401 vs. 403 Status Codes und ihre SEO-Konsequenzen
Beim Aufrufen einer Website kannst du auf die HTTP-Statuscodes 401 oder 403 stoßen. Beide signalisieren, dass der Zugriff auf eine Seite eingeschränkt ist – allerdings aus unterschiedlichen Gründen.
Doch worin liegt der Unterschied zwischen 401 Unauthorized und 403 Forbidden? Auf den ersten Blick wirken die Fehlercodes ähnlich, tatsächlich stehen sie jedoch für unterschiedliche Probleme bei Authentifizierung und Zugriffskontrolle. Wenn du diese Unterschiede kennst, kannst du Fehler schneller diagnostizieren und gezielt beheben.
In diesem Leitfaden erfährst du, wie sich 401 vs. 403 unterscheiden, wann welcher Fehler auftritt und welche Lösungen in typischen Szenarien helfen.
Was ist der Unterschied zwischen den Fehlercodes 401 und 403?
Die größte Herausforderung bei den Fehlercodes 401 vs. 403 (Forbidden vs. Unauthorized) liegt in den Gründen für den verweigerten Zugriff.
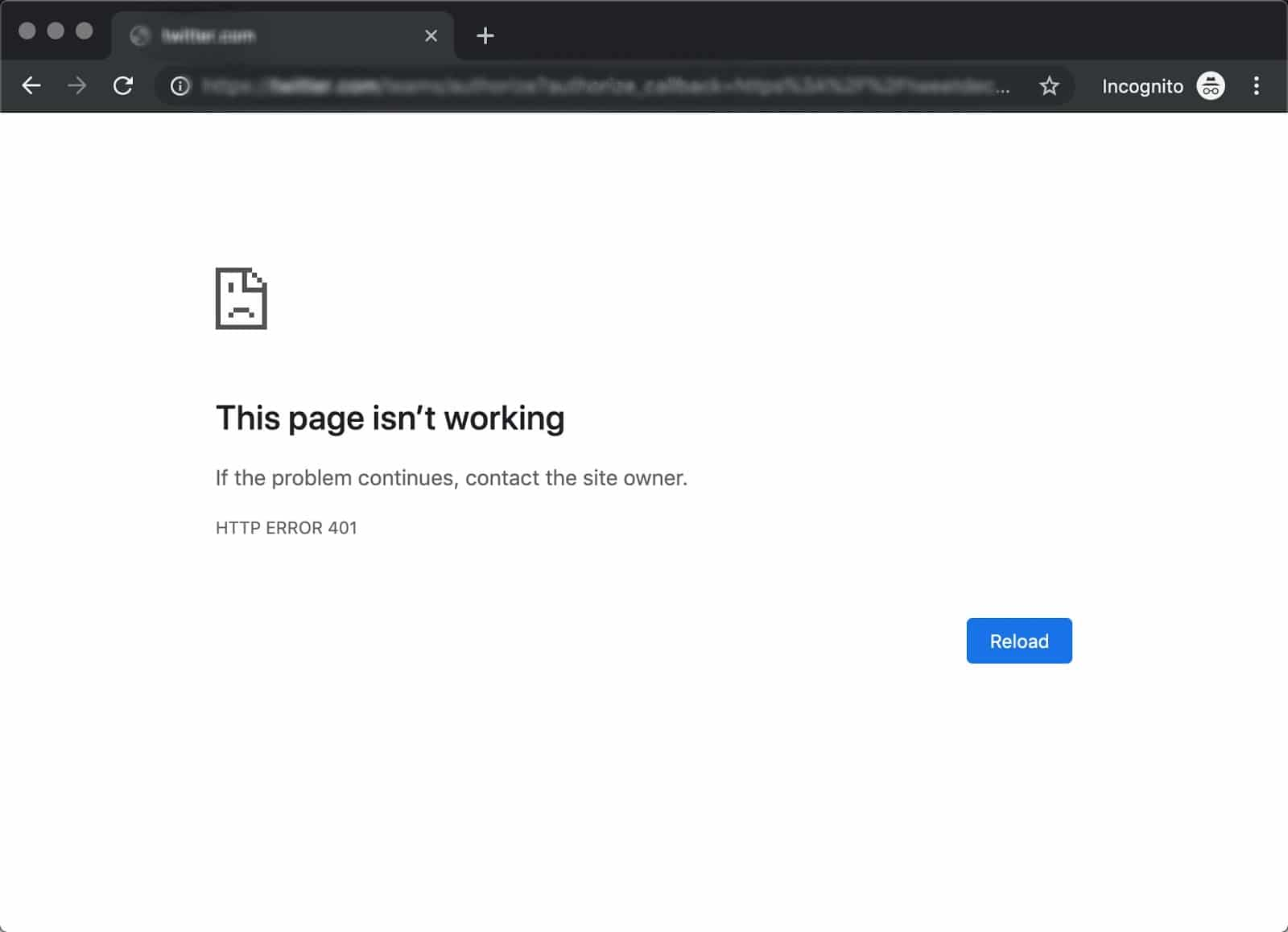
Ein HTTP 401 Antwortcode wird zurückgegeben, wenn ein Nutzer versucht, auf eine Ressource zuzugreifen, ohne die erforderlichen Authentifizierungsdaten wie einen gültigen Benutzernamen und ein Passwort bereitzustellen. Es ist, als ob man versucht, eine verschlossene Tür ohne die richtigen Schlüssel zu öffnen.
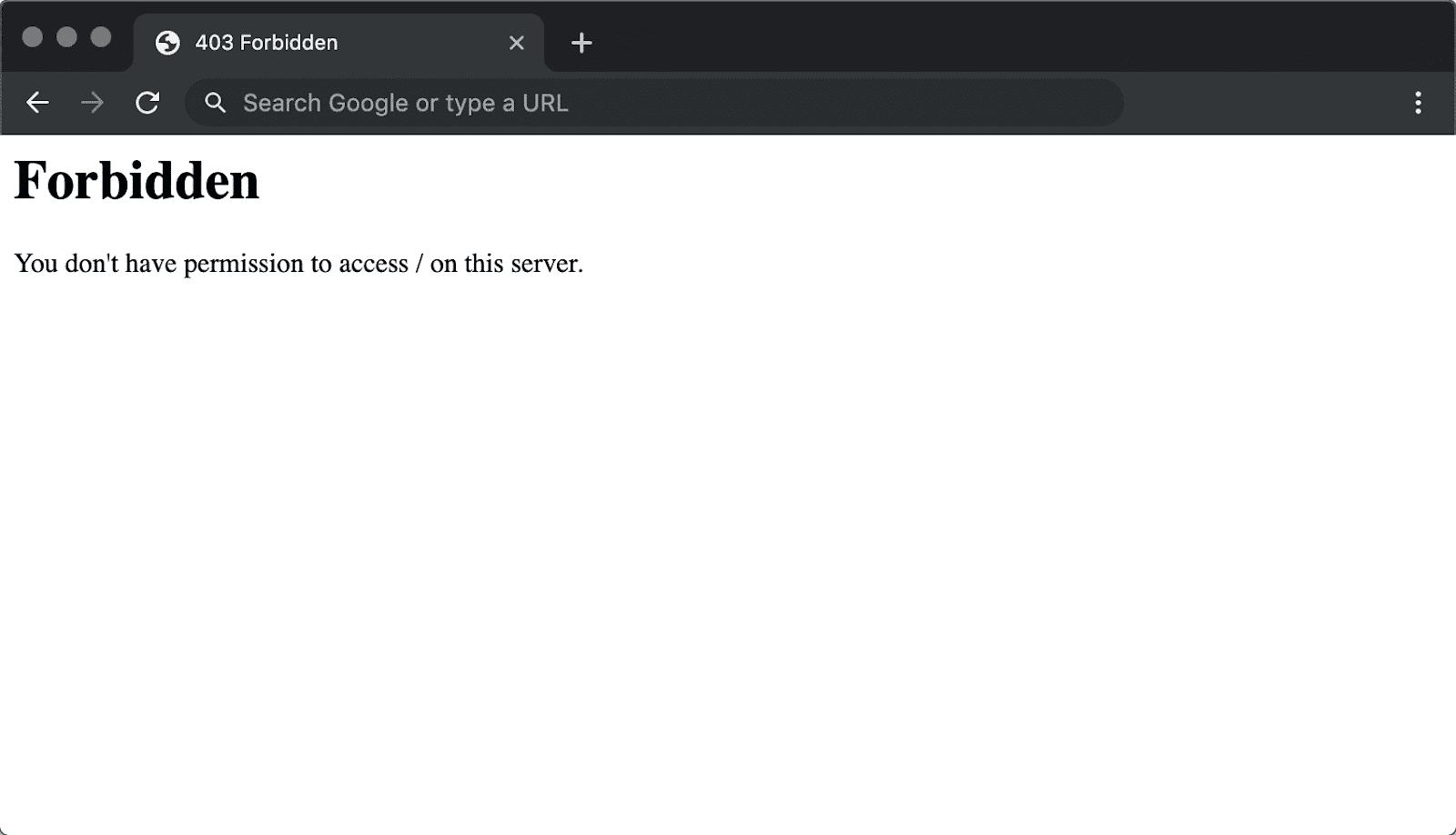
Ein HTTP 403 Statuscode tritt dagegen auf, nachdem der Nutzer die richtigen Login-Daten eingegeben hat. Der Hauptunterschied besteht darin, dass der Nutzer trotz Authentifizierung keine Berechtigung hat, auf die angeforderte Ressource zuzugreifen. Es ist, als hätte man die Schlüssel zur Tür, wird aber dennoch nicht hereingelassen.
