Hreflang ¿qué es, para qué sirve, cómo se configura y qué errores debes evitar?
Si tu web está en varios idiomas o tus usuarios pertenecen a distintas partes del mundo, hreflang es un must que debes trabajar.
Con hreflang, los motores de búsqueda pueden identificar fácilmente que tu sitio tiene contenido en diferentes idiomas y redirigir a los usuarios a la página adecuada a su país de origen.
¿Qué es hreflang?

Hreflang es un atributo HTML que se usa en sitios con contenido multi-idioma y para usuarios de diferentes países.
Es decir, si la home de una web es ejemplo.com, y tiene versión en alemán e inglés, puede usar este atributo para indicar el idioma o el país de sus páginas. Dependiendo de la localización del usuario, Google escogerá y mostrará la versión web más óptima.
Como puedes intuir, este atributo es clave para el SEO Internacional y también para evitar el contenido duplicado.
¿Para qué sirve el atributo hreflang?
Si vives en España y pones en Google “Samsung sitio oficial,” te aparecerá esta URL en los resultados: https://www.samsung.com/es/
Google identifica tu localización y te lleva a la versión en español de la web.
Estructura del atributo hreflang
Veamos otro ejemplo: cómo se implementa el hreflang en el sitio web de SE Ranking:
<link rel="alternate" hreflang="es" href="https://seranking.com/es/">
¿Qué significa todo esto?
- link rel = “alternate”: indica una versión alternativa de la página, en nuestro caso, el español.
- hreflang = ”es”: este enlace alternativo apunta a «es», que es el código de la lengua española.
- href =”https://seranking.com/es/”: la página en español se encuentra en la URL indicada.
¿Cuántos idiomas necesita realmente tu web?
Si tienes muchos usuarios de un determinado país y la página contiene información importante, utiliza el atributo hreflang.
Por el contrario, si lo quieres es tener una versión en un idioma «por si acaso», pero sin ningún tipo de intención o estrategia, no desperdicies ni un solo minuto en ella.
¿Cómo crear páginas multi-idiomas?
Existen varias formas de informar a Google sobre las versiones en varios idiomas de una página mediante las anotaciones hreflang.
1. Dominios separados para diferentes idiomas
- https://example.es/
- https://example.com
Cuentas con dos dominios individuales que deben trabajarse como sitios web independientes.
Tendrás que asegurarte de que todos los cambios se implementan en ambos proyectos.
2. Subdominios
- https://en.example.com/
- https://es.example.com/
Al igual que en el caso anterior, los motores de búsqueda ven un subdominio como un sitio independiente, por lo que las desventajas de este método son las mismas que en el caso anterior. .
3. Subcarpetas
Este método es barato y fácil de configurar.
Las diferentes versiones de la página se encuentran dentro del mismo dominio, lo que significa que todas las ediciones se pueden hacer en un solo lugar.
- https://example.com/ es la versión principal de una web en Inglés
- https://example.com/es/ es la versión es español
Por tanto, recomendamos utilizar esta tercera opción, ya que es el método más fácil en términos de SEO y mantenimiento del sitio web.
¿Cuándo es necesario el atributo hreflang?
Antes de usar hreflang, vamos a ver cuándo es necesario:
1. Contenido diferente, países diferentes
La web tiene un contenido diferente para distintos países.
Por ejemplo, hay contenido en inglés para los usuarios de Estados Unidos y en francés, para los de Canadá.
2. Web localizada en varios idiomas
El sitio está totalmente localizado en varios idiomas.
Por ejemplo, una página web en portugués tiene 2 versiones diferentes:
- Para Portugal: <link rel=»alternate» href=»https://example.com/pt» hreflang=»pt-PT» />
- Para Brasil: <link rel=»alternate» href=»https://example.com/br» hreflang=»pt-BR» />
3. Un solo idioma y diferentes países
Sitios webs con varias versiones para diferentes países en un solo idioma: para el Reino Unido, Estados Unidos y Canadá.
4. Sitios webs con diferentes idiomas
Sitios web en diferentes idiomas: inglés, italiano y chino.
Si tu sitio web coincide con uno de los ejemplos anteriores, ya sabes lo que tienes que hacer.
