no elemento <head> da página, e o código HTML deve ter este aspeto:
<link rel="alternate" href="https://website.com" hreflang="en-gb" />O código pode ser dividido em três partes:
- O rel=”alternate” indica aos motores de pesquisa que a página web tem uma página alternativa relevante.
- O atributo href= define o URL da página para onde direciona a ligação.
- O código de idioma indicado após o atributo hreflang= permite que os motores de pesquisa saibam o idioma da página. Veja esta lista completa de códigos de idioma conhecidos como códigos ISO 639-1.
Note que o atributo hreflang pode ser usado adicionalmente no cabeçalho HTTP para documentos não-HTML ou pode ser especificado no mapa do site.
Atributo rel=“nofollow”
O atributo rel=”nofollow” indica aos bots dos motores de pesquisa que eles não estão autorizados a seguir a URL indicada no atributo href.
Este atributo não tem qualquer efeito nos visitantes do website, pelo que ainda podem clicar em ligações para aceder a outras páginas. Contudo, tem impacto nos bots, pois eles não podem seguir uma ligação para visitar uma página ou destacar qualquer aspeto positivo de ligar uma página a outra.
Este atributo pode ser aplicado para uma ligação individual como:
<a href=www.website.com rel="nofollow">link anchor text</a>Ou pode marcar todas as ligações numa página web como “nofollow” através do seu uso na etiqueta <head> como o atributo “noindex”:
<meta name="robots" content="nofollow" />Mas não é só sobre os motores de pesquisa e os seus bots. Também pode beneficiar indirectamente de ligações nofollow se os visitantes do seu website clicarem para aceder à página da ligação.
A utilização do Google do atributo rel=“nofollow”
Há alguns anos atrás, o gigante da pesquisa fez algumas alterações ao atributo “nofollow” e introduziu os atributos rel=”ugc” e rel=”sponsored”. Ao contrário do atributo “nofollow”, estes novos permitem aos editores indicar de forma muito clara a relação entre ligações e as suas páginas alvo.
Elas ajudam o Google a reconhecer quando uma página vinculada não deve ser levada em consideração ao classificar as páginas:
- O atributo rel=”ugc” significa conteúdo gerado pelos utilizadores e é utilizado para marcar ligações que foram adicionadas através de recursos publicamente disponíveis, como é o caso de fóruns.
- O atributo rel=”sponsored” é usado para identificar ligações que foram obtidas através de anúncios ou parcerias.
Além disso, o Google também referiu que os atributos “nofollow”, “rel=“ugc” e rel=“sponsored” são agora olhados como dicas pelo colosso da pesquisa. O bot do Google costumava ignorar esse tipo de ligações, mas agora pode considerar a “dica”, mas pode continuar a tratá-lo como “nofollow”.
Atributo Canonical
O atributo rel=”canonical” da etiqueta de ligação permite que os SEOs indiquem que outra página deve ser considerada canonical—ou seja, a versão principal da página, mas podem existir cópias.
Desde uma perspectiva de SEO, ajuda a promover uma página específica na pesquisa orgânica, bloqueando as suas cópias que não podem ser classificadas.
Este é o aspeto do atributo:
<link rel="canonical" href="https://www.website.com/" />O código com o atributo canonical deve ser colocado dentro do elemento <head> da página. Note que deve indicar que página é que os motores de pesquisa devem ver como canonical depois do atributo “href=”.
Descubra o que é que o Google tem a dizer acerca de ligações canonical para descobrir mais.
4) A etiqueta <img> apresenta e descreve imagens
A etiqueta <img> está presente em qualquer página que tenha uma imagem. É utilizada para incluir as imagens no código HTML e apresentá-las em formatos PNG, JPEG ou GIF. Também pode adicionar uma imagem na forma de ligação a outro ficheiro. Para fazê-lo, simplesmente coloque a etiqueta <img> dentro do container<a>.
As imagens também podem ser utilizadas como mapas de imagem HTML quando a imagem contém áreas clicáveis que funcionam como ligações. Mapas de imagem não são diferentes de imagens normais em nada, exceto que os mapas de imagem podem ser divididos em zonas invisíveis de várias formas que podem ser clicáveis.
Curiosamente, esta etiqueta não insere imagens nas páginas web, mas faz ligação a elas para que sejam apresentadas na página. A etiqueta <img> basicamente serve como um container para imagens que estão de facto localizadas noutro lugar, como por exemplo um servidor.
Este é o aspeto do código HTML da etiqueta <img>:
<img src="imagefilename.jpg" title=”a descrição da imagem vai aqui” alt="a descrição alternativa da imagem vai aqui">Como pode ver, há três atributos nesta etiqueta. Um deles deve ser preenchido corretamente de forma a que a etiqueta funcione, enquanto os outros podem ser deixados em branco. Vamos analisar os três em mais detalhe.
Atributo Src
O objetivo principal do atributo src= é indicar onde (URL) está localizado o ficheiro da imagem apresentada na página.
A localização da imagem, ou seja a sua URL, pode ser especificada em duas formas para o atributo src=:
- Se está localizada no mesmo domínio do container que a hospeda, então deve usar uma URL relativa. Neste caso, o nome do domínio não é incluído no endereço da URL. Se não há barra no início da URL, é uma página relativa.
src=”imagefile.png”
Mas se existe uma barra no início da URL, então é relativa ao domínio.
src=”/images/imagefile.png”
Note que URLs relativas não se irão perder com a alteração do domínio. E se uma imagem não puder ser encontrada pelo navegador, o texto alternativo será apresentado juntamente com o ícone de ligação partida.
- Mas se quiser utilizar uma imagem que está localizada noutro website, utilize a URL absoluta.
src=”https://www.website.com/images/imagefile.png”
Note que utilizar imagens de fontes externas sem permissão pode violar leis de copyrights, e também não terá nenhum controle sobre elas e não saberá quando serão eliminadas ou atualizadas.
O único objetivo deste atributo no que respeita o SEO é que precisa de indexar as imagens e vê-las classificadas na pesquisa por imagem. Além disso, a etiqueta de imagem não funciona sem este atributo.
Atributo Alt
O objetivo principal deste atributo é indicar texto alternativo que irá aparecer caso a imagem não possa ser apresentada na página por qualquer razão. Para além disso, uma vez que os motores de pesquisa ainda estão a ter dificuldades em desenvolver uma tecnologia que permita que entendam perfeitamente o que está retratado nas imagens, o atributo alt oferece outra forma — para além do atributo título — para os motores de pesquisa perceberem o que é retratado na imagem, e por fim, classifica-la em pesquisa.
Pelo que tente utilizar palavras-chave que a) descrevam a imagem e b) utilize palavras-chave relevantes para o tópico da página web.
No que diz respeito aos visitantes humanos do website, o texto no atributo alt= é utilizado pelos leitores de ecrãs e pela tecnologia de assistência para oferecer aos cegos ou deficientes visuais um entendimento do que a imagem contém. Portanto convém aproveitar ao máximo o atributo alt= para ajudar esses grupos a absorver conteúdo.

