O que é um Favicon, Porque o Seu Website Precisa de Um, e Como o Criar
O favicon é uma pequena imagem quadrada que representa um site em navegadores da web. Se você der uma olhada na barra de endereços do seu navegador agora, tenho certeza que verá vários favicons, incluindo o do SE Ranking. Normalmente, os favicons apresentam um logotipo, a primeira letra do nome da empresa ou simplesmente uma imagem que reflete as especificidades do site que representa.

Os favicons nos ajudam a combinar visualmente cada guia do navegador com um determinado site. E se você é como eu e tende a manter dezenas de guias abertas simultaneamente – sendo incapaz de ler seus nomes – os favicons são seus melhores amigos que facilitam muito a localização do site que você precisa.

Embora os favicons possam parecer pequenos e insignificantes, ter um pode realmente fazer uma enorme diferença em termos de experiência do usuário e marca online. Neste post, descobriremos de onde vêm os favicons, que tipos de favicons são usados em navegadores modernos e como criar um para o seu site.
Desde o Internet Explorer aos SERP do Google
Em 1999, o favicon foi introduzido no Internet Explorer como uma forma de ajudar os pesquisadores a diferenciar as páginas da Web marcadas de outras. E como as páginas marcadas eram (e provavelmente ainda são) chamadas de “Favoritos” no Internet Explorer, as palavras “favorito” e “ícone” foram misturadas para criar um novo termo.
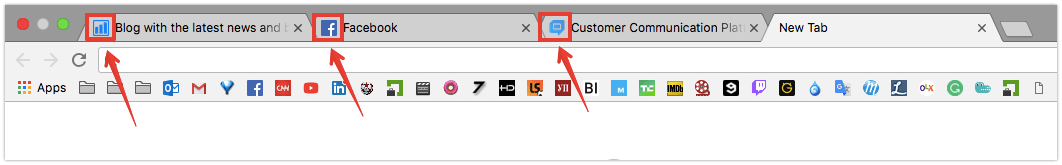
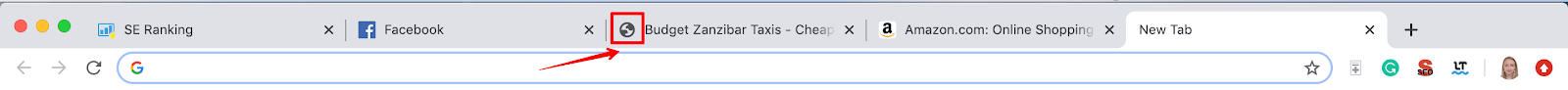
1. Atualmente, os favicons são exibidos logo acima da barra de endereço, independentemente de o site estar marcado ou não. E na pequena chance de um site não ter um favicon, o navegador exibirá um símbolo genérico do navegador.

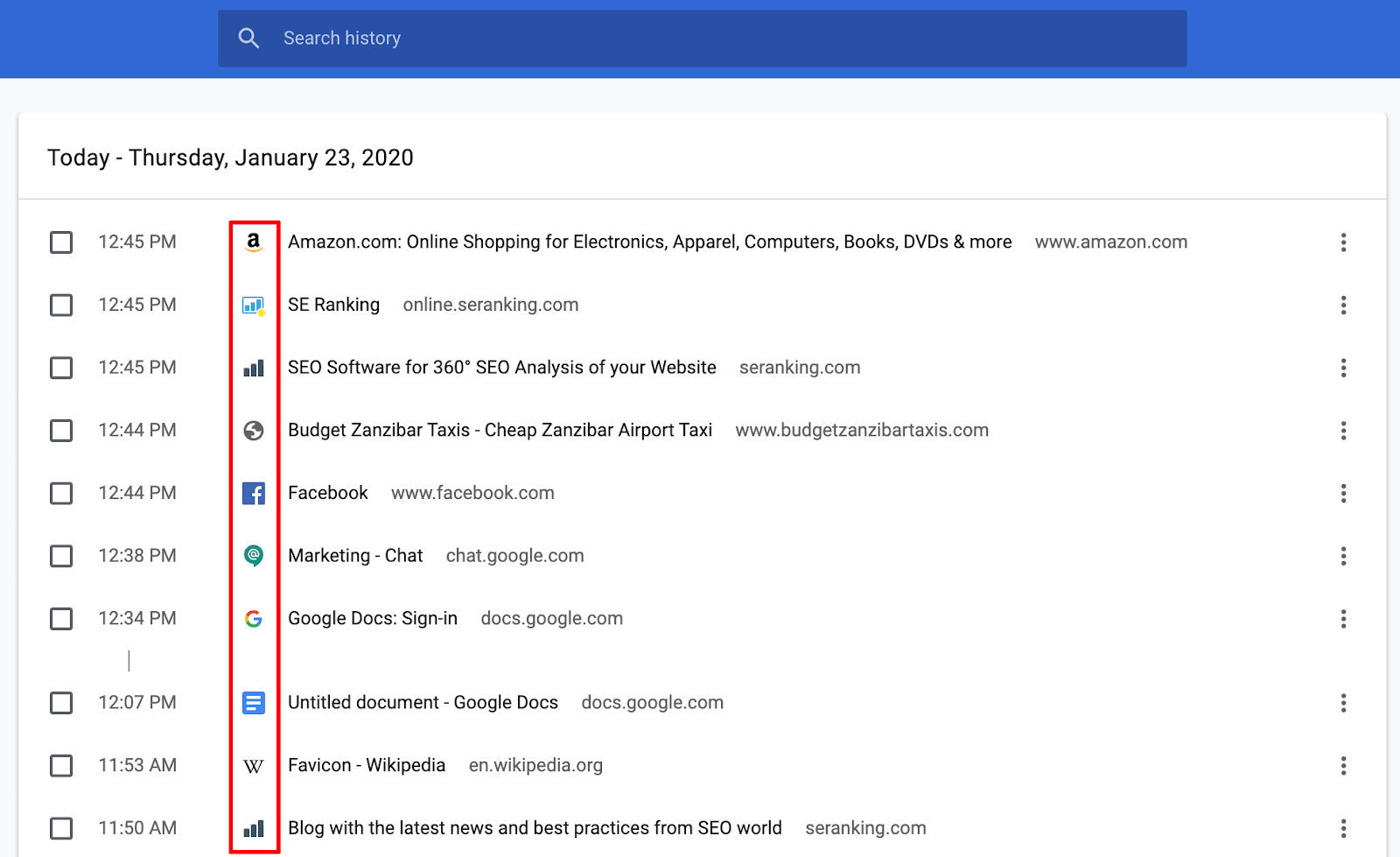
2. Além da barra de endereços, os favicons também podem ser encontrados no histórico do navegador.

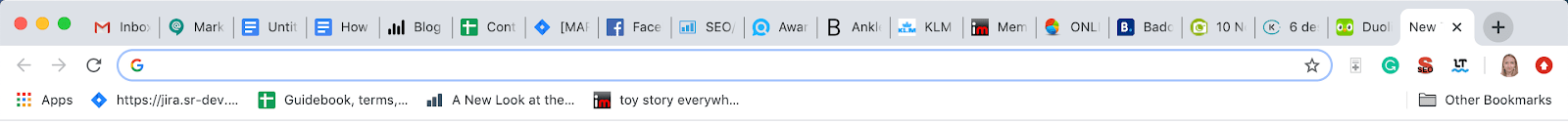
3. As páginas marcadas também virão com um favicon, tanto na barra de favoritos…

4. …e também em ‘Outros Favoritos’.