¿Cuándo no debes usar hreflang?
Analicemos varios escenarios en los que no se necesita hreflang o se debe usar con mucho cuidado.
1. Para sitios con contenido similar en el mismo idioma
Los sitios con un contenido igual o similar en el mismo idioma, incluso para diferentes países, no necesitan hreflang.
Por ejemplo, una web en inglés tiene precios diferentes para EE. UU. y el Reino Unido (en dólares y libras) y tiene diferentes formas de hacer un pedido: con y sin entrega.
Si decides seguir utilizando las anotaciones de hreflang en estos casos, te recomendamos que crees adicionalmente una URL que no esté relacionada con una zona específica.
Por ejemplo, además de las opciones de Estados Unidos (en-US) y Reino Unido (en-GB), crea la versión «en» para los visitantes de otros países de habla inglesa.
2. Para páginas non-canonical
Usar rel=canonical incorrectamente junto con el atributo hreflang puede causar conflictos y confundir a los motores de búsqueda.
Las etiquetas hreflang y canonical tienen el mismo objetivo: decirle a Google qué URL indexar.
Por tanto, si ya tienes unas etiquetas canonical definidas (en páginas que quieres que se indexen), no añadas etiquetas hreflang a otras URL, porque confundirás al buscador y no sabrá que indexar, y en consecuencia, no hará nada.
Para no confundir a los motores de búsqueda, simplemente no uses hreflang en páginas no canonicals.
¿Cómo configurar el atributo hreflang?
Ahora vamos a ver cómo implementar hreflang correctamente y llevar a los usuarios y a los motores de búsqueda a la versión más relevante de una página web por idioma o ubicación.
1. Etiquetas HTML
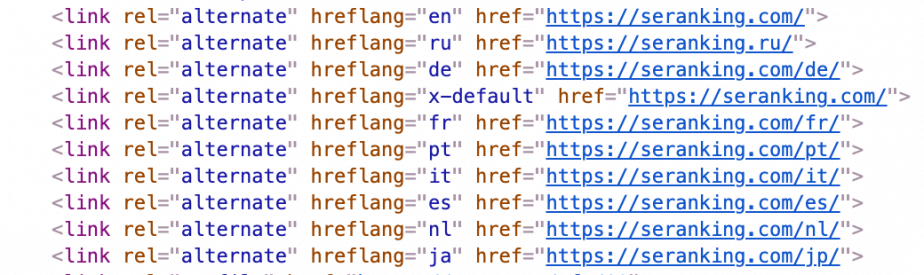
A continuación encontrarás un fragmento de código HTML de seranking.com que contiene atributos hreflang.
Para llevar a los usuarios de diferentes zonas a las páginas correctas, debes insertar la etiqueta <link> en el elemento <head>. Ten en cuenta que debes enumerar en el código todos los idiomas de la página.

Cada elemento debe tener la siguiente estructura:
<link rel="alternate" hreflang="lang_code" href="url_of_page" />
Los elementos destacados en negrita, «lang_code» y «url_of_page«, son variables que contienen un determinado código de idioma y/o país más el enlace correspondiente.
Para los visitantes de Francia, especifica el código de idioma y país fr y añade el enlace correspondiente:
<link rel="alternate" hreflang="fr" href="https://seranking.fr/">
Aquí tienes una lista completa de los códigos de idioma/región admitidos.
2. Cabeceras HTTP
Si tienes archivos que no son HTML, como los PDF, puedes utilizar una cabecera HTTP para indicar a los motores de búsqueda que las páginas están en varios idiomas.
La cabecera HTTP debe tener la siguiente estructura:
Link: <url1>; rel="alternate"; hreflang="lang_code_1", <url2>; rel="alternate"; hreflang="lang_code_2", …
- url—URL completa de una versión localizada de su página
- lang_code—un código de idioma/región compatible
Supongamos que quieres mostrar a los usuarios dos versiones en alemán de un archivo PDF: una versión en alemán para los usuarios del Reino Unido y una versión en alemán para los usuarios internacionales.