Lembra-se como indiquei que dois atributos <img> podem ser deixados em branco? Apesar de que o atributo alt= deve estar presente na etiqueta de imagem como o atributo title=, não é obrigatório preenchê-lo. Contudo, considerando os pontos acima, poderá querer completá-lo.
Atributo Title
O atributo title descreve o conteúdo de uma imagem.
Apesar de que este atributo não é vital para a otimização como o atributo alt=, uma vez que não é utilizado para a classificação de pesquisa, ainda vale a pena preencher uma vez que pode oferecer informação adicional quando o utilizador passa o rato sobre a imagem.
Muitos outros atributos são utilizados com a etiqueta <img> que são responsáveis pela localização da imagem na página, tamanho e características de design. Aqui está uma pequena tabela com a listagem:
| Atributo | Valor | Descrição |
| crossorigin | anonymoususe-credentials | Permite a utilização de imagens de sites terceiros que permitem o uso de acesso de origem cruzada com tela |
| height | pixels | Define a altura da imagem |
| ismap | ismap | Define uma imagem como um mapa de imagem do lado do servidor |
| loading | eagerlazy | Define se um navegador deve carregar a imagem imediatamente ou esperar até que sejam cumpridas condições específicas |
| longdesc | URL | Define uma página web que contém uma descrição detalhada da imagem |
| referrerpolicy | no-referrerno-referrer-when-downgradeoriginorigin-when-cross-originunsafe-url | Define quais informações de referência devem ser usadas ao buscar uma imagem |
| sizes | sizes | Define os tamanhos da imagem para diferentes layouts da página |
| srcset | URL-list | Indica uma lista de ficheiros de imagem que devem ser utilizados em diferentes cenários |
| usemap | #mapname | Define uma imagem como um mapa de imagem do lado do cliente |
| width | pixels | Define a largura da imagem |
A etiqueta <img> também suporta Atributos Globais HTML e Atributos Eventos HTML.
5) As etiquetas <i>, <em>, <b> & <strong> enfatizam texto importante
Um grupo separado de etiquetas é responsável por enfatizar o texto — transformando-o em negrito, itálico, sublinhado, etc. A seleção do texto é útil quando necessita de destacar uma parte importante do texto tanto para os leitores como para os motores de pesquisa.
Aqui estão as etiquetas mais comuns que o ajudam a formatar texto:
- A etiqueta <i> transforma o texto em itálico.
<i>Texto itálico</i>

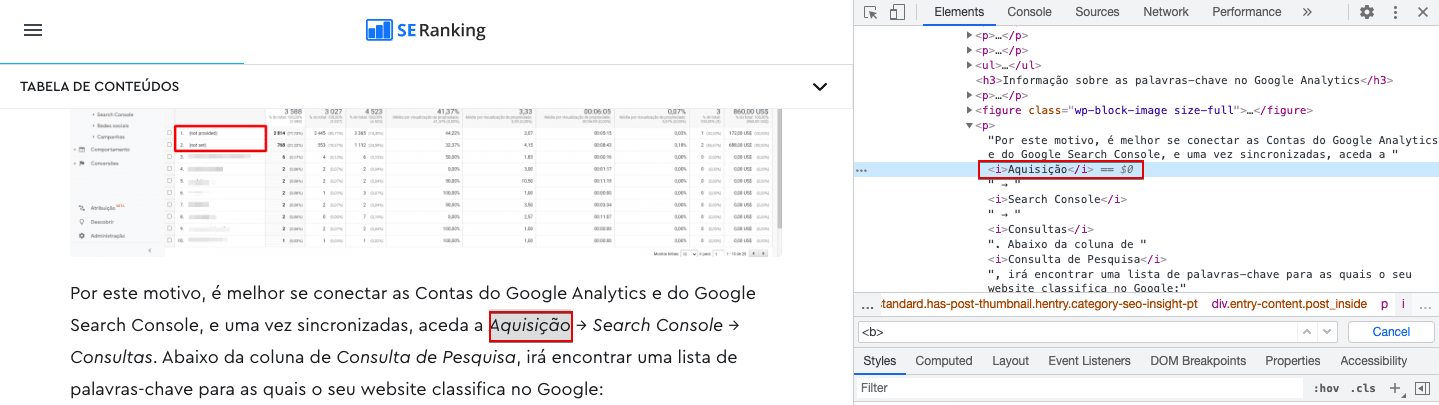
- A etiqueta <em> define texto enfatizado. O conteúdo dentro da etiqueta é apresentado em itálico. Os leitores de tela usam ênfase verbal ao pronunciar palavras em <em>.
<em>Texto enfatizado</em>

Note que a principal diferença entre a etiqueta <i> e <em> é que a etiqueta <em> oferece uma ênfase semântica numa palavra ou seção de palavras (útil para SEO), enquanto que a etiqueta <i> é apenas texto deslocado convencionalmente estilizado em itálico para mostrar humor ou voz alternativos.
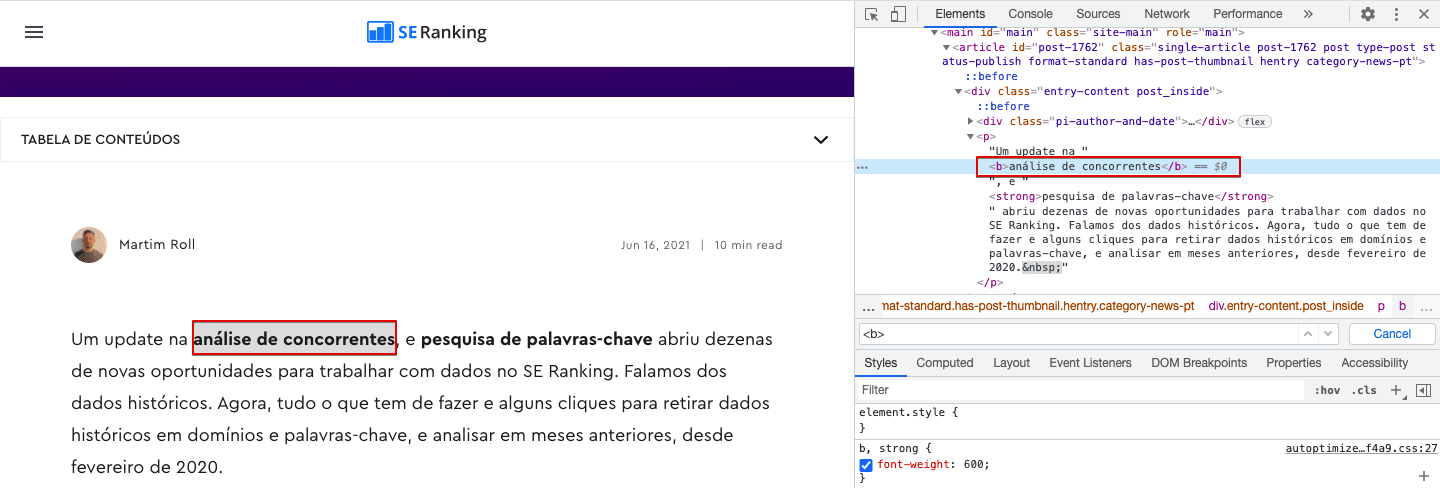
- A etiqueta <b> transforma o texto em negrito