Was ist ein 401 Statuscode (Unauthorized) und was löst ihn aus?
Der HTTP 401 Statuscode signalisiert, dass die Anfrage des Clients keine Authentifizierungsdaten enthielt, um auf die gewünschte Ressource zuzugreifen.

Wenn der Client (in der Regel ein Webbrowser) versucht, auf eine geschützte Ressource zuzugreifen, verlangt die Website vom Client, gültige Authentifizierungsdaten bereitzustellen. Je nach Website kann dies in Form eines Benutzernamens und Passworts, API-Schlüsseln oder anderer Methoden geschehen.
Anschließend verarbeitet die Website die Anmeldedaten, um deren Gültigkeit zu überprüfen. Dieser Vorgang kann den Abgleich der Anmeldedaten mit einer gespeicherten Benutzerdatenbank, die Kontaktaufnahme mit einem externen Authentifizierungsanbieter oder eine andere Validierungsmethode umfassen. Nach erfolgreicher Authentifizierung gibt der Server einen 200 Statuscode zurück, und dies geschieht im Hintergrund.
Wenn jedoch die Authentifizierung nicht erfolgreich ist, gibt die Website den 401 Statuscode aus.
Es gibt mehrere Situationen, in denen der 401 Statuscode erscheinen kann:
- Falsche Anmeldemethode: Der Nutzer versucht, mit einer unangemessenen oder nicht unterstützten Authentifizierungsmethode auf die Website zuzugreifen.
- Abgelaufene oder gesperrte Anmeldedaten: Manchmal können Authentifizierungsdaten oder Tokens nach einer bestimmten Zeit ablaufen oder das Benutzerkonto wird absichtlich gesperrt. In diesem Fall muss der Nutzer seine Zugriffsberechtigungen erneuern.
- Fehlende oder falsche Anmeldedaten: Die Anfrage erfolgt ohne Authentifizierungsdaten oder die bereitgestellten Anmeldedaten sind falsch.
- Kein Autorisierungs-Header verwendet: Der Anfrage fehlt der notwendige Autorisierungs-Header, der normalerweise Informationen über die Anmeldedaten des Nutzers enthält.
- Probleme mit Cookies: Der Browser des Nutzers akzeptiert keine Cookies (oder löscht sie regelmäßig), wodurch die Website Schwierigkeiten hat, sich die Anmeldeinformationen des Nutzers zu merken.
Was ist ein 403 Statuscode (Forbidden) und was löst ihn aus?
Der HTTP 403 Antwortcode zeigt an, dass der Server die Anfrage des Clients verstanden hat. Der Client wurde authentifiziert, hat jedoch keine Berechtigung, auf die angeforderte Ressource zuzugreifen. Im Gegensatz zu einem 401-Fehler, der häufig auf Authentifizierungsprobleme hinweist, signalisiert ein 403-Fehler ein umfassenderes Problem im Zusammenhang mit der Autorisierung.
Der HTTP 403 Antwortcode zeigt an, dass der Server die Anfrage des Clients verstanden hat. Der Client wurde authentifiziert, hat jedoch keine Berechtigung, auf die angeforderte Ressource zuzugreifen. Im Gegensatz zu einem 401-Fehler, der häufig auf Authentifizierungsprobleme hinweist, signalisiert ein 403-Fehler ein umfassenderes Problem im Zusammenhang mit der Autorisierung.

Zum Beispiel: Wenn ein Nutzer versucht, auf einen Link zuzugreifen, der nur für Administratoren vorgesehen ist, würde der Server mit einem 403-Fehler antworten, um anzuzeigen, dass der Nutzer nicht berechtigt ist, den angegebenen Link aufzurufen.
Hier sind einige Gründe, warum der 403-Statuscode auftreten kann:
- Der Benutzer hat keine Berechtigung: Der authentifizierte Benutzer hat nicht die erforderlichen Berechtigungen, um auf die spezifische Ressource zuzugreifen.
- Anmeldefehler oder abgelaufene Sitzung: Eine temporäre Authentifizierungsstörung, eine abgelaufene Sitzung oder verdächtige Aktivitäten, die der Server bemerkt, können den Zugang einschränken, selbst für authentifizierte Benutzer.
- Geo- oder IP-basierte Einschränkungen: Einige Server legen Einschränkungen basierend auf IP-Adressen oder geografischen Standorten fest.
- Zugangsbeschränkungen für Inhalte: Einige Websites oder Online-Dienste beschränken den Zugriff auf Inhalte basierend auf Alter, Standort, Mitgliedschaftsstatus usw.
- Verzeichniszugriffsbeschränkung: Der Server ist so konfiguriert, dass der Zugriff auf Verzeichnislisten eingeschränkt wird, wenn versucht wird, ein Verzeichnis ohne eine spezifische Ressource zu öffnen.
- Access-Control-Lists (ACL)-Einschränkungen: Einige Server verwenden ACLs, um spezifische Berechtigungen für verschiedene Benutzer festzulegen. Ist ein Benutzer nicht in der ACL enthalten, wird ihm der Zugriff verweigert.
Was sind die Gemeinsamkeiten zwischen den Fehlercodes 403 und 401?
Den Unterschied zwischen den Fehlercodes 401 und 403 zu verstehen, kann verwirrend sein, da beide auf Zugriffsverweigerung, Sicherheits- und Authentifizierungsprobleme hinweisen. Dies macht es auch schwierig, herauszufinden, wie man mit jedem Fehler umgeht. Schauen wir uns an, was diese beiden Codes noch gemeinsam haben:
- Sowohl 401 als auch 403 sind HTTP-Statuscodes.
- Beide Fehler führen zu einer Zugriffsverweigerung. Während der 401-Fehler anzeigt, dass gültige Authentifizierungsdaten fehlen, deutet der 403-Fehler darauf hin, dass der Zugriff verboten ist. Beide verhindern, dass der Nutzer die angeforderte Seite erreicht.
- Beide Statuscodes kommunizieren Probleme im Zusammenhang mit Zugriffskontrolle und Sicherheit. Nicht autorisierte Benutzer (oder autorisierte Benutzer mit unzureichenden Berechtigungen) können keine privaten Daten einsehen.
- Beide Fehler werden typischerweise für Nutzer sichtbar und im Browser angezeigt.
- Beide Fehlercodes beziehen sich auf Benutzerauthentifizierung, aber in unterschiedlichen Phasen. 401 bezieht sich auf das Fehlen gültiger Authentifizierungsdaten, während der 403-Fehler nach der Authentifizierung auftritt und darauf hinweist, dass die erforderlichen Berechtigungen für den Zugriff auf eine Ressource fehlen.