En este caso, la cabecera HTTP será la siguiente:
Link: <http://de-gb.example.com/file.pdf>; rel=»alternate»; hreflang=»de-GB«,
<http://de.example.com/file.pdf>; rel=»alternate»; hreflang=»de»
3. Sitemap
Veamos cómo utilizar un sitemap para informar a los motores de búsqueda sobre las versiones alternativas de una página mediante un ejemplo.
Supongamos que tenemos dos páginas: la primera es para los visitantes hispanohablantes de Argentina y la segunda para los visitantes hispanohablantes de otros países:
- www.example.com/es-ar/page.html—web en español para usuarios de Argentina
- www.example.com/es/page.html—web en español para usuarios de otros países
El mapa del sitio contendrá el siguiente código:
<?xml version=»1.0″ encoding=»UTF-8″?>
<urlset xmlns=»http://www.sitemaps.org/schemas/sitemap/0.9″
xmlns:xhtml=»http://www.w3.org/1999/xhtml»>
<url>
<loc>http://www.example.com/es/page.html</loc>
<xhtml:link
rel=»alternate»
hreflang=»es-ar»
href=»http://www.example.com/es-ar/page.html»/>
<xhtml:link
rel=»alternate»
hreflang=»es»
href=»http://www.example.com/es/page.html»/>
</url>
<url>
<loc>http://www.example.com/es-ar/page.html</loc>
<xhtml:link
rel=»alternate»
hreflang=»es»
href=»http://www.example.com/es/page.html»/>
<xhtml:link
rel=»alternate»
hreflang=»es-ar»
href=»http://www.example.com/es-ar/page.html»/>
</url>
</urlset>
Idiomas y países en hreflang: he aquí la cuestión
Habrás observado que algunos ejemplos incluyen un único código (it, en, es, de), mientras que otros—una combinación de códigos (ru-EN, es-AR, etc). El primer código indica el idioma (en formato ISO 639-1), y el segundo señala el país (en formato ISO 3166-1 Alpha 2).
El código del idioma es obligatorio y siempre va en primer lugar, mientras que el código del país es opcional y va en segundo lugar. Los códigos de idioma y país no tienen por qué estar relacionados entre sí. Por ejemplo:
- pl—una página en polaco para usuarios de todo el mundo
- pl-PL—una página en polaco para los usuarios de Polonia
- pl-DE—una página en polaco para los usuarios de Alemania
Ten en cuenta que en algunos países los usuarios pueden utilizar diferentes dialectos.
Por ejemplo, en China hay 10 grupos de dialectos. Si tienes una gran audiencia de una región china específica, puedes seleccionar el código necesario de la lista ISO 15924.
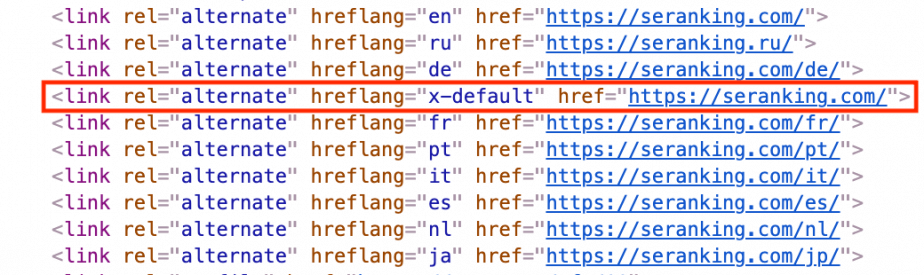
¿Qué es x-default?
En el ejemplo HTML de abajo, puedes encontrar la línea que contiene el atributo x-default hreflang.

Si ninguno de los idiomas especificados coincide con la configuración del navegador de sus usuarios, x-default los redirigirá automáticamente a la página por defecto.
Por regla general, los usuarios son redirigidos a la versión principal de la página.
Errores comunes con hreflang
Si cometes un simple error técnico, los motores de búsqueda ignorarán las etiquetas hreflang inválidas.
Por otro lado, si lo has hecho todo bien, pero has enlazado las páginas equivocadas, la experiencia del usuario pude verse afectada.
En la infografía que aparece a continuación, encontrará los conflictos de hreflang más comunes a los que se enfrentan los webmasters.

