Descrição das Core Web Vitals. O que é LCP
Na série de artigos dedicados à promoção de website escritos por experts em marketing e SEO, primeiro artigo cobre o tema das Core Web Vitals, as mais novas métricas de SEO, e a relevância delas para os websites de e-commerce.
Core Web Vitals são as métricas de SEO mais importantes dos Web Vitals. Ou seja, é um subconjunto de métricas de SEO dentro do conjunto completo Web Vitals.
Seu primeiro fator de posicionamento, que é o LCP, é o elemento de maior exibição do conteúdo crítico. Ele informa o tempo de renderização da maior imagem ou bloco de texto visível na janela de visualização, em relação à quando a página começou a carregar pela primeira vez – e é isso que o Google quer mensurar.
O que significa, de uma maneira mais simples e objetiva, é que o que a gente costumava chamar de “conteúdo acima da dobra” quando carregávamos a página antigamente, é agora o elemento de maior exibição do conteúdo crítico – LCP.

Exemplos que facilitam a compreensão
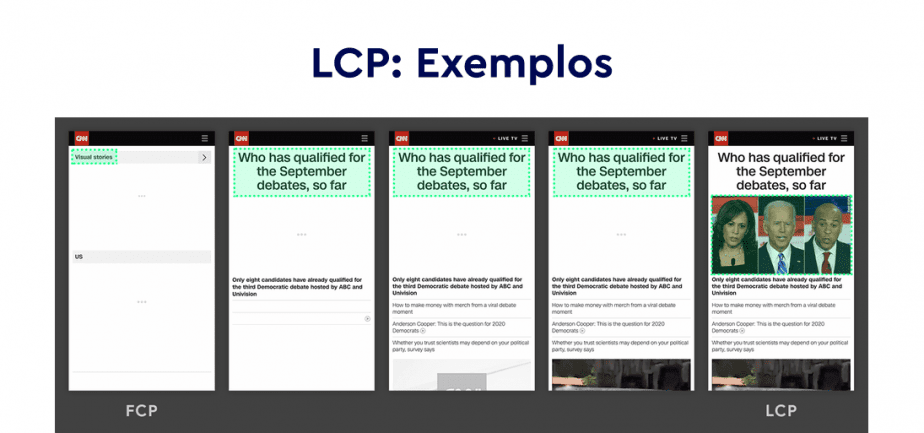
Exemplo I
Repare nesse exemplo aqui. No frame I, ele tem a primeira linha da FCP, que é a primeira pintura. Mas quando acaba de carregar a área crítica, frame v, o maior elemento é essa imagem do presidente Biden, com a vice-presidente, e o senador Cory Booker.

Então, quanto tempo que demora para carregar essa imagem é o que gera a métrica LCP. Quanto antes ela carregar, menor – e melhor – será o índice LCP.
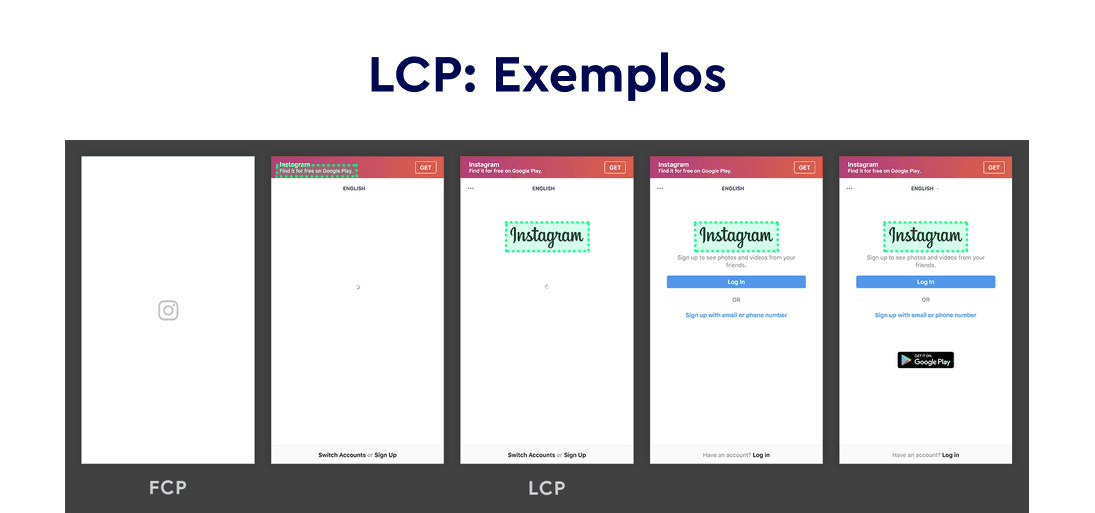
Exemplo II

