User Flow ¿Qué es un diagrama de flujo y cómo crear uno que mejore la experiencia de tus usuarios?
Dentro de la optimización de la experiencia del usuario (UX), que es tan importante para el SEO, se encuentra el concepto User Flow. Comprender de qué se trata y lo que implica para un proyecto web no solo mejorará tu posicionamiento, sino también tu tasa de conversión.
Aquí veremos que no se trata de una definición más, sino de un factor muy importante para alcanzar cualquier objetivo que te pongas en tus proyectos digitales. Además, es importante diferenciar el user flow como concepto de otros términos. También te ayudaremos con eso en este post.
Por último, te mostraremos unas cuantas herramientas para que prepares tus diagramas de flujo de forma práctica y sencilla. Todo esto te servirá tanto si ya tienes proyectos en marcha como si empiezas de cero.
¡Vamos allá!
¿Qué es un user flow o diagrama de flujo?

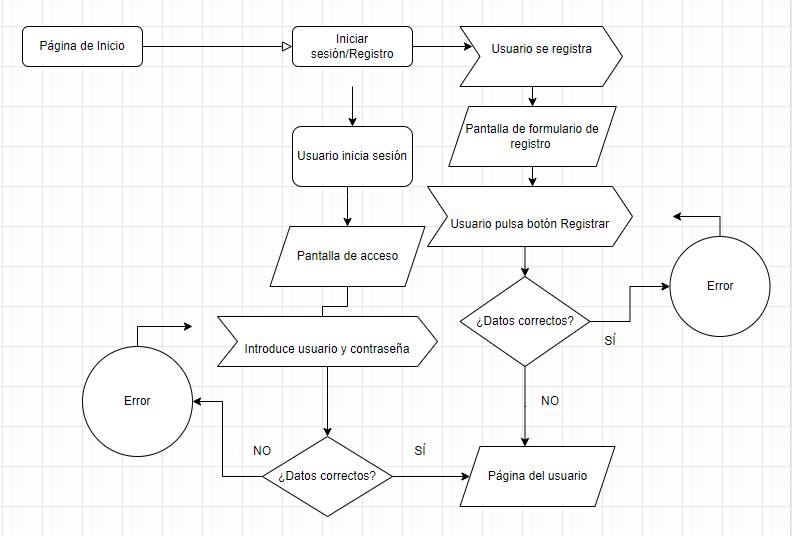
El user flow o diagrama de flujo es un gráfico en el que se representan todos los pasos que deben realizarse para completar distintas tareas. Para ello, se utilizan figuras geométricas con un significado previamente establecido, tales como círculos, rombos, triángulos…, unidos por flechas que indican la secuencia o relación entre ellos.
En el ámbito web, los user flows sirven para establecer y ordenar el camino que seguirán –o que se quiere que sigan- los usuarios al entrar al portal. Esto puede ser para suscribirse a la newsletter, compartir en redes sociales, comprar un producto, solicitar información, etc.
Si bien es cierto que el diseño gráfico tiene su parte de influencia en que el usuario se anime o no a realizar los pasos para lograr el objetivo, al preparar el user flow no se toman en cuenta factores de la apariencia, sino que el foco está en que la web se entienda, sea navegable y fácil de usar.
Al comprender los recorridos más habituales de los usuarios, se pueden detectar y corregir fricciones. De esta forma, se mejora la experiencia de usuario y te acerca a tus objetivos.
Esto puede implicar que se deban hacer modificaciones al diseño si el proyecto ya está en marcha. Solo así es que se incrementan las probabilidades de éxito del programa que se está planificando.
¿Cuál es la diferencia entre user flow, user journey y task flow?
Puede ser que, al investigar sobre el UX, te hayas encontrado con los términos user flow, user journey y task flow. Aunque parecen similares, en realidad son diferentes y atienden a propósitos distintos, como veremos a continuación.
Task flow
Es un diagrama en el que se muestra el recorrido y los pasos que debe dar un usuario para completar una única acción al entrar en la web. El task flow se puede usar para cualquier tarea, y debe reflejar desde el primer paso hasta el último.
Se puede decir que es un zoom o acercamiento al user flow, pues muestra el camino de una tarea que puede formar parte del flujo del usuario.
User flow
Por su parte, tal y como hemos visto ya, el user flow abarca varias acciones o tareas que un usuario puede realizar en una web o aplicación. La idea es estipular todos los procesos para determinar los diferentes caminos que los visitantes pueden completar; sería como un mapa general que muestra los recorridos posibles.
User journey
Este concepto se parece más al task flow, ya que marca el recorrido y los pasos que deben dar los usuarios para completar una única tarea. La gran diferencia es que en este caso es que el camino es demarcado por los propios usuarios, bien sea que hayan seguido el que el desarrollador creó o no.
El user journey es el equivalente en el UX del customer journey en el marketing, solo que en vez de reflejar a un consumidor (customer) habla de un usuario (user). Y la diferencia entre un consumidor y un usuario es que uno factura o compra, y el otro aún no.
¿Por qué es importante el user flow para el UX?
Usar un diagrama de flujos tiene algunas repercusiones positivas en la optimización del UX.