Wie 401 und 403 Statuscodes das SEO beeinflussen können
Die 401 und 403 HTTP-Fehler stellen SEO Probleme dar, die zu unvollständiger oder ungenauer Indexierung führen können. Sie verschlechtern auch die Benutzererfahrung und das Engagement, was zu höheren Absprungraten führt. Schauen wir uns die Auswirkungen dieser Statuscodes auf die SEO-Ergebnisse genauer an:
Suchmaschinen können Seiten nicht indexieren
Da beide HTTP-Fehler auf eine Zugriffsverweigerung hinweisen, können Suchmaschinen die Seiten, die diese Codes zurückgeben, nicht crawlen oder indexieren. Das ist in Ordnung, wenn diese Seiten nicht für die Öffentlichkeit bestimmt waren. Sollten sie jedoch in den Suchergebnissen erscheinen, werden sie dort nicht auftauchen, was die Sichtbarkeit deiner Website insgesamt verringert.
Crawl-Budget wird auf eingeschränkten Seiten verschwendet
Wenn Seiten 401 oder 403 HTTP-Statuscodes zurückgeben, verschwenden Suchmaschinen-Bots Crawl-Ressourcen, um auf Inhalte zuzugreifen, die letztlich nicht in die Suchergebnisse aufgenommen werden können. Dies beeinträchtigt die Effizienz des Crawling-Prozesses insgesamt, da verhindert wird, dass andere wichtige Seiten oder neue Inhalte auf deiner Website so oft oder gründlich gecrawlt werden.
Nutzer werden frustriert und verlassen deine Seiten schnell
Wenn Nutzer auf diese Fehler stoßen, führt dies zu Frustration und einer negativen Erfahrung. Die Website verzeichnet höhere Absprungraten, niedrigere Engagement-Metriken und eine geringere Verweildauer.
Rankings können mit der Zeit sinken
Die Kombination aus blockierter Indexierung, verschwendetem Crawl-Budget und negativer Nutzererfahrung kann zu einem potenziellen Ranking-Rückgang in den Suchergebnissen führen.
Wie man 401- und 403-HTTP-Fehler auf deiner Website überwacht
Um die 401 und 403 Fehler unter Kontrolle zu halten, musst du sie aktiv überwachen. Das ist ziemlich einfach, insbesondere mit Tools wie Google Search Console und dem Website SEO Audit Tool von SE Ranking. Du kannst auch Logdateien analysieren. Mehr dazu weiter unten.
Identifizierung der Fehlercodes 401 und 403 mit der Google Search Console
Google Search Console hilft dir, Probleme im Zusammenhang mit 401 und 403 HTTP Antwortcodes zu identifizieren, indem es einen detaillierten Bericht über Crawl-Fehler bereitstellt. Diese Fehler zeigen Fälle an, in denen Googlebot Schwierigkeiten hat, auf bestimmte Seiten deiner Website zuzugreifen.
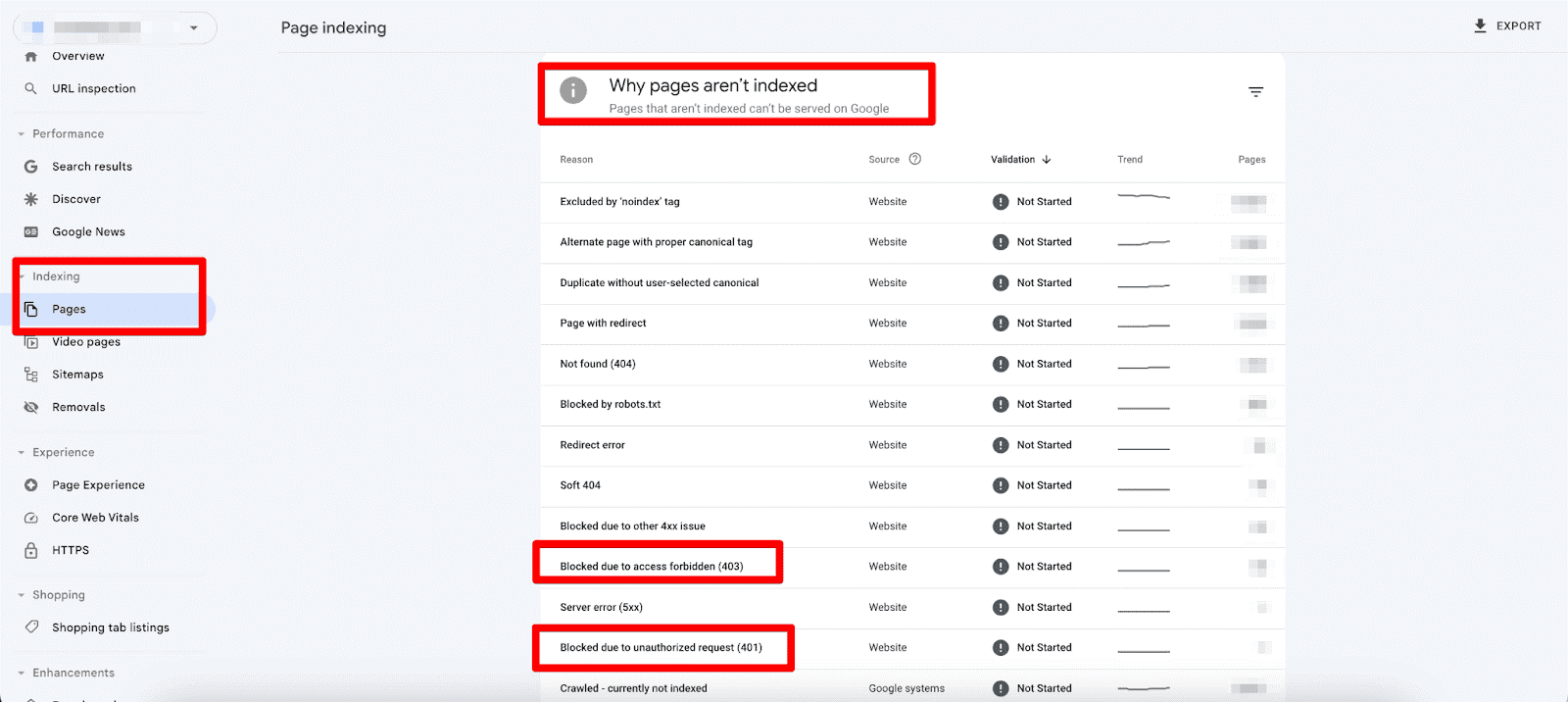
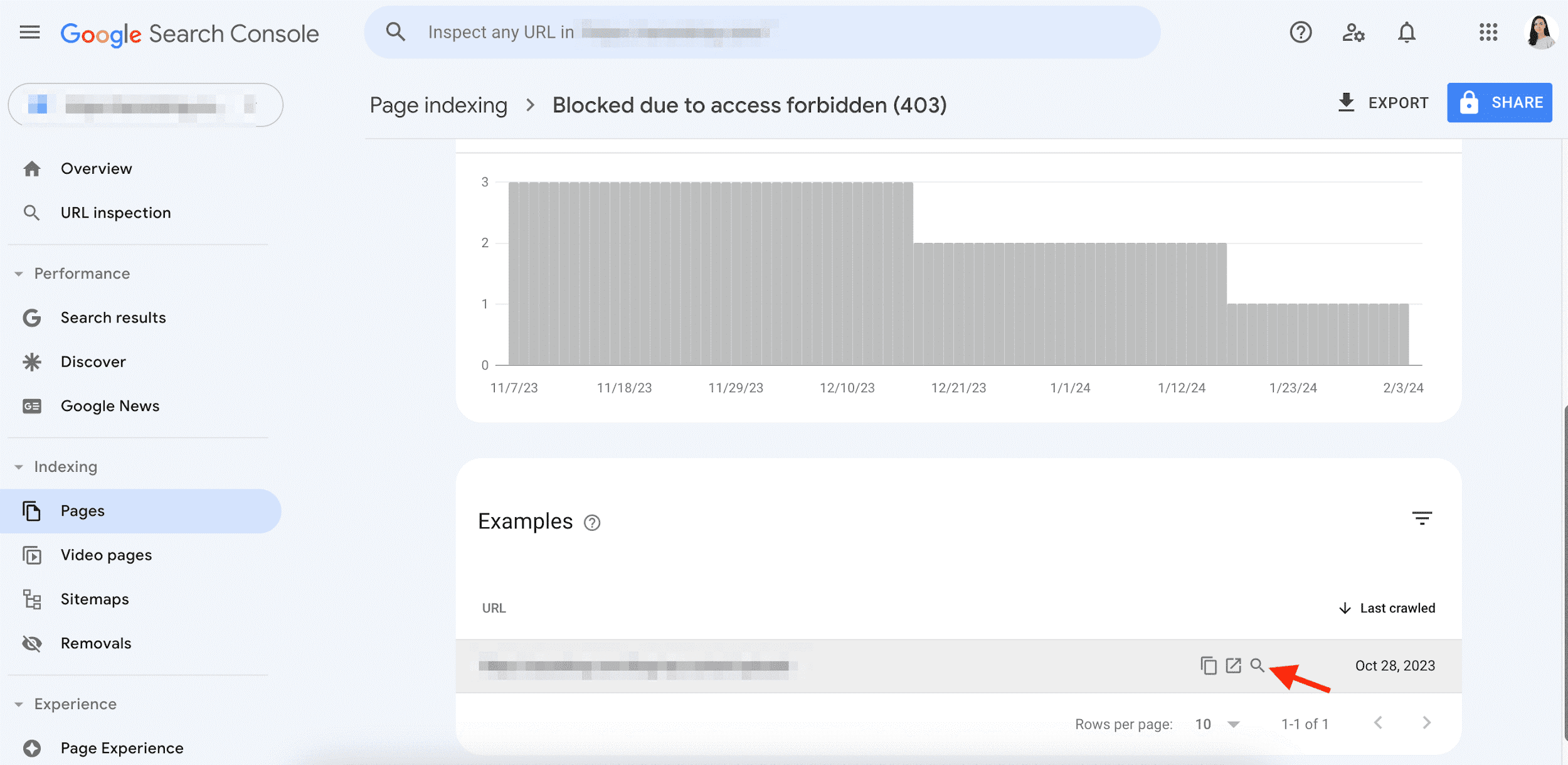
Um Probleme mit den 401 und 403 Statuscodes in der Google Search Console zu finden, gehe zum Indexierungsbericht und öffne den Reiter Seiten. Scrolle nach unten zum Abschnitt Warum Seiten nicht indexiert werden, um die Liste der Gründe zu sehen. Wenn deine Website blockierte Seiten enthält, siehst du den Hinweis Blockiert aufgrund einer nicht autorisierten Anfrage (401) oder Blockiert aufgrund von Zugriff verboten (403).