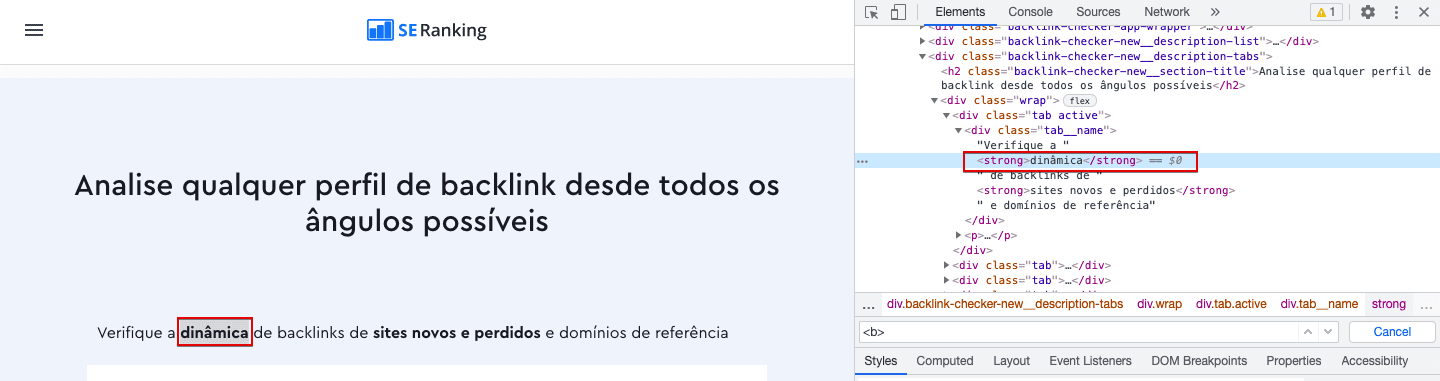
- A etiqueta <strong> também transforma o texto em negrito. Contudo, ao contrário da etiqueta <b> que simplesmente coloca o texto a negrito sem nenhum significado lógico, a etiqueta <strong> diz aos motores de pesquisa que o texto em negrito é de extrema importância.
<strong>Texto em negrito strong</strong>

6) As etiquetas <table>, <ul>, <ol> ajudam a entrar na caixa de respostas do Google
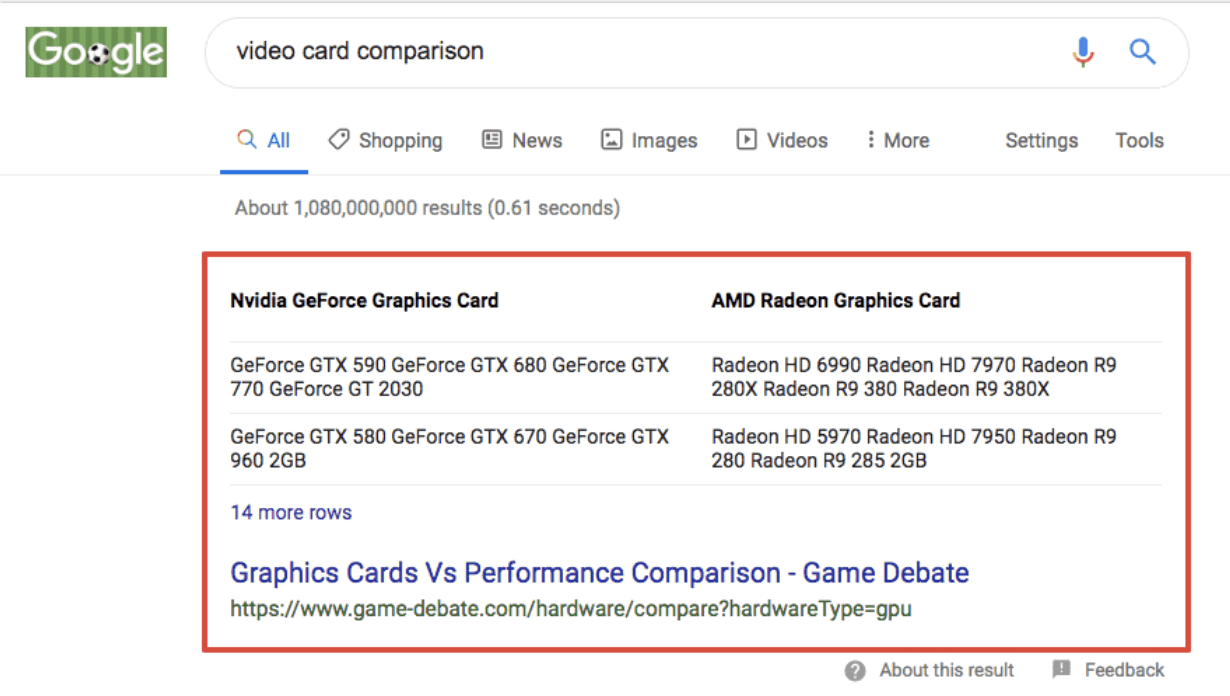
Tabelas e listas ajudam a organizar informação numa página, mas também podem oferecer um bónus, a oportunidade de aparecer na Caixa de Respostas do Google. Por exemplo, quando introduzimos a consulta “comparação cartão video”, observamos uma Caixa de Respostas com a seguinte tabela:

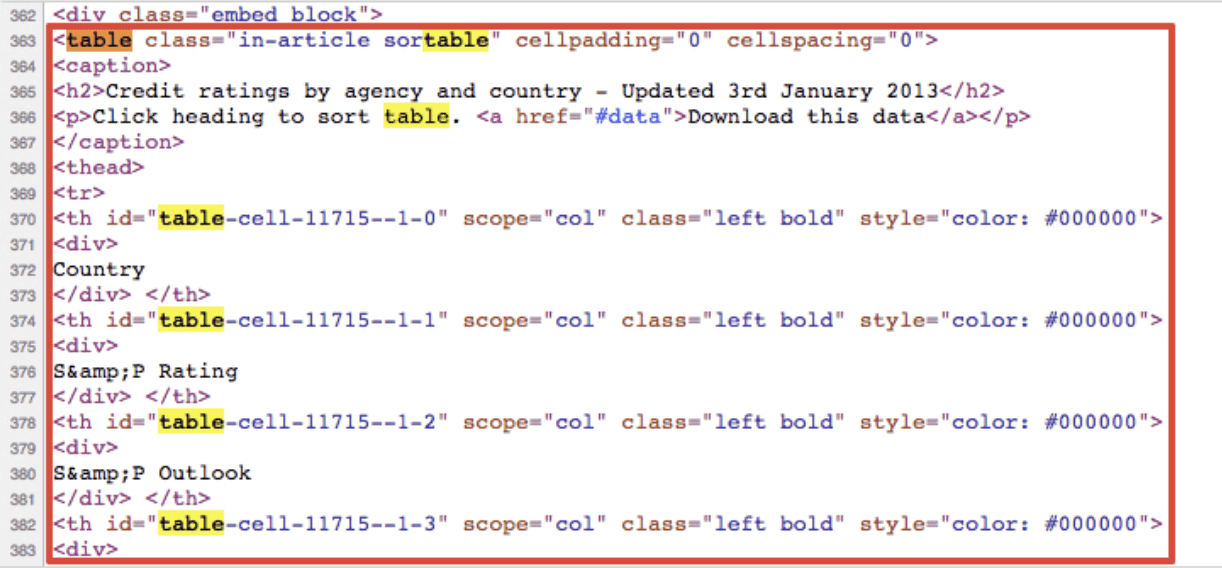
Agora, se verificarmos o código da página que apareceu na Caixa de Respostas, podemos encontrar uma tabela com este aspeto no código:

Este é o aspeto do código HTML limpo sem toda a informação extra:
<!-- wp:paragraph -->
<p><table></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p><tr></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p><th>FIFA rankings</th></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p><td>Portugal</td></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p></tr></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p></table></p>
<!-- /wp:paragraph -->Compreendo que existem demasiadas abreviatura e códigos de duas letras aqui, pelo que vamos analisar e descobrir como utilizar as etiquetas <table>, <caption>, <tr>, <td> e <th> corretamente:
- A etiqueta <table> define a estrutura e conteúdo da tabela. Os elementos <caption>, <td>, <th> são utilizados dentro da etiqueta <table>. Pode alterar completamente a tabela utilizando atributos: alinhar a tabela, definir uma imagem de fundo, alterar a cor de fundo, definir a largura dos limites da tabela, etc.
- A etiqueta <caption> cria um título para a descrição da tabela.
- A etiqueta <tr> cria uma linha na tabela.
- A etiqueta <td> cria uma célula na tabela.
- A etiqueta <th> cria uma célula de cabeçalho na tabela com texto negrito e justificado.
No que diz respeito às listas, podemos observar uma história semelhante. O valor do SEO das listas reside na sua estrutura clara, concisa e passo-a-passo, que aumenta as probabilidades da página aparecer na Caixa de Respostas.