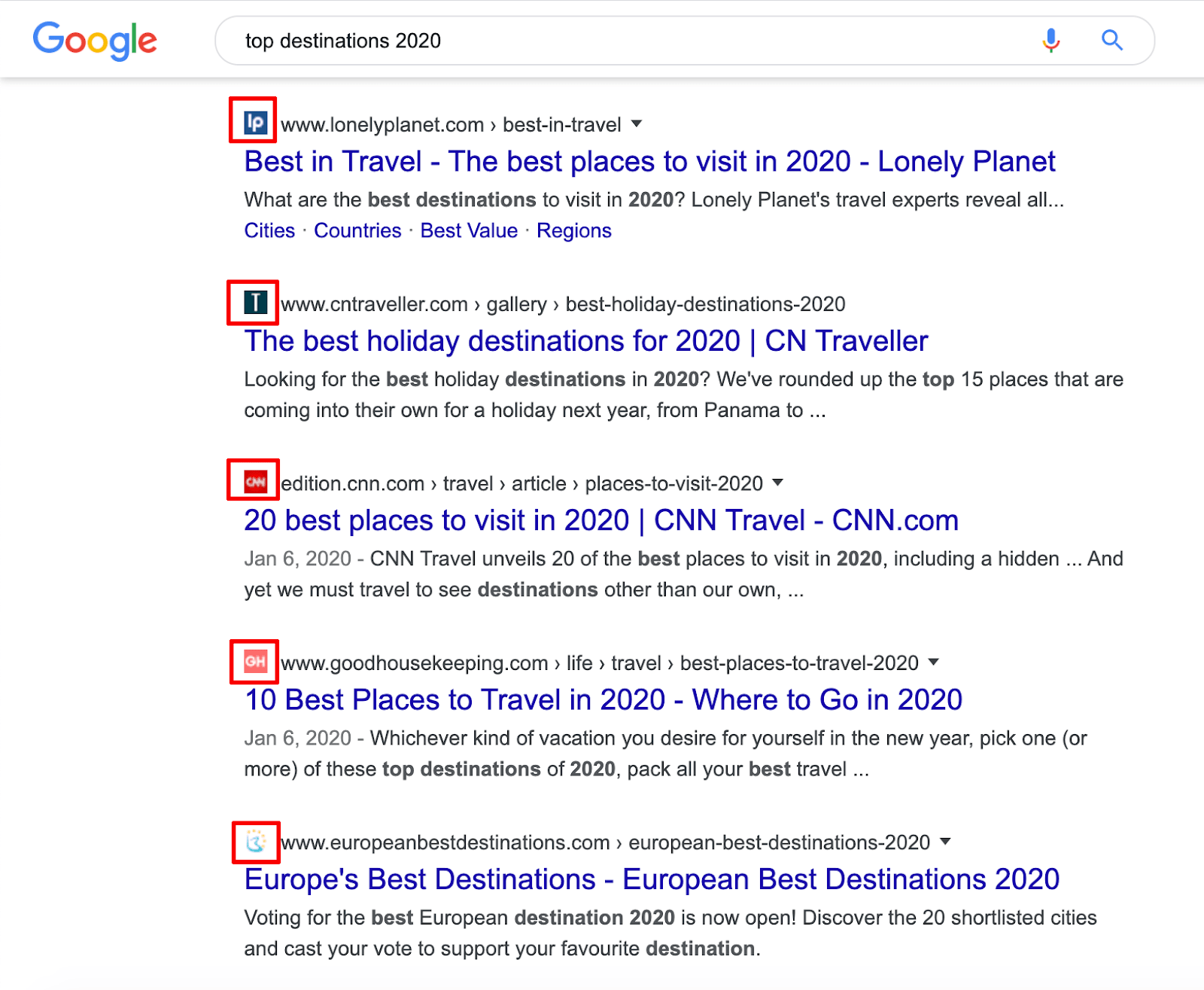
5. Desde maio de 2019, o Google usa favicons na SERP móvel, além da SERP de desktop também ter um novo visual no início de 2020.

Os favicons atraem a atenção do usuário e aumentam o reconhecimento da marca. Se os usuários visitarem um site com um favicon memorável algumas vezes, eles o distinguirão facilmente de outros no futuro. Pense em uma marca famosa com a qual você interage diariamente – como Facebook ou Twitter – você deve ser capaz de imaginar facilmente seu favicon com os olhos fechados.
Os favicons do Facebook e do Twitter se parecem exatamente com seus respectivos logotipos. Então, isso significa que tudo o que você precisa para um favicon é minimizar a imagem do seu logotipo e enviá-la para o seu site? Vamos mergulhar fundo em todos os detalhes técnicos e falar sobre o que é preciso para criar um favicon.
Cumprindo os requerimentos técnicos
Agora, se você deseja que seus favicons apareçam corretamente em todos os tipos de dispositivos – em boa qualidade e com a imagem que você tem em mente – você precisa seguir as diretrizes, padrões, práticas recomendadas de favicon, basicamente, todos os parâmetros técnicos.
Mas por onde você precisa começar? Comece escolhendo o formato e o tamanho certos do favicon.
Formato do Favicon
Originalmente, todos os favicons foram criados como arquivos ICO – um formato desenvolvido pela Microsoft para armazenar ícones de programas do Windows. A maior vantagem desse formato é que ele pode armazenar imagens de diferentes tamanhos em um único arquivo.