Ein Klick auf den Grund führt dich zu einem detaillierten Bericht über die blockierten URLs.
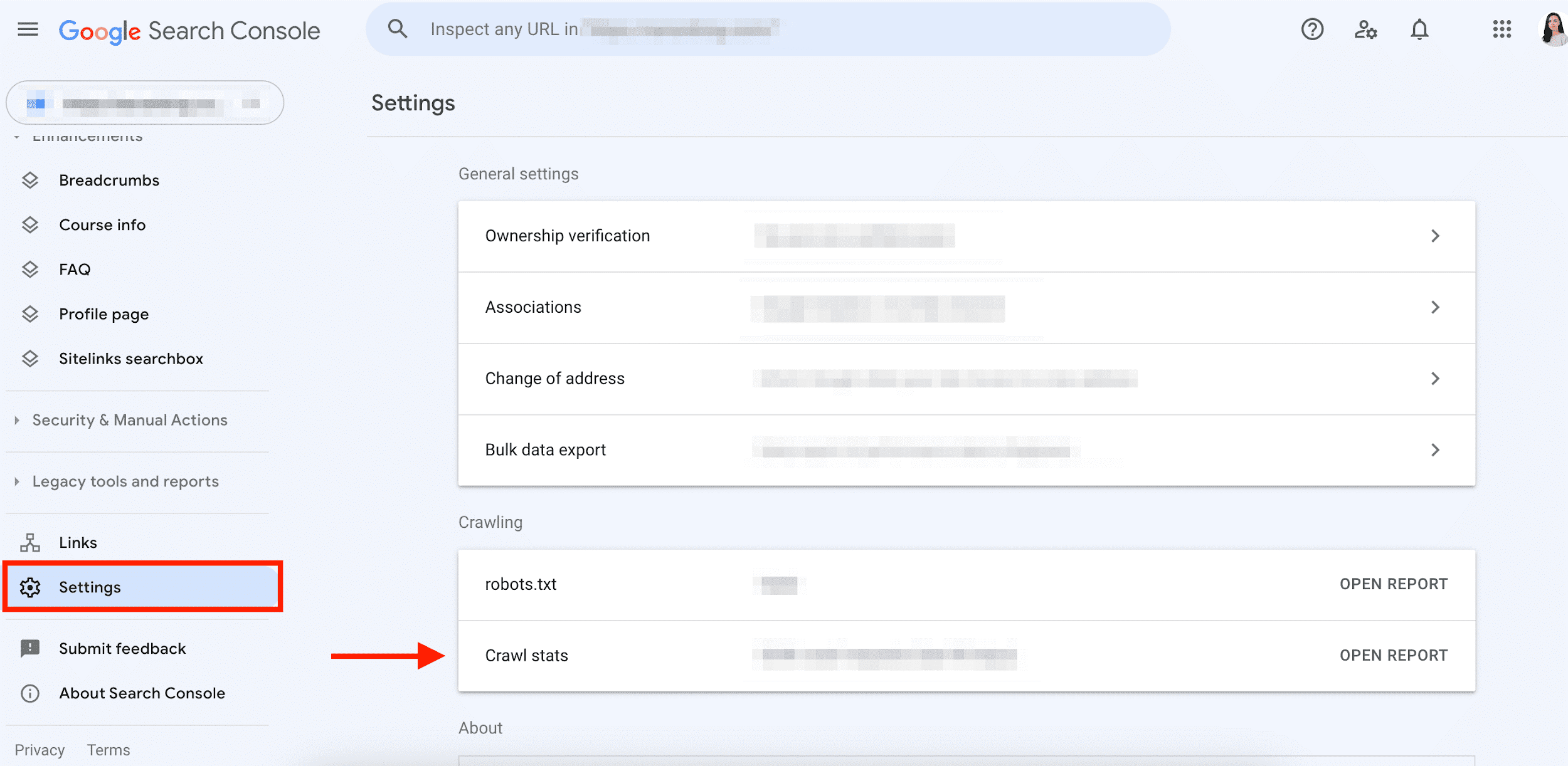
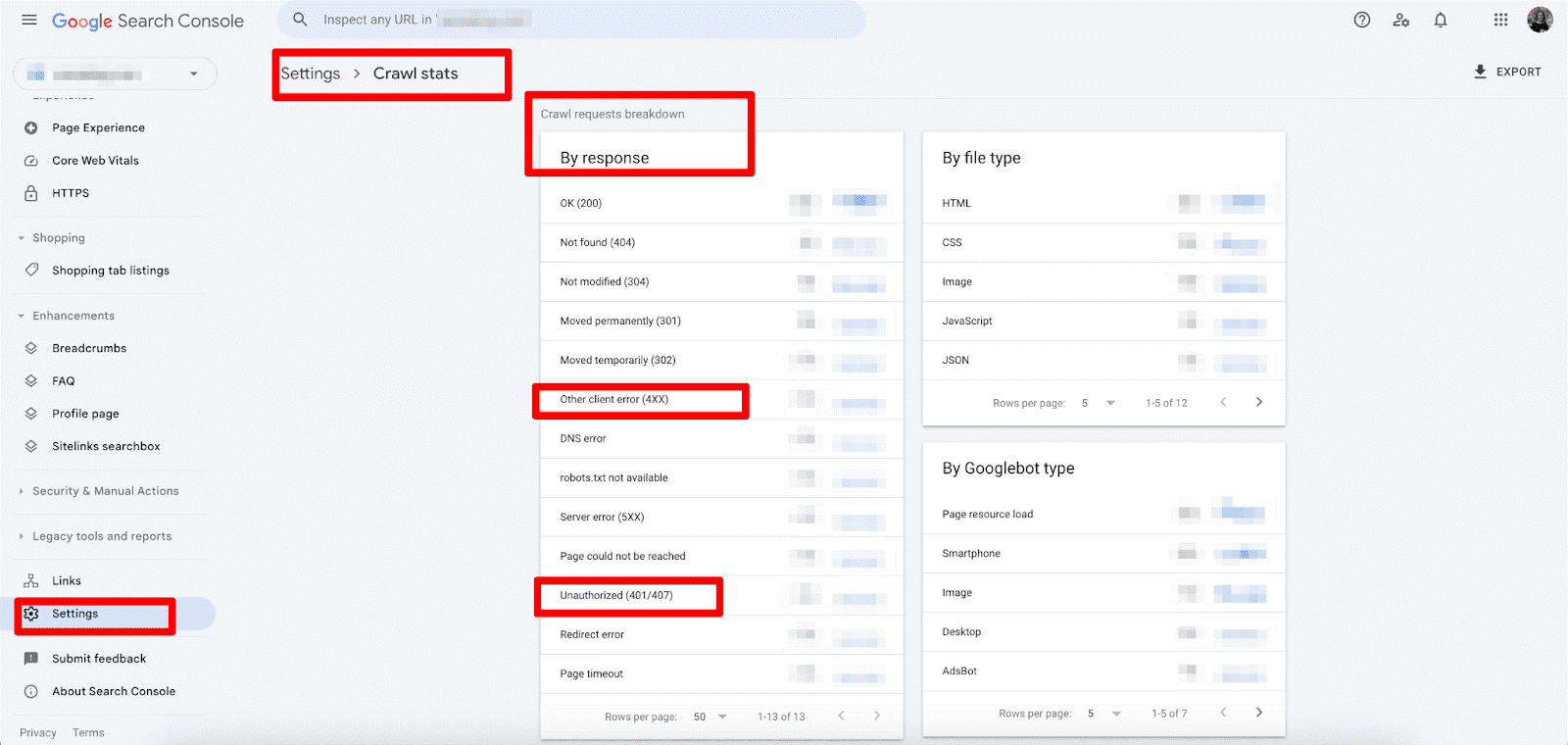
Eine weitere Option ist, zu den Einstellungen zu gehen und den Bericht über die Crawl-Statistiken zu öffnen.