Aqui está um exemplo da aparência do código para listas desordenadas (<ul>) e ordenadas (<ol>):
<!-- wp:paragraph -->
<p><ul></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p><li>Item da lista não ordenada</li></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p><li>Mais um item da lista não ordenada</li></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p></ul></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p><ol></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p><li>Item da lista ordenada</li></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p><li>Mais um item da lista ordenada</li></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p></ol></p>
<!-- /wp:paragraph -->Mais uma vez, vamos analisar e aprender como utilizar as etiquetas <ul>, <ol> e <li> corretamente:
- A etiqueta <ul> define uma lista não ordenada.
- A etiqueta <ol> define uma lista ordenada.
- A etiqueta <li> define o valor de um item da lista, onde cada elemento da lista deve começar com a etiqueta <li>.
Do ponto de vista de SEO, é muito mais vantajoso utilizar tabelas em vez de listas, porque as tabelas permitem que o motor de pesquisa encontre mais facilmente informação das tabelas e classifique os artigos em posições mais altas.
7) A etiqueta <header> torna o conteúdo escaneável
A etiqueta <header> foi desenhada para definir o cabeçalho de uma página ou seção para introduzir conteúdo à frente, e normalmente tem um logotipo ou um ícone, ligações de navegação e uma barra de pesquisa.
É importante apontar que podem existir várias etiquetas <header> num único código HTML, mas a etiqueta em si não pode ser utilizada na etiqueta <footer>, <address> ou em outra etiqueta <header>. A etiqueta <header> suporta Atributos Globais HTML, e Atributos Evento HTML.
Este é o aspeto do código HTML:
<!-- wp:paragraph -->
<p><!DOCTYPE html></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p><html></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p><body></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p><article></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p> <header></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p> <h1>Escreva um cabeçalho aqui</h1></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p> <p>Publicado por John Appleseed</p></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p> <p>Introduza o seu conteúdo</p></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p> </header></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p> <p>Agora entre em todos os detalhes</p></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p></article></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p></body></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p></html></p>
<!-- /wp:paragraph -->Uma vez que execute o código, irá obter o seguinte:

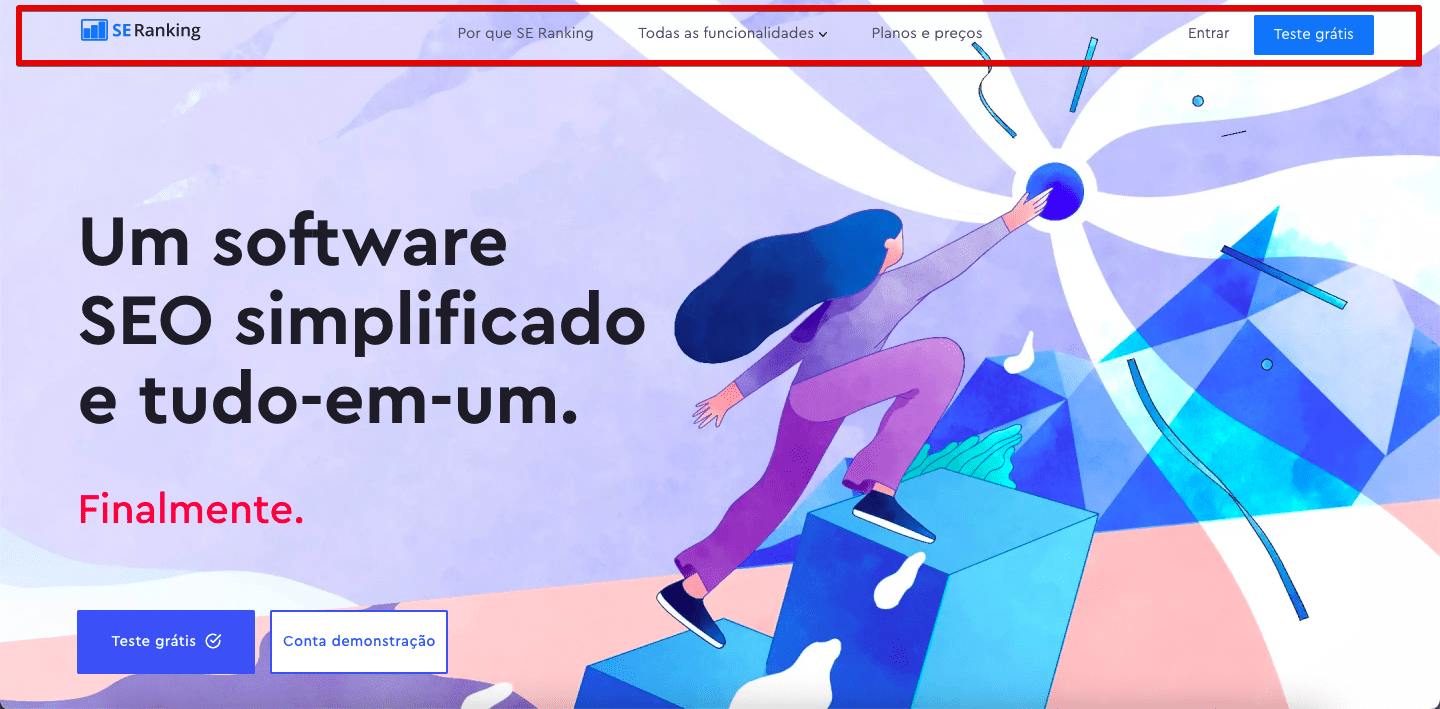
Isto é apenas um exemplo, mas pode encontrar facilmente o elemento <header> utilizado no topo de muitos websites:

No que diz respeito às vantagens SEO, os bots dos motores de pesquisa consideram os cabeçalhos como user-friendly porque eles proporcionam informação sobre a página, fazendo com que o conteúdo da página seja escaneável. Sem a presença de cabeçalhos, os bots dos motores de pesquisa podem pensar que a sua página não é user-friendly, e como resultado, as suas classificações podem sofrer. Além disso, como o cabeçalho também pode conter ligações de navegação interna, isto fornece aos motores de pesquisa uma percepção clara de que páginas são mais importantes na estrutura do seu site.
8) As etiquetas <h1> … <h6> estruturam o texto em seções
Cada peça de conteúdo online é estruturada de uma forma que ajuda os motores de pesquisa e os utilizadores a perceberem o seu conteúdo. Como resultado, todo o texto tem um título e é dividido em blocos semânticos, cada um deles com o seu próprio título. O HTML utiliza etiquetas especiais para destacar esses elementos na página: cabeçalhos.