No passado, o Internet Explorer suportava apenas este formato de arquivo, mas os navegadores modernos permitem que você use ícones PNG também com alguns navegadores que suportam GIF, JPEG e SVG favicons. A única exceção aqui são as versões anteriores do Internet Explorer, como 10 e inferior – elas são compatíveis apenas com arquivos ICO.
Geralmente, os favicons da ICO agora são considerados um pouco desatualizados e a maioria dos sites hoje possui favicons no formato PNG. A razão para isso é a qualidade da imagem: os favicons PNG de alta compatibilidade entre navegadores e plataformas são muito melhores na maioria dos navegadores e dispositivos modernos.
Os favicons nos formatos de arquivo SVG, GIF e JPEG não são tão bons em termos de compatibilidade do navegador. No entanto, isso pode mudar no futuro. O formato SVG (Scalable Vector Images) pode se tornar a nova norma, pois usá-lo resolverá o problema de criar vários favicons em tamanhos diferentes para atender a todos os dispositivos populares. Portanto, embora apenas alguns navegadores atualmente suportem favicons SVG, outros podem muito bem se atualizar em breve.
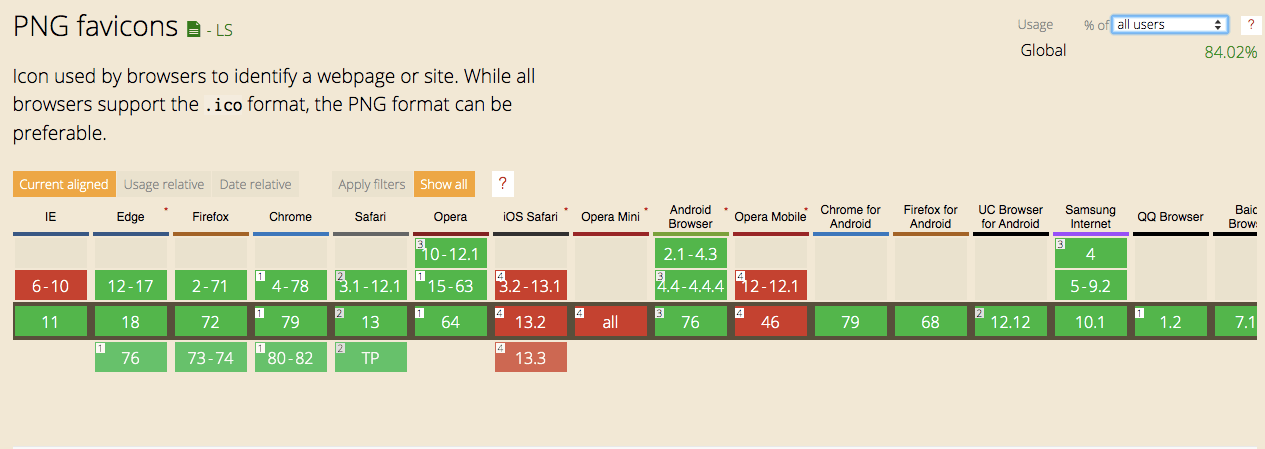
Para saber quais formatos de favicon são suportados por diferentes navegadores, confira o site Can I Use. Aqui você pode ver, por exemplo, quais versões do navegador são compatíveis com os favicons PNG e SVG.