Scrolle nach unten zum Abschnitt Nach Antwort und überprüfe auf Unauthorized (401/407) und Andere Client-Fehler (4XX).

Identifizierung der Fehlercodes 401 und 403 mit dem Website-Audit-Tool
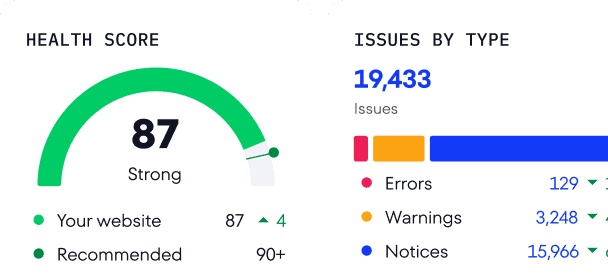
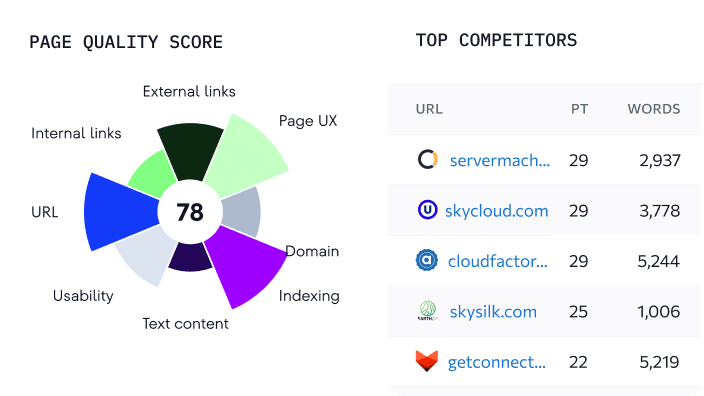
Das Website Audit Tool von SE Ranking macht es einfach, verbotene (403) und nicht autorisierte (401) Statuscodes zu erkennen. Es unterstützt bei technischen Audits, um den allgemeinen Zustand deiner Website zu bewerten. Zudem erkennt es HTTP-Fehler, Indexierungsprobleme von Seiten, Weiterleitungsprobleme und vieles mehr.
Wenn du Weiterleitungen kostenlos im Detail prüfen und sicherstellen möchtest, dass keine fehlerhaften Ketten oder Loops bestehen, nutze den unseren Redirect Checker.
