¿Qué es el header y por qué es importante optimizarlo?
El header o cabecera es uno de los primeros elementos que verán tus usuarios al entrar en tu web. Además, al igual que el footer se repite en todas las páginas. De ahí, que lo que coloques en este espacio debe estar hecho de forma premeditada y con alevosía.
Entonces, ¿qué es el header? ¿Para qué sirve? ¿Qué elementos debe tener para que sea práctico? ¿Qué tipos de cabeceras web existen? Lo veremos todo a continuación.
¿Qué es el header?
El header o cabecera es la parte superior de las páginas web de un sitio. En este se colocan los elementos más importantes de la navegación, como el menú principal; y los de la marca en sí, como el logo, los iconos de las redes sociales, etc.

La cabecera es un elemento vital en la navegación y usabilidad de tu sitio, porque es el mapa donde acuden los usuarios para situarse y por tu web.
Todas las páginas web tienen una misma estructura que se compone de una cabecera, body y footer (cabecera, cuerpo y pie). En lo que sí tiene que haber diferencia es en el diseño gráfico del sitio y el contenido.
Lo que se busca es ofrecer al usuario la información más relevante al instante que entra en el sitio web. Si bien el visitante ha llegado por el contenido que hay en la página (en el body), la cabecera te ayudará a reconocer la marca o propietario del contenido y los enlaces a las demás secciones del sitio web.
Esto no significa que este espacio deba estar sobrecargado de elementos de navegación y marketing, más bien debe priorizarse la usabilidad. Por lo tanto, solo se agrega aquello que sea práctico para el usuario.
¿Para qué sirve el header y por qué debes tenerlo en cuenta?
¿Tiene alguna importancia preparar bien la cabecera de tus páginas web? Desde luego que sí. Y las razones son estas:
- Permitir al usuario identificar tu marca o empresa apenas entra, así sabe cuál o quién es la fuente del contenido y lo relaciona con la calidad del mismo.
- Facilitar la navegación hacia las secciones más importantes del sitio. Cuanto más fácil se lo pongas a los usuarios más posibilidades tienes de que permanezcan contigo y, por tanto, mayor tiempo de permanencia.
- Aportar información de contacto relevante, como el email de soporte o los números de atención telefónica. Todo ello genera confianza en torno a tu marca, en general, y a tu web, en particular.
- Acortar los pasos para mostrar otros canales como las redes sociales, WhatsApp, etc.
- Ayudar al usuario a encontrar cualquier contenido usando el navegador interno.
Por supuesto, para lograr todo esto hay que colocar los elementos adecuados en la cabecera.
¿Por qué es importante el header para el posicionamiento SEO?
El hecho de que la cabecera se repita en todas las páginas, al igual que el footer, es un factor muy interesante a tener en cuenta de cara a trabajar tu estrategia SEO.
- La forma en que plantees tu cabecera influirá directamente en la experiencia de tus usuarios.
- Los enlaces que coloques en ella estarán presentes en todas las páginas de tu web por lo que potenciarás tu interlinking y aquellas URL que enlaces tendrán más peso. En este sentido, si tienes ciertos contenidos a los que te interesa dar relevancia, resérvales un espacio en la cabecera, para que los bots y tus visitas tomen buena cuenta de ello.
Consejos previos para optimizar la cabecera de tu sitio
1. Identidad visual
Tanto si tu web es corporativa o de marca personal, en este espacio debe estar claramente indicada tu identidad visual de marca. Es decir, tu logo, eslogan y paleta de colores. Esto te ayudará a reforzar tu imagen de marca, a diferenciarte y a posicionarte en la mente de tu usuario.
2. ¿Header fijo o no?
La cabecera está en la parte «Above the fold», es decir, es lo primero que ven los usuarios cuando entran en la web, antes de hacer scroll. Debes valorar si quieres mantenerlo fijo (lo que se conoce como sticky header o fixed) o que desaparezca con el scroll.
Procura que la cabecera no ocupe demasiado sitio, para que puedas mostrar contenido que despierte el interés de tus visitas.
3. Cabecera responsive
Adapta tu cabecera a los dispositivos móviles. Es habitual que el menú principal se presente con el llamado «menú de hamburguesa», cuatro líneas que se despliegan. Aquí deberás adaptar el tamaño de tu logo, para que no ocupe demasiado.
Elementos que puedes encontrar en el header y consejos para optimizarlo
Aunque hay una lista pequeña de elementos fijos que tienen que estar en la cabecera, hay otros que pueden ser igual de relevantes para ciertos públicos. A continuación, te hablaré de los más comunes:
1. Menú principal
Aquí estarán las secciones principales de la web, como las categorías, FAQ, Sobre nosotros, contacto, cambio de idioma, blog, etc. Este menú puede ser desplegable o puedes poner cada sección individualmente.
2. Botones de redes sociales
Los botones de redes sociales pueden ser un arma de doble filo, ya que no dejan una puerta de salida de nuestra web. Si los pones asegúrate que se abren en pestaña nueva.
3. Navegador interno
Cuando tienes muchos contenidos, un navegador interno ayudará a los usuarios a ubicar los contenidos más fácilmente. Esto es especialmente importante en las tiendas online.
4. Información de contacto
El email de soporte, los números de atención telefónica o un enlace a un formulario de contacto, son elementos que deben estar en todo buen header. Sobre todo, cuando es una web corporativa.
5. Botón de registro o inicio de sesión
Si tienes una web con suscriptores o que requiere algún tipo de registro, poner un botón hacia la sección de logueo en el top de tu web es muy buena idea.
6. Menú de idiomas
Si tienes múltiples idiomas disponibles en tu web, esta opción debe estar en primera plana siempre, así que coloca un enlace o botón en espacio top.
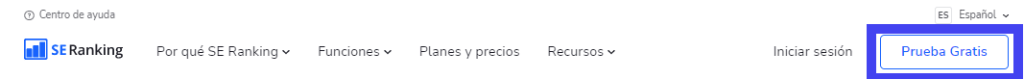
7. Call To Action
Puedes aprovechar la cabecera para colocar una llamada a la acción estratégica. Por ejemplo: una prueba gratuita, una demo, etc.