Tamanho do Favicon
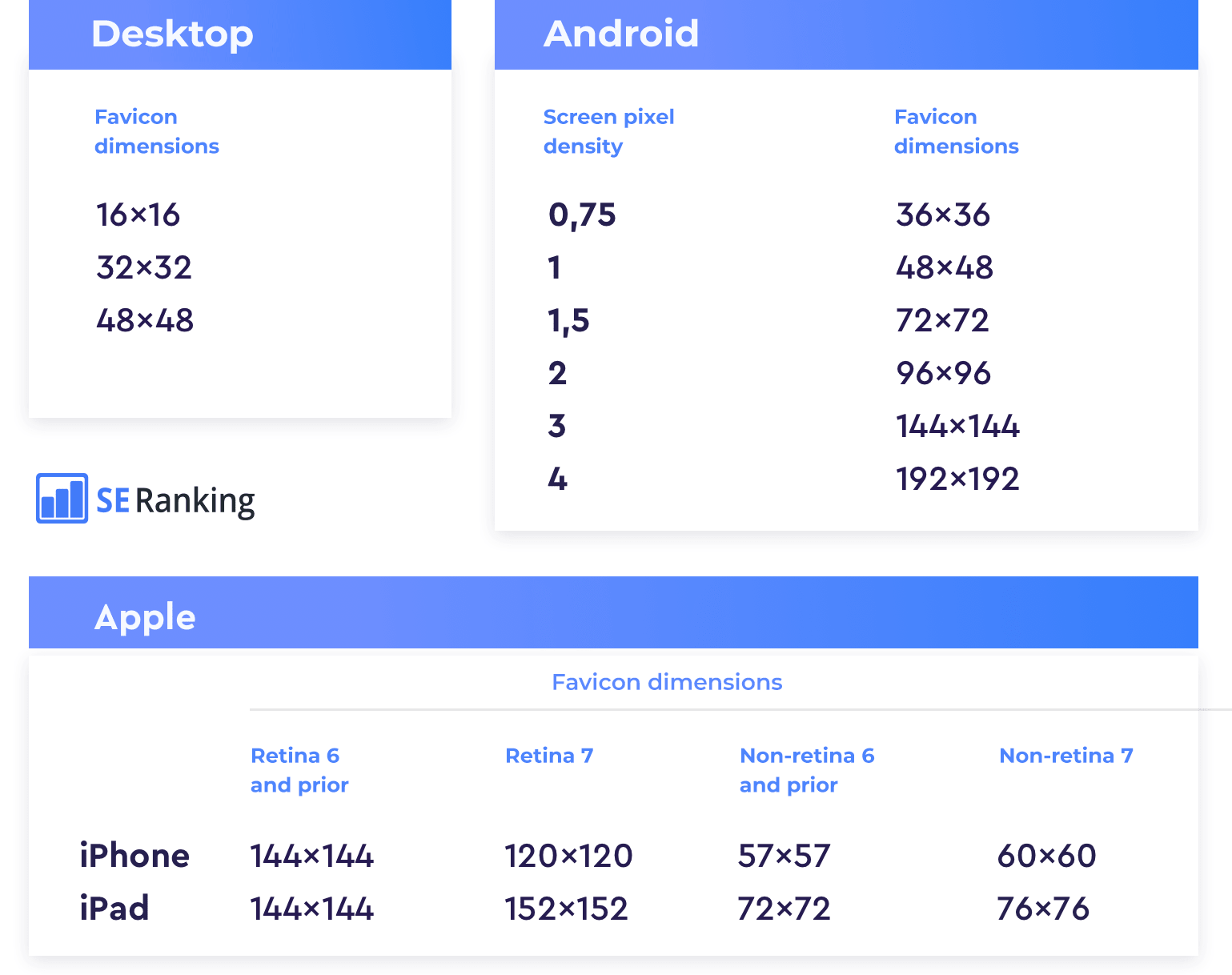
O favicon clássico tem apenas 16х16 pixels de tamanho. Alguns navegadores mais antigos ainda usam quadrados minúsculos, mas se você quiser que seu favicon tenha uma boa aparência em dispositivos modernos, também precisará criar variações de favicon com uma resolução mais alta. Dependendo do tipo de SO, pode ser necessário usar os seguintes tamanhos:

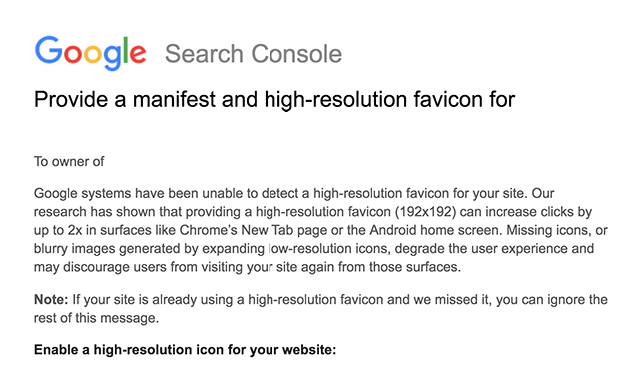
Então, qual tamanho de favicon é preferível? O Google recomenda usar a maior resolução possível de 192×192. Recentemente, alguns webmasters receberam uma carta do Google que os incentivava a usar favicons de alta resolução para obter mais cliques. No momento, o Google simplesmente estica os favicons de baixa resolução existentes quando um tamanho maior é necessário, como na tela inicial do Android. Como resultado, todas as imagens parecem desfocadas e prejudicam a experiência do usuário.