Vamos a explicar estos errores en detalle.
1. Falta de enlaces de confirmación
Si la página A enlaza con la página B, entonces la página B debe enlazar con la A.
Cuando se utiliza un atributo hreflang, todas las páginas deben incluir este enlace de confirmación. De lo contrario, los motores de búsqueda malinterpretarán las directrices.
Por ejemplo, si la página en francés utiliza la anotación hreflang que incluye una versión en alemán, la página en alemán también debe enlazar con la página en francés.
La versión francesa de la página debe tener este aspecto:
Página 1: https://www.example.com/fr
✅<link rel=»alternate» href=»https://example.com/de» hreflang=»de» />
<link rel=»alternate» href=»https://example.com/en» hreflang=»en» />
<link rel=»alternate» href=»https://example.com/fr» hreflang=»fr» />
A su vez, la versión alemana debe incluir también la URL de la página francesa, que falta en el ejemplo siguiente:
Página 2: https://www.example.com/de
<link rel=»alternate» href=»https://example.com/de» hreflang=»de» />
<link rel=»alternate» href=»https://example.com/en» hreflang=»en» />
❌ <link rel=»alternate» href=»https://www.example.com/fr» hreflang=»fr» />
—la página alemana no enlaza con la página francesa.
2. Carencia de equitetas hreflang de autorreferencia
Cada página no solo debe incluir las URL de las versiones en otros idiomas, sino también una referencia a sí misma. En nuestro ejemplo, la página en francés contiene dicha URL, mientras que la versión en alemán no.
Página 1: www.example.com/fr
✅<link rel=»alternate» href=»https://example.com/de» hreflang=»de» />
<link rel=»alternate» href=»https://example.com/en» hreflang=»en» />
<link rel=»alternate» href=»https://example.com/fr» hreflang=»fr» />
—la página en francés se refiere a sí misma en las anotaciones hreflang
Página 2: https://www.example.com/de
<link rel=»alternate» href=»https://example.com/en» hreflang=»en» />
<link rel=»alternate» hreflang=»fr» href=»https://www.example.com/fr»/>
❌ <link rel=»alternate» href=»https://example.com/de» hreflang=»de» />
—la página alemana no hace referencia a sí misma en las anotaciones hreflang
3. Solo se especifica el código de país (falta el código de idioma)
Puedes especificar solo el idioma, o el idioma y el país si es necesario. No utilices solo el código de país porque el motor de búsqueda no va a deducir el idioma, por ejemplo:
- FR—es erróneo especificar solo el país sin el idioma
- fr-FR—puede especificar el idioma y el país
- fr—especifica solo el idioma si quiere que su página sea accesible para los usuarios de todos los países
4. Etiquetas canonical incorrectas
Cuando utilices rel = «canonical» y hreflang, asegúrate de que la etiqueta canónica incluye el enlace a la página actual. Sin embargo, las páginas no canónicas no deben contener hreflang.
En el ejemplo, rel = «canonical» indica la versión actual de la página e incluye un atributo hreflang.
Los motores de búsqueda leerán esta directriz de la siguiente manera: esta es la versión principal de la página, que debe ser indexada; esta página está en francés, pero también hay una página en alemán, que también debe ser indexada.
En este caso, los motores de búsqueda rastrearán e indexarán ambas páginas.
Ejemplo 1: https://www.example.com/fr
✅ <link rel="canonical" href="https://www.example.com/fr">
—rel=”canonical”contiene la URL de la versión actual de la página.
<link rel=»alternate» hreflang=»en» href=»https://www.example.com/en«/>
<link rel=»alternate» hreflang=»fr» href=»https://www.example.com/fr«/>
Veamos otro ejemplo donde rel = “canonical dirige a otra página:
Ejemplo 2: https://www.example.com/fr
❌ <link rel=»canonical» href=»https://www.example.com/1/fr»>
—rel=”canonical” redirige a otra página.
<link rel=»alternate» hreflang=»en» href=»https://www.example.com/en«/>
<link rel=»alternate» hreflang=»fr» href=»https://www.example.com/1/fr«/>
¿Cómo interpretará Google este mensaje?