Tipos de headers con ejemplos
Podemos englobar los tipos de headers en tres categorías: para blogs, para webs corporativas y de eCommerce. Veamos cómo es cada uno.
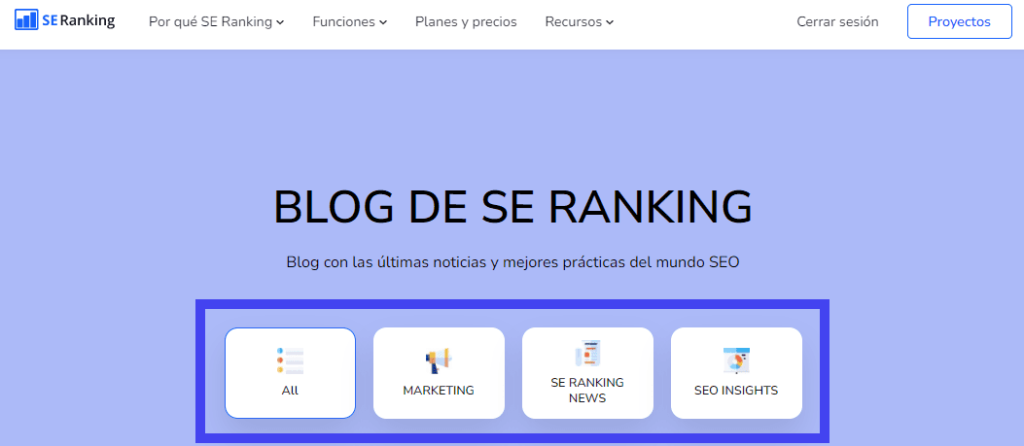
1. Cabeceras de blogs
La cabecera es una de las cuatro partes de un blog.
Debe centrarse en simplificar la navegabilidad a través de los contenidos. Además del menú principal, es interesante incluir las categorías, como en este ejemplo.

2. Header de webs corporativas
Las páginas web corporativas o de empresas deben tener en sus cabeceras todos los enlaces hacia las principales secciones y los subdominios de la empresa.
Esto incluye el blog, las categorías de servicios y/o de productos, FAQ, Sobre Nosotros, Portfolio, Tienda (si aplica) y Contacto.
Hay casos en los que se colocan headers top, que son cintillos que van por encima de la cabecera donde se colocan botones con Calls to Action.

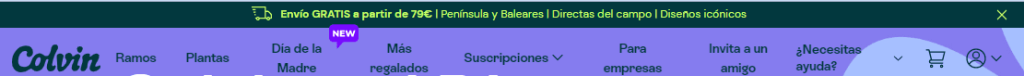
Cabeceras en los eCommerce
En las tiendas online, es importante cuidar tanto el branding de la marca como la navegabilidad. Se pueden agregar las categorías de los productos y/o servicios, el blog, el catálogo, secciones especiales como Rebajas o En oferta, registro e inicio de sesión o «Mi cuenta».
Aquí también se pueden observar los headers top, y se utilizan para colocar cupones y llamadas a la acción especiales, por ejemplo, por ofertas de temporada.

Conclusión
Aunque el contenido puesto en el body sigue siendo lo más importante, hay que tener en consideración que se debe trabajar con el mismo esmero todas las partes del sitio web, incluyendo la cabecera.
Hacerlo bien puede mejorar la experiencia del usuario, motivándolo a seguir consumiendo tus contenidos y fidelizarse con la marca, al mismo tiempo que ayudas a Google a entender cómo funciona tu web y qué secciones o contenidos son las más relevantes.
Además, las optimizaciones que tengas que realizar a la cabecera son permanentes, es decir, que no tienes que estar modificándola frecuentemente, salvo que tengas una razón de peso, como si has creado una nueva categoría. En cualquier caso, si lo trabajas bien, verás resultados.
¿Qué elementos piensas que no pueden faltar en el header?
Te leo en los comentarios.