Há 6 níveis de cabeçalhos: do h1 ao h6. <h1> é utilizado como o cabeçalho principal e é habitualmente colocado acima do texto. Todos os cabeçalhos devem manter um princípio hierárquico (do <h1> ao <h6>), sendo a etiqueta <h1> utilizada apenas uma vez na maioria dos casos.
Este é o aspeto do código HTML:
<!-- wp:paragraph -->
<p><h1>Tudo o que os principiantes em SEO devem saber sobre etiquetas</h1> </p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p><p>Decidimos escrever este artigo porque a nossa Equipa de Apoio tem recebido imensas questões relacionadas com etiquetas HTML.</p> </p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p><h2>Onde começar</h2> </p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p><p>Não vamos ensiná-lo a programar, mas vamos mostrar-lhe as etiquetas que se encontram com mais frequência em SEO.</p></p>
<!-- /wp:paragraph -->A propósito, uma experiência confirmou a prioridade de usar o <h1>. Não importa quantos cabeçalhos <h2> otimize, eles não vão ultrapassar uma página web com um <h1> otimizado.
Então, para obter vantagens SEO, é melhor seguir as práticas recomendadas em relação ao uso de cabeçalhos em conteúdo — mantenha a hierarquia de cabeçalhos.
Note que as etiquetas <title> e <h1> não são a mesma coisa. A confusão pode surgir pelo facto de que ambas têm funções semelhantes de descrever o conteúdo da página. Mas a principal diferença entre estas duas etiquetas é que o título é apresentado no snippet, redes sociais e nos separadores dos navegadores, enquanto que a etiqueta <h1> apenas é apresentada na página como cabeçalho. Para além disso, têm de ser diferentes porque têm objetivos diferentes: o título atrai pessoas desde os resultados da pesquisa e a etiqueta <h1> confirma que os utilizadores chegaram ao destino certo através da descrição do conteúdo da página.
9) A etiqueta <footer> proporciona estrutura de ligação interna e navegação
A etiqueta <footer> foi desenhada para definir um rodapé de um documento ou seção num website.
Como regra geral, esta etiqueta contém informação sobre autoria, copyright, detalhes de contato (deve estar dentro da etiqueta <address> dentro do <footer>), ligações a documentos e páginas relacionadas, ligação de voltar ao topo, e talvez ainda um mapa do site. O código HTML pode conter várias etiquetas <footer>, além disso suporta Atributos Globais HTML, e Atributos Evento HTML.
Este é um exemplo do aspeto do código HTML:
<!-- wp:paragraph -->
<p><!DOCTYPE html></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p><html></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p><body></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p><h1>O elemento rodapé</h1></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p><footer></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p> <p>Autor: John Appleseed<br></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p> <a href="mailto:[email protected]">[email protected]</a></p></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p></footer></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p></body></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p></html></p>
<!-- /wp:paragraph -->O código ao vivo produz a seguinte página:

O exemplo acima não é o exemplo típico de rodapé, mas pode ser encontrado em vários artigos. Abaixo, poderá ver o rodapé carregado de ligações da página principal do SE Ranking, assim como o seu código HTML:

Na maioria dos casos, o rodapé é o mesmo em todas as páginas do site e dá aos utilizadores toda a informação que eles possam necessitar.
Mas qual é a vantagem SEO de utilizar um rodapé? Bem, o rodapé contém ligações. Muitas ligações. E no SEO isto tem importância, uma vez que proporciona uma estrutura interna de ligações clara. Pelo que, certifique-se que todas as suas páginas mais importantes tem uma ligação no rodapé para que o motor de pesquisa possa ver.
10) Demasiadas etiquetas <div> tornam as páginas mais lentas
A etiqueta <div> foi desenhada para definir uma seção no código HTML. É utilizada para conter todo o tipo de elementos HTML.
Elaborando, a etiqueta <div> é um elemento de bloco que tem como objetivo destacar um fragmento do documento de forma a alterar a aparência do seu conteúdo. Para que não tenha que descrever o estilo da etiqueta a cada vez, escolha o estilo desde uma folha de estilo externa, adicione um atributo classe ou id juntamente com o nome do selector.
Este é o aspeto do código HTML:
<!-- wp:paragraph -->
<p><!DOCTYPE html></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p><html></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p><head></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p><style></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p>.myDiv {</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p> border: 7px outset black;</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p> background-color: lightgreen; </p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p> text-align: center;</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p>}</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p></style></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p></head></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p><body></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p><h1>A etiqueta div</h1></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p><div class="myDiv"></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p> <h2>Cabeçalho numa etiqueta div</h2></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p> <p>Texto numa etiqueta div.</p></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p></div></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p><p>Texto fora da etiqueta div.</p></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p></body></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p></html></p>
<!-- /wp:paragraph -->Assim que tenha executado o código com sucesso, irá ver que o conteúdo dentro do elemento div está separado do resto:

A etiqueta <div> pode conter dois atributos:
- O atributo alinhamento (align) define como o elemento div vai estar alinhado na página em relação aos outros elementos.
- O atributo título (title) adiciona informação adicional ao conteúdo.
A etiqueta <div> também suporta Atributos Globais HTML, e Atributos Evento HTML.
Desde o ponto de vista de SEO, colocar conteúdo da página dentro de etiquetas <div> não é um problema direto, contudo, ter muito código desnecessário no seu documento HTML pode fazer com que a página fique mais lenta, levando a problemas de UX.
11) A etiqueta <section> agrupa grupos lógicos de conteúdo relacionado
Claro e simples, a etiqueta <section> foi desenhada para definir uma seção HTML de um documento. Mas para além desse objetivo, também pode ser utilizada para marcar novos blocos, detalhes de contato, capítulos de conteúdo, e separadores de caixas de diálogo, só para mencionar alguns.
É de salientar que este elemento tem tipicamente um título, e pode colocar um elemento de seção dentro de outro. Atributos Globais HTML, e Atributos Evento HTML são suportados pela etiqueta <section>.
Esta é a aparência do código HTML:
<!-- wp:paragraph -->
<p><section></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p> <h2>Estádio Santiago Bernabéu</h2></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p> <p>O Estádio Santiago Bernabéu é um estádio de futebol em Madrid, Espanha. Com uma capacidade atual de 81.044 lugares, é a casa do Real Madrid desde a sua conclusão em 1947.</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p></p></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p></section></p>
<!-- /wp:paragraph -->Uma vez que execute o código, irá ver algo que visualmente não é diferente dos elementos <article> ou <aside>: Como