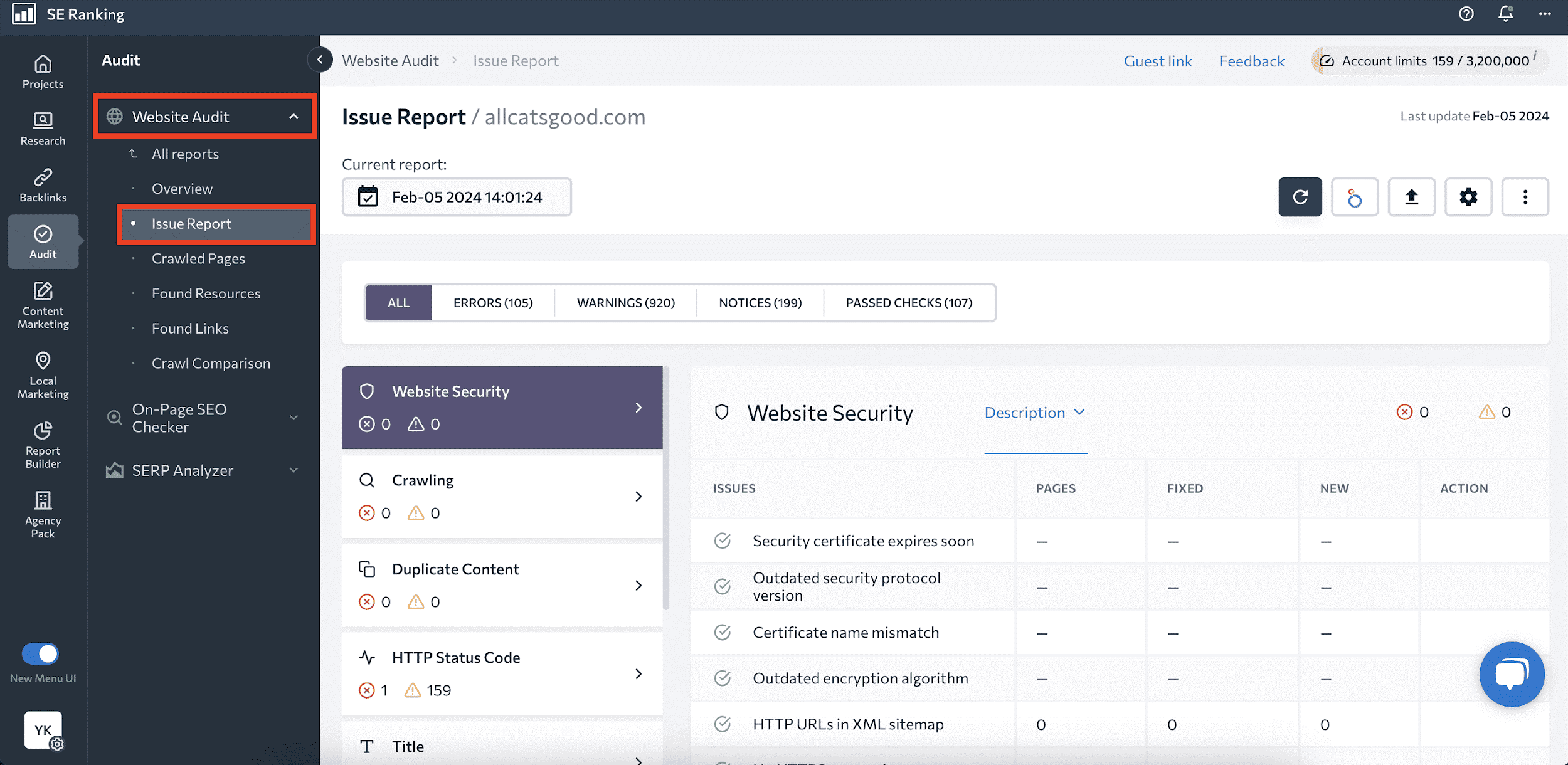
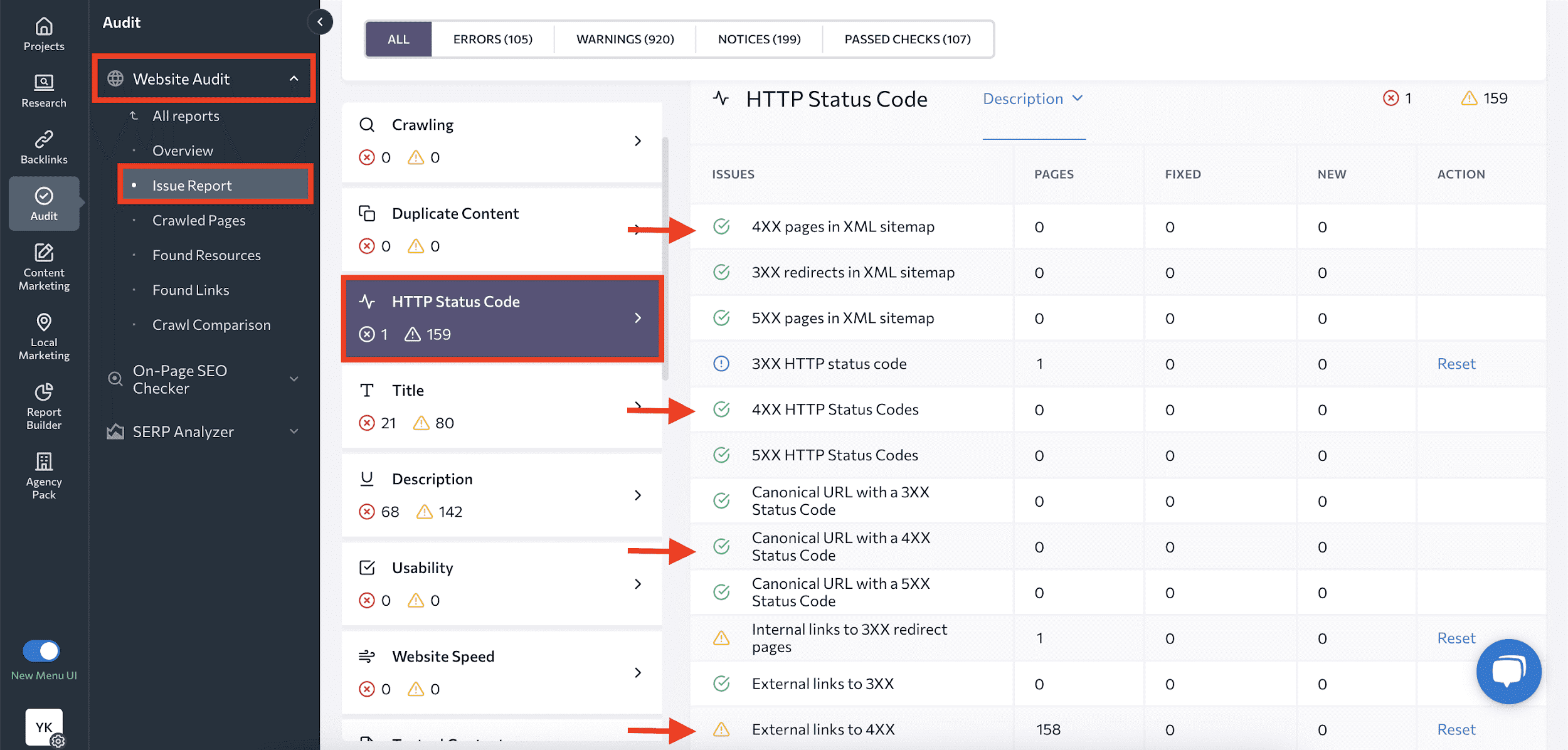
Um 401 und 403 HTTP Fehler zu erkennen, starte einen Website-Check mit SE Ranking. Das Tool ist sowohl als Projektlösung als auch als eigenständige Lösung verfügbar. Sobald die Analyse abgeschlossen ist, gehe zum Fehlerbericht im Website Audit Tool.

Gehe zum Abschnitt HTTP-Statuscode und überprüfe alle 4xx-bezogenen Probleme, einschließlich:
- 4XX-Seiten in der XML-Sitemap
- 4XX-HTTP-Statuscodes
- Kanonische URLs mit einem 4XX-Statuscode
- Externe Links zu 4XX usw.

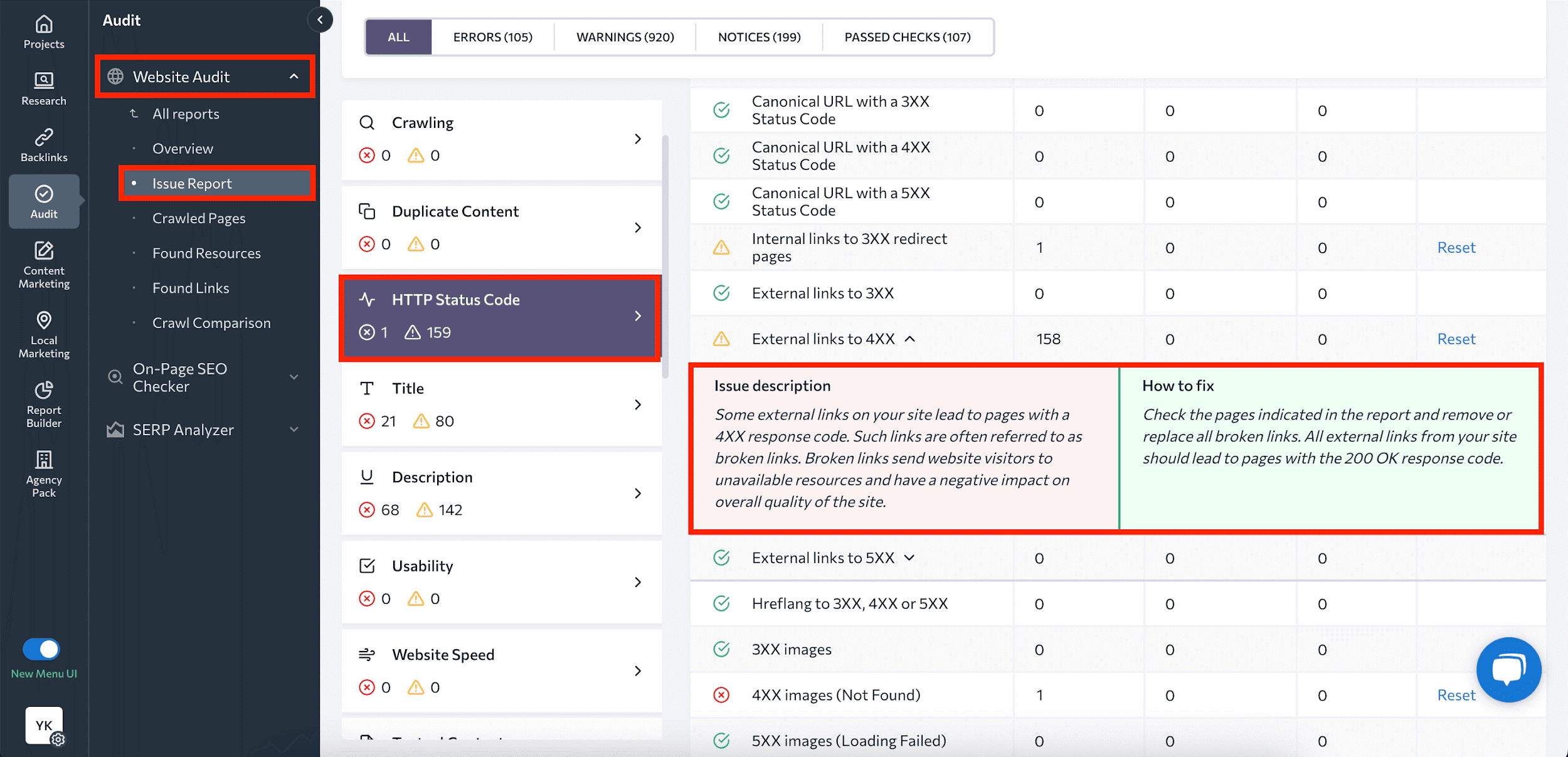
Klicke auf das Problem, um eine Beschreibung des Fehlers sowie Tipps zur Lösung zu erhalten.