1. Es posible entender mejor al usuario
El user flow debe prepararse teniendo en cuenta las preferencias del usuario, y esto se obtiene del análisis de datos y el testing. Pero al ejecutarlo se puede confirmar si las previsiones son correctas, y en caso de que no lo sean poder hacer corregir las desviaciones detectadas.
2. Mejorar la experiencia del usuario
Una vez que se hacen las mejoras del diagrama de flujo, los recorridos se optimizan aún más. Como consecuencia, los visitantes pueden llegar hasta las secciones que se han preparado para ellos y que sean de su agrado, aumentando la satisfacción y mejorando la imagen de marca.
3. Identificar los puntos de fricción
Las posibles acciones que retienen al usuario de realizar el siguiente paso o que lo pueden desviar del recorrido esperado, también se identifican y plasman para tener una idea más clara de las soluciones más apropiadas. De esta manera se reduce la tasa de rebote.
4. Incrementa las conversiones y fidelización
Después de haber preparado un user flow optimizado para la audiencia, solo queda esperar a que los usuarios realicen todas las acciones esperadas, lo que aumentará las conversiones y la fidelización hacia la marca, productos o servicios ofrecidos.
¿Cómo definir un user flow paso a paso?

Aunque en concepto el user flow es simple, en la práctica es un tanto más complejo. Pero si se tienen claros cuáles son los pasos que se deben dar para definirlo, el proceso será más sencillo.
Aquí te mostramos cómo hacer un diagrama de flujo en 4 pasos:
1. Piensa en tu usuario
El primer paso es pensar en tu usuario, es decir, definir qué es lo que necesitan los visitantes, las inquietudes que tienen y lo que tú les ofreces como solución. Para ello puedes plantearte preguntas que te hagan pensar e investigar, como por ejemplo:
- ¿Qué busca tu usuario al entrar en tu web?
- ¿Qué tipo de información le genera confianza?
- ¿Está preparado para realizar la tarea que le solicitas? ¿O necesita más información? Si es así, ¿cómo se la puedes presentar?
- ¿Tiene algunas dudas o bloqueos que limitan su avance a los siguientes pasos?
Puedes solicitar a los mismos usuarios que te indiquen las respuestas, quizás en los comentarios.
2. Define los puntos de entrada
Los puntos de entrada son los lugares desde donde iniciará el recorrido el usuario, es fundamental precisarlos para poder ir estableciendo los demás sitios. Por lo general, es la página de inicio o home, pero también pueden ser landing pages o páginas de categoría.
Dos factores importantes son el canal desde donde llega el usuario y el dispositivo que usa, ya que estos son indicadores claros de los puntos de entrada más apropiados según el caso.
Aquí Google Analytics puede darte muchas respuestas.
3. Fija tus objetivos
Puede parecer obvio, pero no hablamos de solo escribir una meta, sino de elegir las adecuadas para conseguir los objetivos principales. Además, no hay por qué trabajar a ciegas ni crear user flows solo por crearlos. Si no se persiguen objetivos será una pérdida de tiempo y recursos.
4. Recurre a Google Analytics
Como te he avanzado, Google Analytics es una herramienta que te permite recopilar mucha y valiosa información sobre los usuarios. Desde la entrada Audiencia se pueden consultar datos como la edad, sexo, dispositivo usado, idioma y ubicación de los usuarios. También se puede ver si son visitantes frecuentes o nuevos, entre otros datos.
Con todo eso puedes ir optimizando tu user flow e ir adaptándolo a las nuevas tendencias.
Herramientas para diseñar un user flow de forma rápida y sencilla
Los flujos de usuarios se pueden crear de forma manual y a través de herramientas simples como Word, pero ya hay disponibles softwares especializados que cuentan con funcionalidades potentes. Esta es una breve lista de algunas de las mejores:
Wireflow
Wireflow es una solución muy completa en cuanto a funciones para diseñar user flows con facilidad. Admite trabajo en colaboración para los equipos de diseño y desarrollo, algo muy útil actualmente.
Timblee
Es ideal para los diagramas de flujo para la etapa inicial del desarrollo del producto, así los usuarios pueden llegar hasta él bien preparados. Timblee cuenta con una app para móviles y ofrece una versión gratuita.
Diagrams.net (antes Draw.io)
Diagrams.net una aplicación web con múltiples funciones para crear diagramas de flujo. Es totalmente gratuito, aunque cuenta con integraciones premium de pago. Además, tiene una aplicación para escritorio que se puede usar offline.
Conclusión
El user flow es un concepto clave que, al ejecutarlo bien, permite alcanzar excelentes resultados de cara a la conversión de los usuarios. Además, si se trata de e-commerce o webs que monetizan, resultan aún más prácticos porque también terminan influyendo en el ROI.
Para crear diagramas de flujo no es necesario contar con conocimientos muy avanzados en el diseño de estos gráficos, solo tienes que seguir los cuatro pasos indicados arriba para hacer que tus usuarios lleguen hasta donde quieres.
¿Conoces otras herramientas que podrían servir para crear un user flow?
Cuéntanos en los comentarios.