Aquí pedimos que se indexe otra página y se ignore la versión actual.
Al mismo tiempo, decimos que tanto las páginas en francés como en alemán deben añadirse al índice. Google simplemente ignorará estas instrucciones tan contradictorias.
5. Varios códigos de idioma para una URL
Si varios códigos de idioma tienen la misma URL, es poco probable que los motores de búsqueda sepan qué versión lingüística mostrar.
Por ejemplo, si hreflang = “fr” y hreflang = “de” llevan a https://www.example.com/de, esto provocará un conflicto.
6. Varias páginas con el mismo código de idioma
Google prefiere que solo haya un código de idioma para un dominio. Por ejemplo, evite utilizar dos URLs diferentes para la versión «de»: https://www.example.com/ and https://www.example.com/de.
7. Sin x-default
Aunque no es necesario utilizar «x-default», recomendamos hacerlo.
Por ejemplo, es posible que los usuarios de países fuera de sus países principales también quieran visitar su sitio web.
Sin esta página predeterminada especificada, los motores de búsqueda elegirán un dominio que puede no ser el que tú querrías.
Por ejemplo, si tu web no tiene una versión en francés, puedes especificar que todos los visitantes de Francia sean redirigidos a la versión principal de la página, como norma, a la versión en inglés que no es específica del país.
¿Cómo encontrar y resolver errores hreflang?
Puede ser muy difícil (si no imposible) comprobar todas las páginas manualmente. Google sugiere utilizar el informe de Orientación Internacional en Google Search Console para ver si se ha detectado algún error.
También puede depurar los problemas más comunes de forma automática con la ayuda de la herramienta de auditoría de sitios web de SE Ranking.
La herramienta no solo comprobará tus atributos de hreflang y te proporcionará los detalles del error, sino que también te dará recomendaciones sobre cómo solucionarlo.
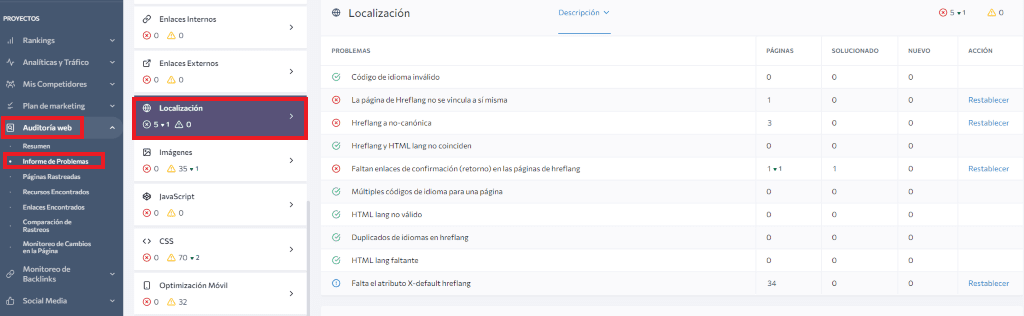
La herramienta de auditoría del sitio web le ayudará a identificar:
- códigos de idioma no válidos
- páginas hreflang que no se enlazan a sí mismas
- hreflangs a páginas no canónicas
- hreflang y HTML lang que no coinciden
- enlaces de confirmación (retorno) que faltan en las páginas hreflang
- varios códigos de idioma para una misma página
- códigos HTML lang no válidos
- duplicados de idioma en los atributos hreflang
- falta de códigos de idioma HTML
- falta de atributos hreflang x-default
Para encontrar errores, entra en tu cuenta, selecciona tu proyecto y luego Auditoría Web → Informe de problemas → Localización:

Conclusión
El atributo hreflang es una forma segura de ayudar a los motores de búsqueda a servir los resultados de la página correcta a los usuarios que buscan en un idioma y país determinados.
Gracias a hreflang, evitas problemas de contenido duplicado, mejoras la experiencia del usuario y das a tu contenido un impulso global de SEO.
La implementación de hreflang puede no ser fácil -incluso el más mínimo error puede provocar la pérdida de posiciones o duplicidades- pero cuando se hace correctamente, los beneficios para los sitios web y los usuarios son enormes.