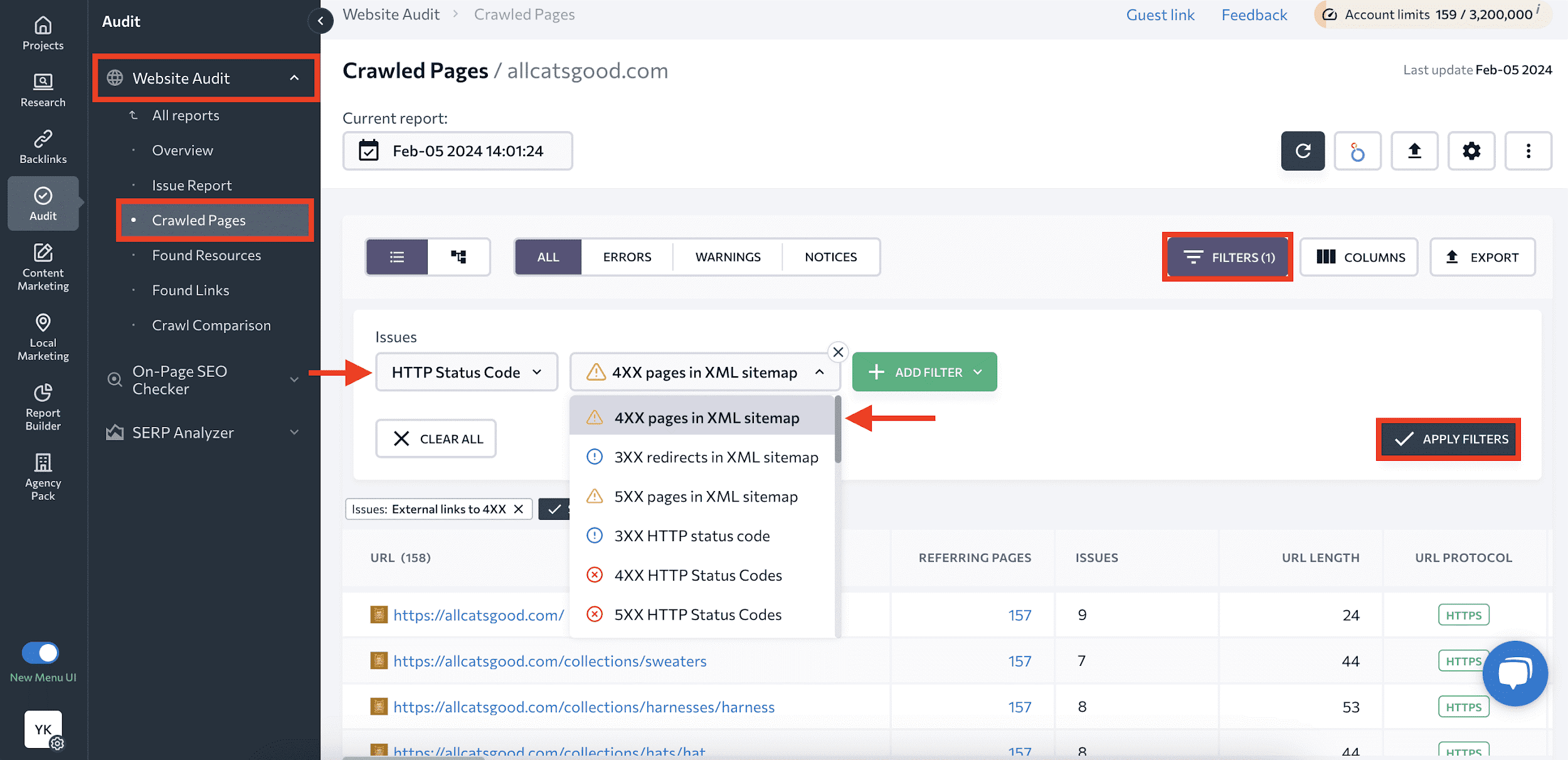
Du kannst auch den Crawled Pages Bericht verwenden, um alle Seiten deiner Website zu sehen, die von SE Ranking gefunden wurden. Zudem kannst du Filter verwenden, um Seiten nach 4xx-Statuscode zu sortieren. Klicke auf Filter, wähle HTTP Statuscode unter Issues, wähle den Fehler, der dich interessiert, und klicke auf Filter anwenden.

Wenn du mehrere Website-Checks durchgeführt hast, verwende den Crawl-Vergleich, um zu sehen, wie sich die Situation bezüglich der 4xx-HTTP-Fehler im Laufe der Zeit verändert hat.
Identifizierung von 401- und 403-Fehlercodes durch Log-Datei-Analyse
Die von Webservern generierten Log-Dateien enthalten wertvolle Informationen über jede Anfrage an den Server, einschließlich der zurückgegebenen Statuscodes. Hier sind die Schritte zur Überwachung von HTTP-Fehlern mithilfe der Log-Datei-Analyse:
- Abruf von Logs: Besorge dir die Zugriffsprotokolle deines Webservers. Diese Protokolle enthalten detaillierte Aufzeichnungen jeder Anfrage an den Server und die zurückgegebenen Antwortcodes.
- Filterung nach Statuscode: Verwende ein Log-Analyse-Tool oder ein Skript, um Log-Einträge nach HTTP Statuscodes 401 und 403 zu filtern.
- Analyse der Zeitstempel: Überprüfe die mit jedem Eintrag verknüpften Zeitstempel, um festzustellen, wann die Fehler aufgetreten sind, und um Einblicke in potenzielle Probleme zu gewinnen.
- Untersuchung von IP-Adressen und User-Agents: Untersuche die IP-Adressen und User-Agents, die mit den Anfragen verknüpft sind, die zu 401 oder 403 Fehlern geführt haben. Dies hilft, die Quellen der Zugriffsversuche zu identifizieren und herauszufinden, ob es sich um legitime Nutzer, Bots oder potenzielle Sicherheitsbedrohungen handelt.
- Analyse von URLs und Referrern: Untersuche die URLs und Referrer in den Log-Einträgen, um die Seiten oder Ressourcen zu identifizieren, die die 401 oder 403 Fehler ausgelöst haben. Dies hilft, den Ort der Zugriffsprobleme zu bestimmen.
- Einsichten zur Benutzerauthentifizierung (401): Bei 401-Fehlern untersuche die Log-Einträge auf Details zu Authentifizierungsfehlern. Achte auf Muster wie fehlgeschlagene Anmeldeversuche, falsche Anmeldedaten oder abgelaufene Sitzungen.
- Einsichten zu verbotenem Zugriff (403): Bei 403 Fehlern analysiere die Log-Einträge, um die Gründe für den verweigerten Zugriff zu ermitteln. Untersuche Verzeichnisberechtigungen, Zugriffskontrollen oder andere Konfigurationen, die den Zugriff auf bestimmte Ressourcen einschränken könnten.
“Blocked due to unauthorized request (401)“ in GSC: Wie man 401-Fehler behebt
Bevor du die “Blocked due to unauthorized request (401)”-Seiten auf deiner Website behebst, entscheide, ob du möchtest, dass diese 401 Seiten indexiert werden. Nicht alle Seiten deiner Website müssen indexiert werden (z. B. Seiten hinter einer Login-Wall), aber jede Situation ist einzigartig. Du könntest persönliche Gründe haben, sie dennoch indexieren zu lassen. Filtere die Seiten nach denen, die in deiner Sitemap aufgeführt sind, um zu sehen, welche indexiert werden können und welche nicht. Du kannst auch einen On-Page SEO Check durchführen, um zu sehen, ob eine bestimmte URL indexiert wurde.
Wenn du dich entscheidest, die 401 Seiten zu indexieren, passe die Servereinstellungen an, um Googlebot den Zugriff auf diese URLs zu ermöglichen und sie anders zu behandeln als die Browser der Nutzer. Allerdings kann das Präsentieren von unterschiedlichem Inhalt für Google zu Cloaking-Strafen führen, also sei vorsichtig. Um dies zu vermeiden, verwende strukturierte Daten auf paywall-geschützten Seiten und befolge Googles Richtlinien für das Hinzufügen geeigneter Daten auf Abonnementseiten.