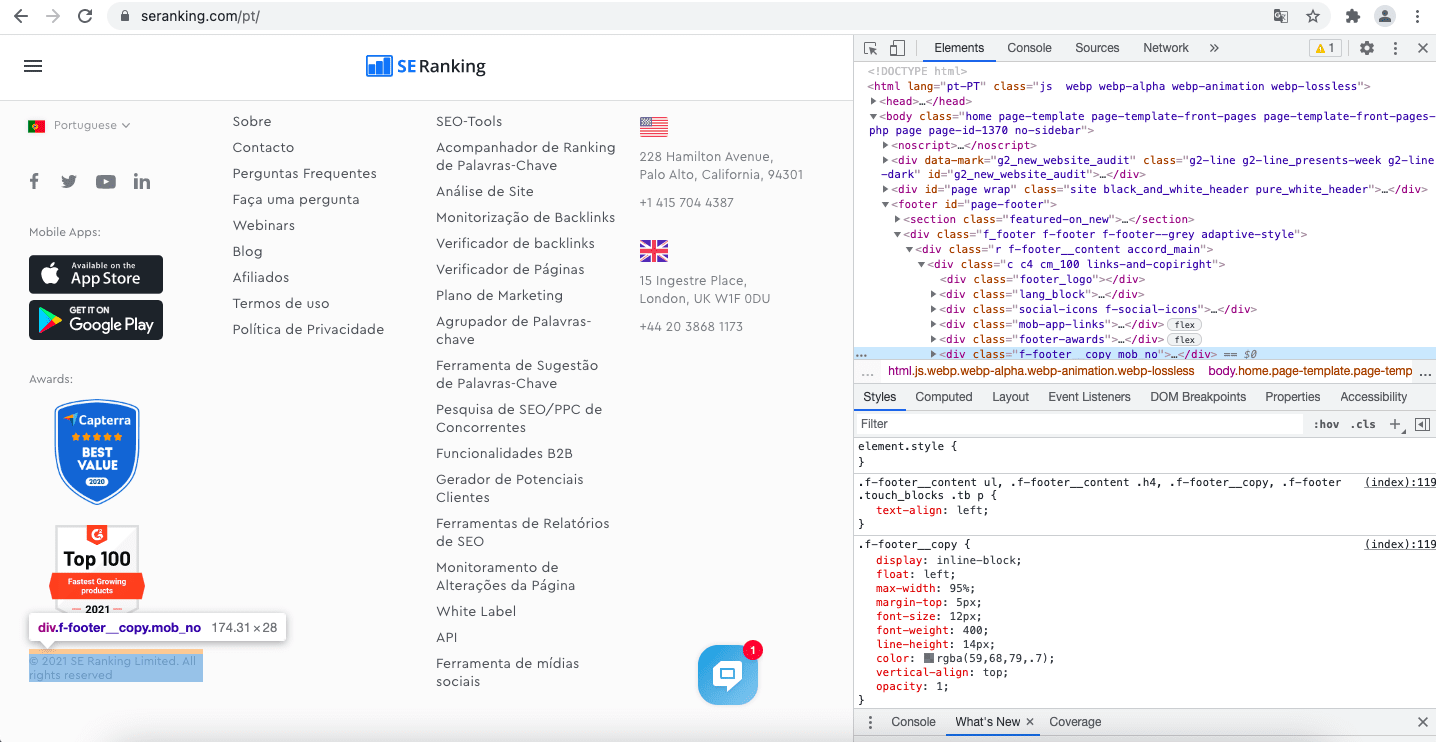
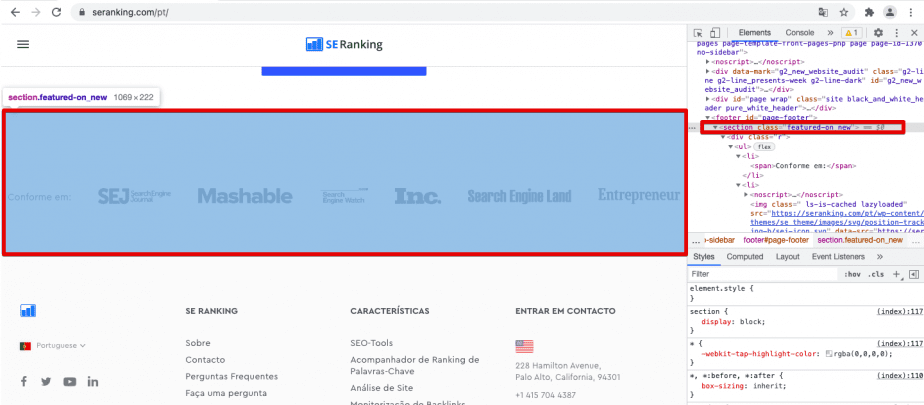
Como pode ver na captura de ecrã abaixo, também utilizamos o elemento <section> no nosso website para identificar diferentes partes ou seções da nossa página inicial:

No que respeita ao SEO, o elemento <section> é semelhante à etiqueta <div>, apesar de que parece que não está a acontecer nada, envia um sinal potente aos motores de pesquisa. Diz-lhes que um grupo lógico de conteúdo relacionado está dentro da etiqueta.
12) A etiqueta <article> aponta conteúdo independente
A etiqueta <article> denota conteúdo que é coeso e distinto. Mas, ao contrário da etiqueta <section> pode cortar e colar de um local para outro, como por exemplo outro site, e o artigo não perde o seu significado. Além disso, agora pode ser feito numa questão de minutos. A etiqueta é habitualmente utilizada para artigos e publicações do blog.
Abaixo pode ver uma página de um artigo SEJ que tem um scroll infinito. Assim que acaba de ler um artigo, começa outro imediatamente.

A etiqueta <article> simplifica o processo de destacar novos artigos ou publicações de blog numa publicação online para motores de pesquisa. Dessa forma, motores de pesquisa como o Google podem dar mais ênfase a conteúdo dentro da etiqueta <article>.
13) A etiqueta <aside> cria barras laterais
A etiqueta <aside> é utilizada para definir um bloco na lateral da página que contém cabeçalhos, ligações a outro conteúdo, etiquetas, assim como outra informação. É normalmente referida como uma barra lateral, apesar de que pode conter uma nota de rodapé, um anúncio, ou outra coisa qualquer.
Como regra geral, o conteúdo colocado num elemento <aside> não deve estar diretamente relacionado com o conteúdo da página. À semelhança da etiqueta <div>, o elemento <aside> apenas cria uma barra lateral e não apresenta qualquer aspeto de design. Pode, contudo, ser estilizada através de CSS. A etiqueta <aside> soporta Atributos Globais HTML, e Atributos Evento HTML.
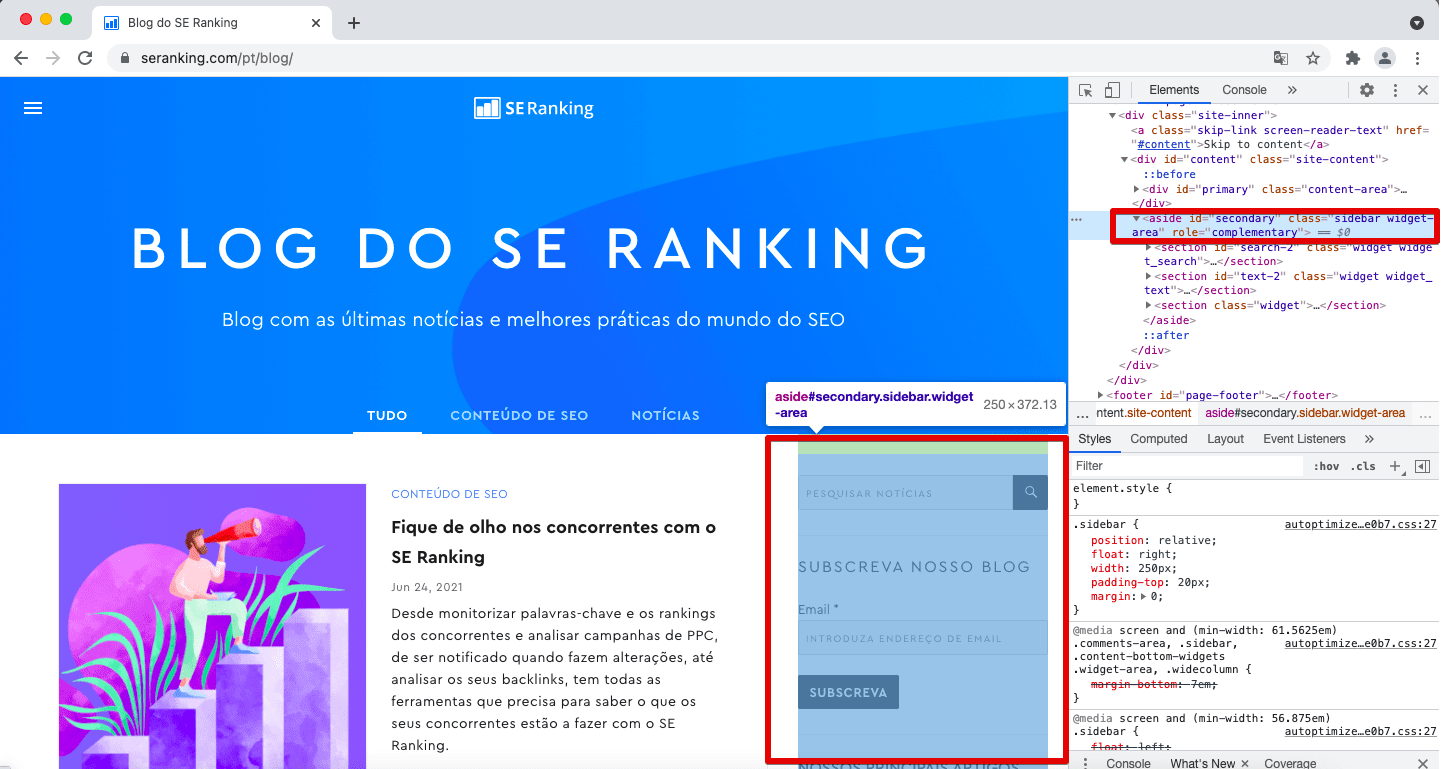
Mas provavelmente está mais interessado em ver um exemplo real da etiqueta <aside> em ação, este é o aspeto do código HTML da barra lateral na página inicial do nosso blog:

A etiqueta <aside> ajuda os motores de pesquisa a obter rapidamente informação valiosa sobre a página, como autor, número de visualizações e data. Além disso, esta etiqueta pode ser usada para proporcionar conteúdo adicional fechado numa página que seja relevante para a página inteira e não para uma das suas publicações do blog. Isto dá aos motores de pesquisa a oportunidade de analisar o ambiente da página para entender melhor o seu tópico geral e mais específico com o objetivo final de classificar a página para consultas relevantes.
14) A etiqueta <iframe> vs <frame>: qual é a preferida dos SEOs
Provavelmente já ouviu que a maioria dos especialistas de SEO não aprovam sites que usam frames (a maioria desses sites foi criada nos anos 90).
Se olharmos para o raciocínio por trás desses sentimentos, podemos ver que estes sites são difíceis de otimizar, são indexados mais lentamente e nem sempre corretamente, e tem imensos problemas de usabilidade.

Como pode ver, não tem bom aspeto, mas há muito mais a acontecer que faz com que as páginas tenham ainda mais problemas.
Então, o que precisa saber sobre a etiqueta <frame>?
A etiqueta <frame> define as propriedades de uma única frame de um website. É colocada dentro do container <frameset> que divide a página em diferentes áreas. No centro disso, cada área é uma página da web separada.
Hoje em dia, esta tecnologia é considerada obsoleta uma vez que as frames tradicionais já não são suportadas pelo HTML5. Contudo, muitas tecnologias modernas suportam <iframe>, que permite a inserção de frames em blocos de texto em páginas.
A etiqueta <iframe> é utilizada para especificar uma frame em linha. Na sua essência, as iframes permitem que incorpore outro site no código HTML do seu site, como mapas interativos e vídeos do YouTube.
Assim, a etiqueta <iframe> dá-lhe a possibilidade de incluir conteúdo de outro website dentro do seu próprio website. E há alguma vantagem SEO? Bem, uma vez que os motores de pesquisa percebem que o conteúdo da iframe está a ser retirado de outro recurso, as páginas que utilizam a iframe não vão ter nenhum sinal positivo, mas é sempre melhor do que usar a <frame>.
15) A etiqueta <nav> define páginas prioritárias
A etiqueta <nav> é usada para a navegação do site e aponta as páginas mais importantes do seu website.
Uma vez que já discutimos ligações de navegação e estrutura interna na seção <header> e <footer> desta publicação no blog, deve-se estar a pensar em que é que esta etiqueta é diferente. Bem, se a sua página contém vários blocos de ligações, pode utilizar a etiqueta <nav> para indicar ligações prioritárias. Mas não exagere e não marque todas as ligações com o elemento <nav>.
Notou que eu disse ligações no plural? A etiqueta <nav> pode ser usada mais do que uma vez num documento HTML, mas certifique-se de não o colocar na etiqueta <address>.
Para além disso, a etiqueta <nav> suporta Atributos Globais HTML, e Atributos Evento HTML.
Este é o aspeto do código HTML:
<!-- wp:paragraph -->
<p><!DOCTYPE html></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p><html></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p><body></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p><h1>O elemento nav</h1></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p><p>O elemento nav define um conjunto de ligações de navegação:</p></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p><nav></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p><a href="/html/">HTML</a> |</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p><a href="/css/">CSS</a> |</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p><a href="/js/">JavaScript</a> |</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p><a href="/python/">Python</a></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p></nav></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p></body></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p></html></p>
<!-- /wp:paragraph -->Abaixo pode ver o aspeto do código HTML ao vivo:

Para a otimização dos motores de pesquisa, as ligações identificadas com o elemento <nav> enviam um sinal aos bots dos motores de pesquisa em relação às páginas que considera as mais importantes do seu website. Além disso, proporciona um acesso rápido e fácil a essas páginas web.
16) A etiqueta <script> aumenta a velocidade da página através de scripts embutidos
O objetivo principal da etiqueta <script> é descrever scripts, maioritariamente JavaScripts. Este elemento pode conter uma ligação a um ficheiro externo, ou o seu texto numa linguagem específica de código conhecida como scripting statement. Os scripts podem ser alojados em ficheiros externos e ter ligação a qualquer documento HTML.
A etiqueta <script> pode ser colocada no cabeçalho ou corpo de um documento HTML um número ilimitado de vezes. Na maioria dos casos, a localização do script não afeta o seu desempenho. Contudo, note que deve colocar scripts que pretende que sejam executados primeiro na seção head do código HTML.
Este é um exemplo do aspeto do código HTML:
<script src=”javascript.js”></script>
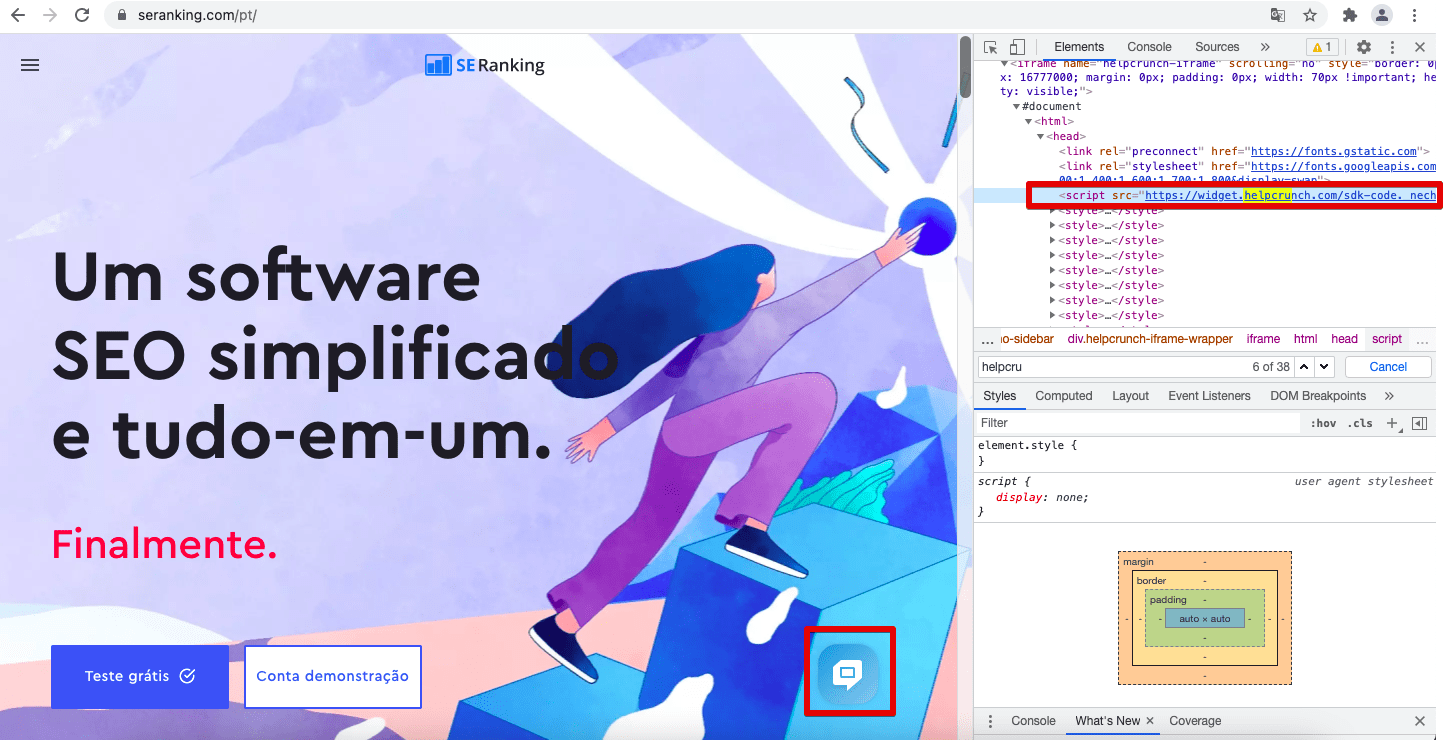
Agora, não faz muito sentido mostrar-lhe o aspeto do código em ação, uma vez que não tem nenhum contexto, pelo que aqui está como usamos a etiqueta script para colocar um widget HelpCrunch no nosso website:

Antes de abordarmos as vantagens SEO de usar a etiqueta <script>, aqui está uma tabela que lhe vai dar um entendimento de como pode executar scripts externos nas suas páginas e que atributos podem ser de ajuda..
| Atributo | Valor | Descrição |
| async | async | Especifica que o script será executado enquanto a página está em análise |
| defer | defer | Especifica que o script será executado assim que a página termine a análise |
| language | JavaScript (recent versions of HTML, XHTML, its successor don’t use this attribute) | Especifica a linguagem de código em que o script foi escrito |
| src | URL | Especifica o endereço URL de um ficheiro de script externo a ser importado no documento atual |
| type | scripttype | Especifica o tipo de conteúdo da etiqueta <script> |
Note que se não existirem os atributos async ou defer no script, ele será obtido e executado sem demora, mesmo antes do navegador analisar o recurso.
Também é necessário lembrar que os motores de pesquisa têm problemas com o JavaScript. A sua utilização muitas vezes significa que determinado conteúdo irá aparecer no site apenas depois de um utilizador desempenhar uma ação, então muitos motores de pesquisa simplesmente não vão ver este conteúdo e como resultado este não será indexado.
Até agora, apenas o Google sabe como lidar com o JavaScript, pelo que se quiser que conteúdo JavaScript seja visto por todos os motores de pesquisa, recomendamos o uso de renderização dinâmica ou renderização do lado do servidor.
Como verificar se as suas etiquetas estão em ordem
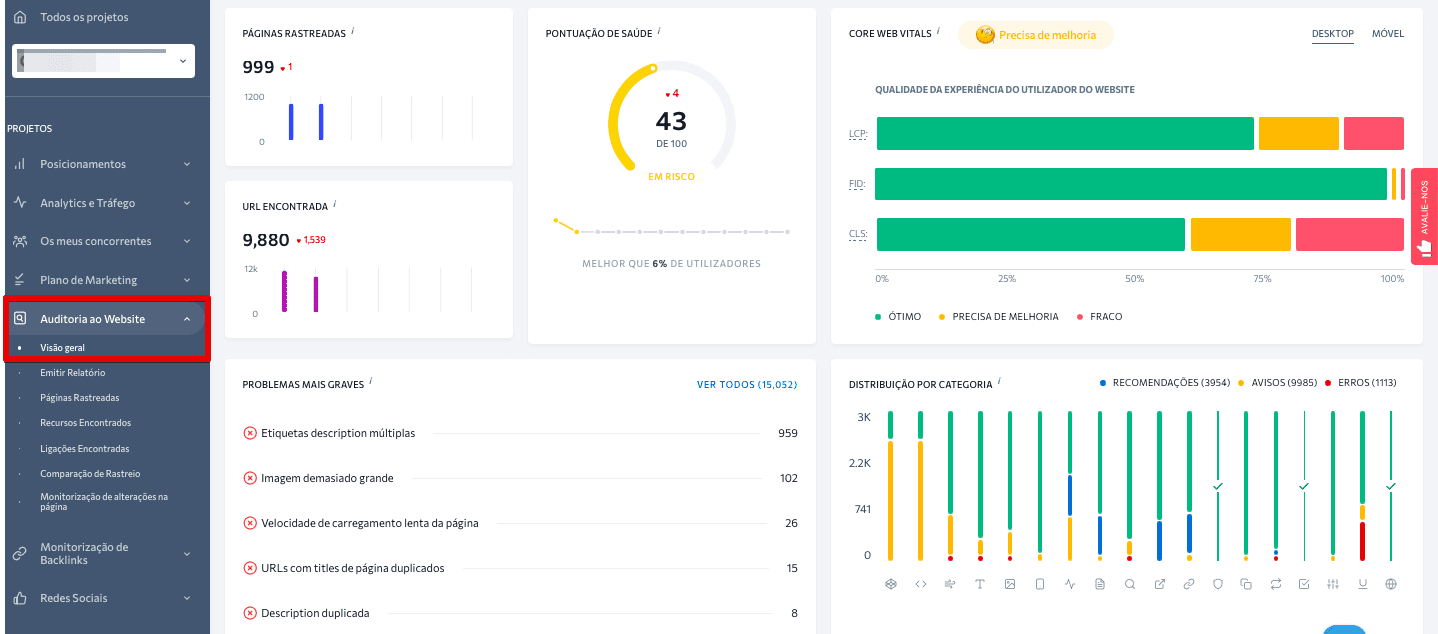
Para evitar cometer erros com as suas etiquetas HTML que poderão afetar a qualidade da promoção do seu website, é necessário executar uma análise completa do site. Pode facilmente auditar o seu site completo com a ajuda da Auditoria do Website do SE Ranking.

Uma análise detalhada de cada uma das páginas do seu website irá mostrar aquelas com as etiquetas noindex, hreflang, rel=”canonical” e rel=”alternate”. Além disso, a ferramenta verifica os cabeçalhos e etiquetas meta pela exclusividade e conformidade com as restrições de comprimento, localiza todos os duplicados e imagens com etiquetas meta vazias, analisa etiquetas h1-h6 e muito mais. Para além de erros e comentários, o relatório também inclui sugestões de como solucioná-los. Adicionalmente, pode configurar manualmente com que frequência devem ser executadas as auditorias com base nas suas necessidades e com que frequência faz alterações ao website.
Nesta publicação apenas falamos das etiquetas e atributos mais frequentes no dia a dia dos profissionais do SEO. Ter um bom entendimento da importância de cada um destes elementos, a sua estrutura e o seu objetivo na página, pode identificar erros no uso das etiquetas, desenvolver tarefas para programadores e criadores de conteúdo, e talvez, escrever algum código sem ajuda.
Não precisa de adorar as etiquetas HTML, mas saber quais são importantes para a otimização do website é imperativo. Se quiser que os motores de pesquisa classifiquem as suas páginas, ajude-os proporcionando informação útil e relevante no código HTML.