Seguindo, um exemplo intermediário é esse do Instagram. Muito embora tenha pouco conteúdo nessa página, é legal notar que o LCP é carregado já no nosso terceiro frame. E aí só depois vão carregando as outras coisas.
Provavelmente, a olho nu não se tem essa percepção exata, mas efetivamente é dessa maneira que a página carrega. Portanto, esse já é um LCP melhor, não está na primeira tela, mas se apresenta na terceira tela.
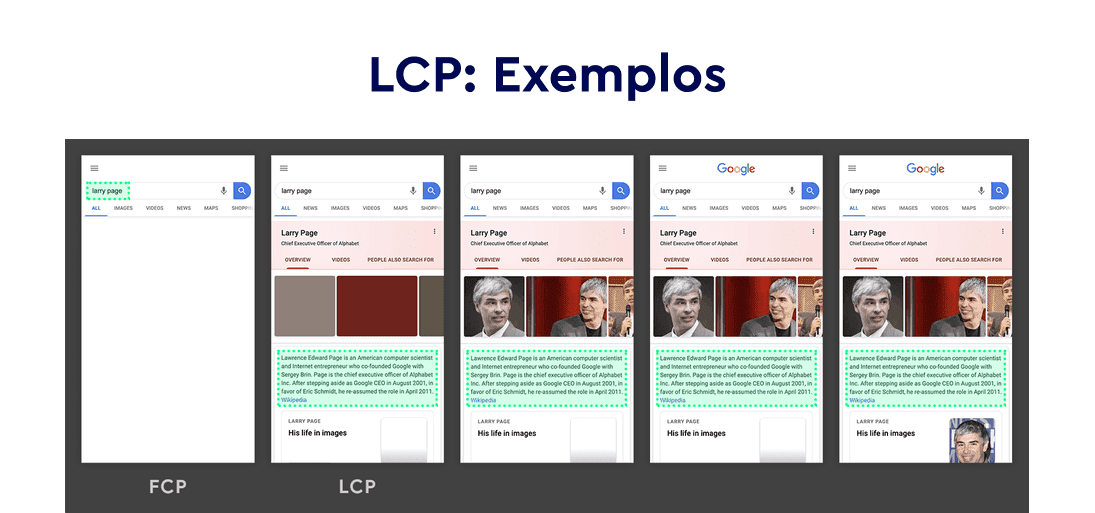
Exemplo III

Por último, temos esse exemplo do próprio Google. Ao fazer uma pesquisa, repare que o LCP é carregado já na segunda tela. O mais interessante é entender que como você se atenta nessa primeira informação, que é a informação maior e talvez a mais importante, durante o tempo que se passa olhando a imagem, o restante do conteúdo já está carregando.
Ainda não sabe como mensurar o LCP?
Se você ainda não sabe como mensurar o LCP, fique tranquilo! Existem ferramentas que podem confirmar qual é o LCP. Uma delas é o PageSpeed Insights do próprio Google, que vai conseguir te disponibilizar esse tipo de informação.
O que fazer?
- Entrar no PageSpeed Insights
- Colar a URL da sua página
- Testar a métrica!
É muito simples e objetivo.Porém, existe um ponto específico importante para e-commerce. Como no e-commerce se têm diversos tipos de página, se o teste for feito apenas em páginas de produto, provavelmente o resultado vai ser sempre igual. Mas se outras páginas não forem testadas, como a de categoria, página de tags, e homepage, não se saberá qual o LCP dessas páginas. O recomendado é testar uma página por taxonomia para conhecer, com certeza e segurança, as suas métricas de SEO.

A recomendação do Google é que o LCP seja igual ou menor que 2.5 segundos para 75° percentil de carregamentos, o que significa que para 75% dos usuários que acessam aquele site esse LCP deveria carregar em menos de 2.5 segundos.

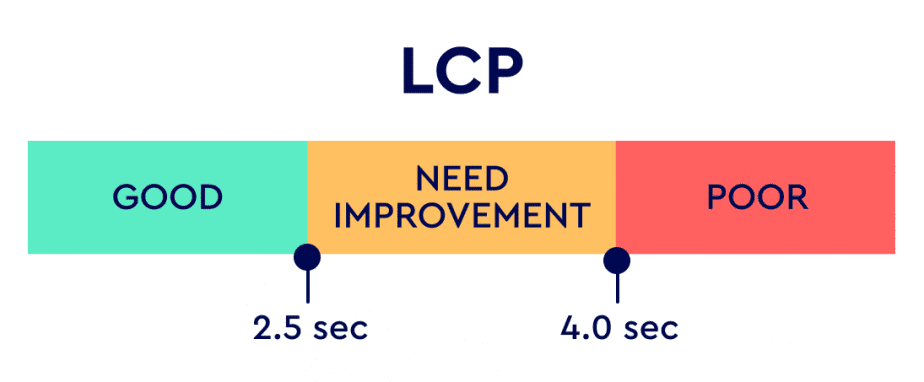
Indo mais além, até 2.5 segundos de tempo de carregamento, o Google considera que o é LCP bom. Até 4 segundos, que é satisfatório. E a partir de 4, que é ruim. O certo é você sempre está abaixo de 2.5 segundos para, pelo menos, 75% dos usuários. O Google sabe que muitas vezes alguns usuários têm uma conexão muito ruim no celular, e que, por isso, vão realmente ter mais dificuldade em carregar alguns recursos. Por isso esses 25% de margem, não precisando obter 100% dos melhores resultados.
Vilões do LCP

Em relação ao LCP, alguns pontos que são críticos, principalmente quando falamos em e-commerce. Um deles é a utilização de imagens, outro é o tempo de resposta do servidor e o último, recursos que impedem a renderização. Esses são os principais. Não significa que não existam outros, mas normalmente, esses três são os grandes fatores que definem se o LCP é bom ou péssimo.
De modo geral, essas são as orientações referentes à o que é LCP, essa métrica de SEO tão relevante dado as novas atualizações do Google. Quanto às outras duas métricas que integram as Core Web Vitals, First Input Delay (FID) e Cumulative Layout Shift (CLS), você pode conferir os artigos aqui do nosso blog SE Ranking que tratam a fundo sobre cada uma delas.