Wenn du entscheidest, dass die 401 Seiten nicht indexiert werden sollen, schließe diese Teile deiner Website in der robots.txt Datei aus. Dies wird dein Crawl-Budget optimieren. Überprüfe anschließend mit dem robots.txt Tester, ob die Datei korrekt funktioniert und keine wichtigen Seiten versehentlich blockiert werden.
Es wird auch empfohlen, unnötige Links zur 401-Seite von den verweisenden Seiten zu bearbeiten oder zu entfernen. Dadurch bleibt die interne Verlinkung deiner Website intakt. Verwende das URL-Inspektions-Tool in GSC, um die Links zu identifizieren, die den Crawler auf eine bestimmte 401 Seite leiten.

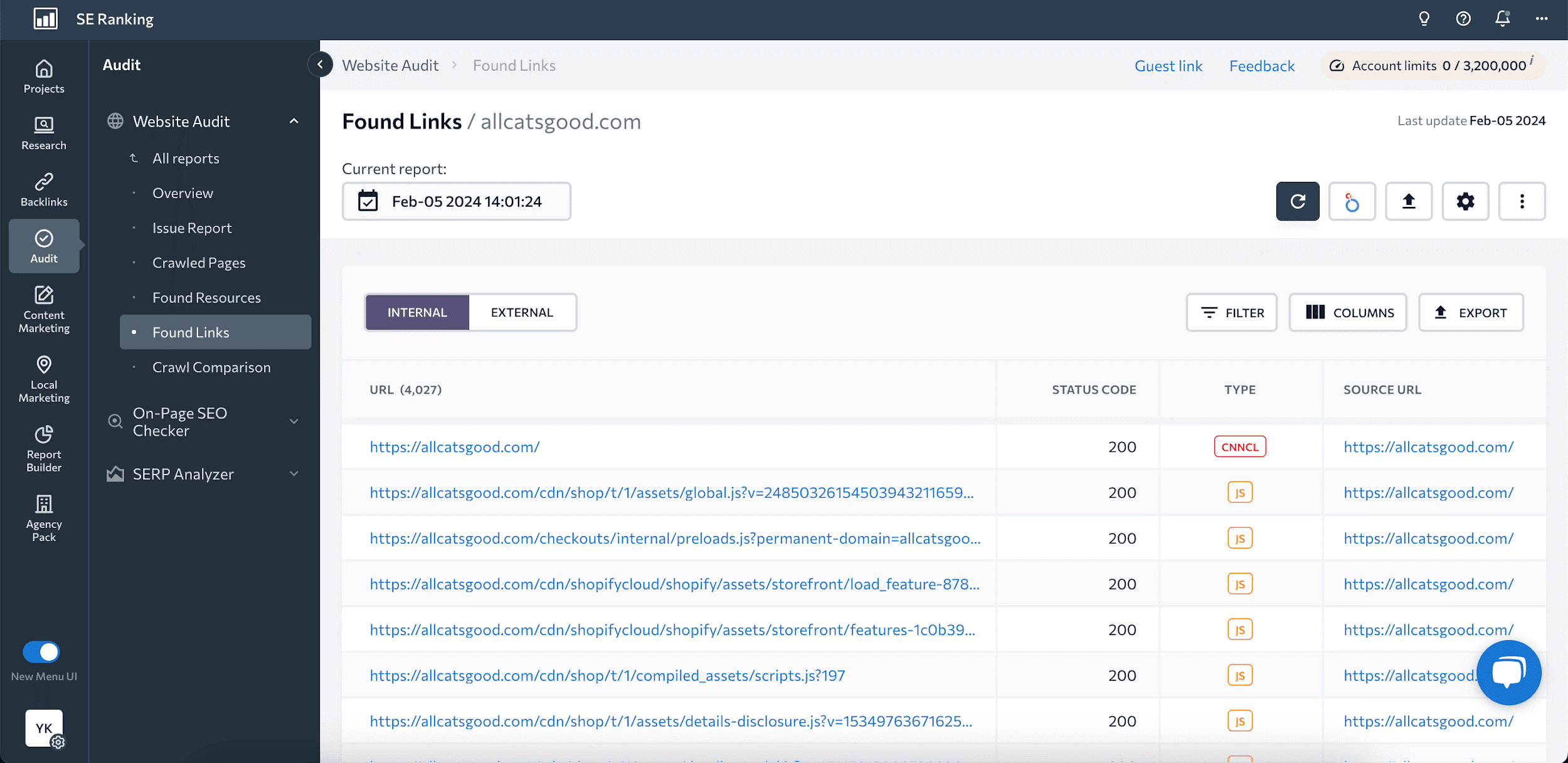
Du kannst auch das Website Audit Tool von SE Ranking verwenden, um die internen und externen Links zu sehen, die auf die Seiten deiner Website verweisen. Gehe zum Bericht Gefundene Links, um die Tabelle mit den Link-URLs, ihren Statuscodes und den Seiten anzuzeigen, auf denen diese Links gefunden wurden. Verwende Filter für eine bequemere Suche.

“Blocked due to access forbidden (403)” in GSC: Wie man 403-Fehler behebt
Genau wie beim 401-Fehler musst du entscheiden, ob es sich überhaupt lohnt, das Problem “Blocked due to access forbidden (403)” zu beheben. Möchtest du, dass Googlebot die 403-Seiten sieht?
Wenn nicht, kannst du sie durch eine Regel in der robots.txt vom Crawling ausschließen. So verhinderst du, dass Googlebot sein Crawl-Budget für eingeschränkte Seiten verschwendet. Du kannst die folgenden Befehle verwenden, um den Zugriff auf einen bestimmten Ordner oder eine URL auf deiner Website zu blockieren:
- Disallow: /ordner-name/
- Disallow: /seiten-url.html
Wenn du Seiten hast, die von Suchmaschinen indexiert werden sollen, aber für nicht eingeloggte Nutzer gesperrt sind (z. B. Paywall-Inhalte), kannst du Googlebot Zugriff gewähren. Passe einfach die Servereinstellungen an, ohne sie durch eine Login-Wall zu blockieren. Beachte, dass das Anzeigen von unterschiedlichem Inhalt für Googlebot und Nutzer die Hinzufügung von strukturierten Daten erfordert, um den Crawler über Paywall-Inhalte zu informieren.
Es kann jedoch vorkommen, dass bestimmte Seiten deiner Website für den öffentlichen Zugriff bestimmt sind, aber aufgrund verschiedener Gründe derzeit einen 403-Statuscode an Googlebot zurückgeben. Schauen wir uns die Gründe und ihre Lösungen an:
- Fehler in deiner .htaccess-Datei: Deaktiviere die bestehende .htaccess-Datei und erstelle eine neue. Anschließend kannst du deine Seiten mit Googlebot crawlen lassen, um zu überprüfen, ob das Problem behoben ist.
- Dateiberechtigungen: Überprüfe, ob du die Berechtigungen für die Dateien aktiviert hast, die von Suchmaschinen gesehen werden sollen. Wenn nicht, gewähre die notwendigen Berechtigungen.
- Inkompatibles Plugin: Wenn du ein CMS wie WordPress verwendest, können Plugin-Probleme auftreten. Aktualisiere die Plugins und überprüfe, ob sie mit deiner aktuellen WordPress-Version kompatibel sind. Deaktiviere sie, wenn sie nicht kompatibel sind.
- Falsche IP-Adresse: Überprüfe deinen A-Record (Address Record), der verwendet wird, um eine Domain oder Subdomain auf eine spezifische IPv4-Adresse zu verweisen.
- Malware-Infektion: Untersuche deine Website auf Malware-Infektionen und entferne sie, falls vorhanden.
- Hosting-Probleme: Wenn die oben genannten Vorschläge nicht helfen, kontaktiere am besten deinen Hosting-Anbieter. Möglicherweise liegt das Problem auf deren Seite.
Fazit
Das Verständnis der Unterschiede zwischen 401 und 403 Fehlern ist entscheidend, um eine gesunde und gut optimierte Website zu erhalten. Diese HTTP Statuscodes können erhebliche Auswirkungen auf SEO haben, indem sie die Indexierung, die Nutzung des Crawl-Budgets, die Nutzererfahrung und potenzielle Ranking-Einbrüche beeinflussen.