Então, se você não quer perder cliques, considere “atualizar” o favicon do seu site. E aqui estão algumas diretrizes gerais que você deve seguir:
- Use um ícone quadrado.
- O favicon deve representar apenas sua marca e não conter símbolos inadequados (como suásticas) — caso contrário, o Google não o exibirá e usará o símbolo genérico do favicon.
- O arquivo favicon deve ser acessível aos rastreadores do Google.
Agora, como o atributo size foi introduzido no HTML5, você também pode especificar facilmente vários tamanhos do mesmo ícone. O atributo permite definir a largura e a altura do favicon, podendo também especificar vários valores separados por um espaço:
<link rel=”icon” sizes=”<16>X<16>”>
<link rel=”icon” sizes=”<16>X<16>,<32>X<32>”>
Os parâmetros técnicos dos favicons dependem em grande parte dos dispositivos ou navegadores que os verificam. Por esse motivo, existem centenas de serviços online que podem ajudá-lo a levar em conta todas as nuances e criar favicons no formato e tamanho corretos.
Usando a web para ajudar a criar um favicon
Se você tiver a ideia de simplesmente alterar o nome do seu arquivo de logotipo para favicon.ico, esqueça porque não funciona assim. Você provavelmente receberá muitos erros ao exibir seu favicon em diferentes navegadores.
Isso pode ser evitado?
Certo. De fato, existem várias maneiras de criar um favicon de site, como:
1) Crie-o em um editor gráfico como o Photoshop usando um plugin especial Favicon.ico.
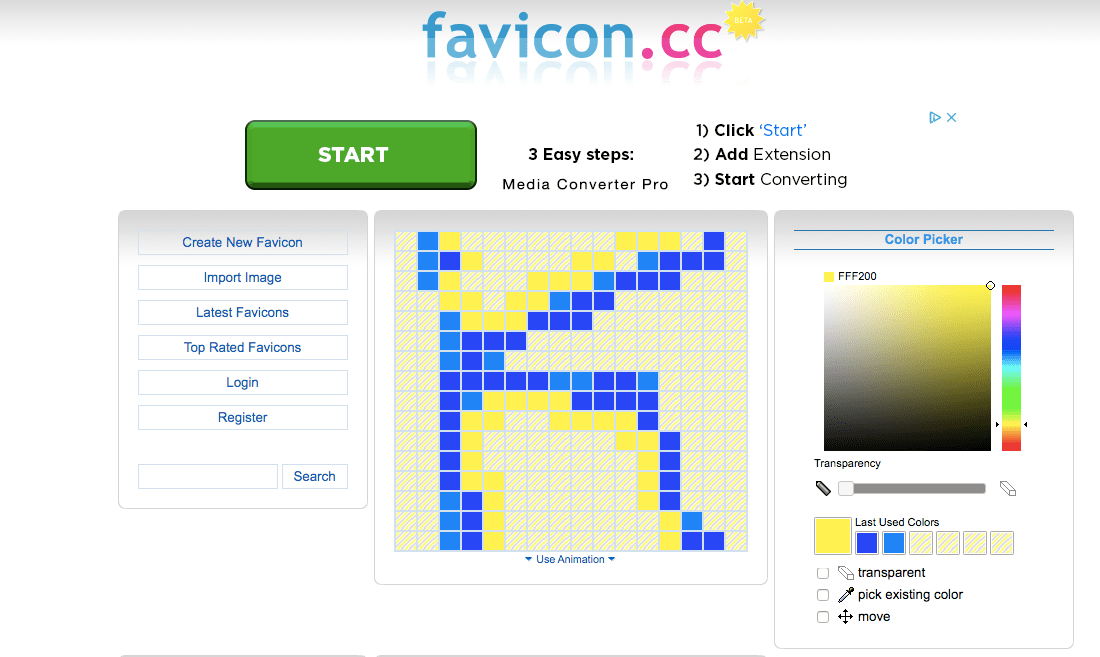
2) Desenhe-o em serviços online especiais (por exemplo, Katvin ou favicon.cc) e baixe-o de lá em um formato adequado.

3) Use uma imagem existente de, por exemplo, seu logotipo e faça o upload para um gerador de favicon online como Favicon.io, Realfavicongenerator.net, etc.
4) Baixe favicons prontos de bancos de dados especiais, como Flaticon ou Findicons com milhares de opções para escolher.
Depois de baixar o favicon gerado, tudo o que resta é adicioná-lo ao seu site.
Decorando o website com o favicon
Primeiro, carregue seu favicon no catálogo raiz do site usando um gerenciador de arquivos como o Filezilla. Então, tudo o que você precisa fazer é inserir o seguinte trecho de código na metatag <head></head>:
<head>
…
<link rel=”icon” href=”https://yoursite.com/favicon.png” type=”image/x-icon”>
<link rel=”shortcut icon” href=”https://yoursite.com/favicon.png” type=”image/x-icon”>
…
</head>
Tudo bem, agora que descobrimos todos os principais aspectos técnicos dos favicons, vamos passar para o que é considerado apropriado no design de favicons e o que deve ser completamente apagado da sua memória.
Simples pode não ser pior ao desenhar favicons
Antes de sair correndo para anotar sua próxima ideia de favicon, por que não dar uma boa olhada nos resultados de pesquisa que aparecem para suas palavras-chave de destino? Como são os favicons que eles têm?
E ao fazer isso, faça a si mesmo estas perguntas:
O seu favicon destaca-se dos concorrentes? Talvez seus rivais polvilhem seus favicons com cores e, para se opor a isso, você poderia optar por um favicon preto e branco ou até mesmo algo conceitualmente diferente.
Um favicon com um GIF pode ser uma ajuda? Ou será apenas uma monstruosidade total para os pesquisadores, criando um efeito que (provavelmente) fará parecer que seu site não terminou de carregar.
Consegue interpretar o favicon sendo 16×16 píxeis? Faça o possível para não ter pequenos detalhes em seu favicon e também não tente incluir todas as cores imagináveis nele.
O seu favicon representa o seu nicho e website? Às vezes, você pode apenas olhar para o favicon de uma marca e entender imediatamente o tipo de negócio em que ela está. Outras vezes, você pode até reconhecer o estilo visual exato da marca e seu site no favicon.
Tenha em mente que um ótimo favicon sempre será claro, simples e memorável.
Agora que você sabe como criar um favicon bonito e memorável e adicioná-lo ao seu site, é hora de descobrir se ele será exibido corretamente ou não nos mecanismos de pesquisa. Vamos para um olhar mais atento!
Analise o seu favicon para erros críticos
Basta pesquisar seu site no Google para verificar rapidamente como seu favicon é exibido na pesquisa ou você pode usar este exemplo de link para acessar apenas o favicon do seu site:
- http://www.google.com/s2/favicons?domain=mysite.com
Há também outra maneira de verificar a aparência do favicon em diferentes dispositivos: usando serviços online especiais, como o Realfavicongenerator.
No entanto, se o seu favicon não aparecer corretamente ou não aparecer no Google por qualquer motivo, comece verificando os seguintes itens:
- A imagem gráfica está localizada na pasta raiz do recurso no formato de arquivo ICO, PNG ou GIF?
- O código que leva à imagem nas páginas do recurso está escrito corretamente?
- O favicon é claro e único?
- Um arquivo favicon pode ser acessado por rastreadores de pesquisa?
Quero salientar que o caminho para a imagem tem um impacto direto na exibição do favicon. Se você deseja excluir ou editar seu favicon de alguma forma, tudo o que você precisa fazer é excluir ou modificar o arquivo favicon.ico (JPEG, GIF, PNG).
De um modo geral, mesmo que você faça tudo corretamente de sua parte, lembre-se de que leva tempo para os mecanismos de pesquisa indexarem os favicons. Na verdade, existe todo um bot dedicado que não faz nada além disso. O que ele realmente faz é carregar ícones de sites em seu servidor, de modo que pode levar várias semanas para que sua imagem gráfica seja indexada.
Porque precisa de um favicon
Os favicons ajudam os sites a se manterem à tona no vasto oceano de recursos online, além de torná-los mais atraentes e profissionais aos olhos dos visitantes.
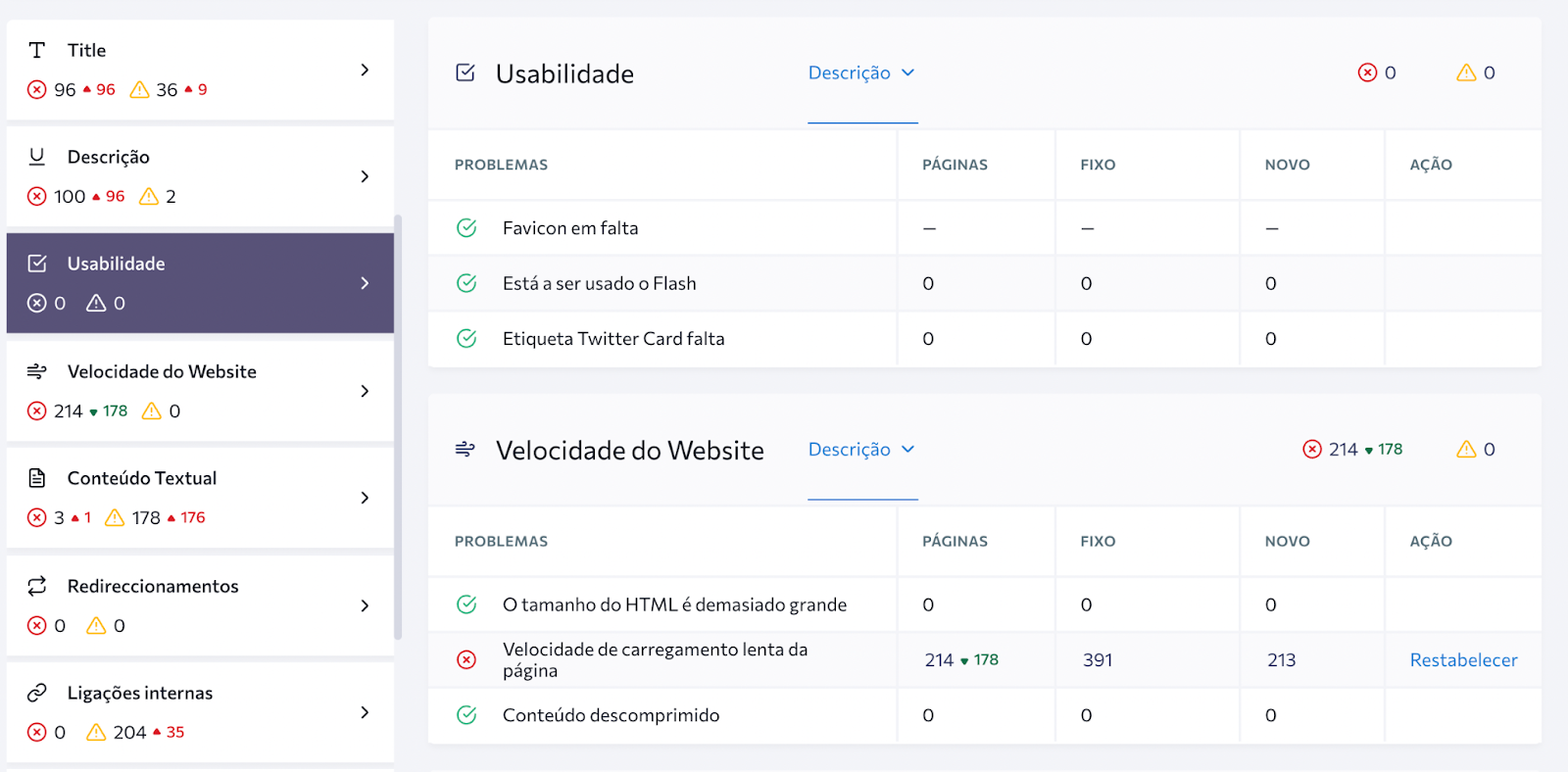
Se precisar de ajuda com a sua, consulte nossa Auditoria do site para obter ajuda. Entre outras coisas, ele pode executar uma verificação técnica completa do seu site, que inclui encontrar seu favicon.

Se você tem certeza de que tem um favicon, mas nossa Auditoria do site parece não vê-lo, então há um problema de indexação ou o endereço do ícone do site está incorreto. Repasse tudo novamente para ter certeza.
Você sabe como eles dizem que o diabo está nos detalhes? Bem, seu favicon é um detalhe muito pequeno que pode afetar a percepção do público do seu site e marca, seu reconhecimento e até mesmo o volume de tráfego que ele recebe da busca, então não o subestime.
Para resumir, não brinque com seu favicon, pois um bom favicon é parte integrante da sua marca e do padrão técnico do seu site. Definitivamente vale a pena cada segundo que você investe nele.

