CAPTCHA ¿Qué es y cómo puede ayudarte a mejorar el UX de tu web?
Navegando habrás visto formularios y páginas varias que usan un CAPTCHA como medida de seguridad estándar. Quizás te estés preguntando si eso afectará la experiencia de usuario (UX). Y haces bien en hacerlo.
Y es que, aunque los usuarios quieren estar seguros en los sitios web que visitan, les cuesta tener que atravesar un montón de medidas de seguridad para completar ciertas acciones.
Por otra parte, estás tú que quieres conseguir suscriptores, clientes y captar leads, pero sin correr el riesgo de caer víctima de un bot malicioso. Así que tienes que usar las medidas que sean necesarias para protegerte y proteger tu web.
Entonces, ¿vale la pena tener un CAPTCHA?
Para responder a esto, vamos a conocer primero qué es, cuál es su propósito, qué ventajas y desventajas tiene y cómo puedes empezar a utilizarlo, si es que te conviene.
¿Qué es un CAPTCHA?

CAPTCHA es el acrónimo de Completely Automated Public Turing Test To Tell Computers and Humans Apart, que en español se traduce como Test de Turing Público y Automático para Distinguir Humanos de Computadoras (Ordenadores). Se trata de una serie de pruebas con las que se consigue identificar si quien intenta acceder a una página es un usuario real o un bot.
Este tipo de test nació a principios de la década del 2000, entonces era una prueba en la que se colocaban números y letras distorsionadas para que el usuario las repitiera. Aún hoy algunos conservan esa modalidad.
Sin embargo, con el tiempo se hizo necesario utilizar otras medidas para los usuarios que no podían completar la tarea, por lo que se agregó imágenes y varias formas de interacción para simplificar la prueba para los usuarios humanos, pero conservando la complejidad para los bots.
¿Para qué sirve un CAPTCHA?
Los CAPTCHA se utilizan a menudo para evitar que los bots accedan a los formularios de inicio de sesión. Para reforzar aún más la seguridad de tu cuenta, usa un generador de contraseñas seguras que cree claves únicas y difíciles de descifrar
Con el avance de la codificación se empezaron a crear programas de hackeo -los bots- que entraban en los sitios para infiltrarse para robar información de los usuarios, como en las tiendas online, y para enviar spam desde la lista de contactos de suscriptores, por ejemplo de los blogs.
Debido a esto, los propietarios de las webs se vieron en la necesidad de implementar medidas para identificar al usuario real del bot. Así nació el CAPTCHA. Hoy sigue teniendo el mismo objetivo: proteger la integridad de los datos de usuario contenidos en una web y evitar ataques que provocan caídas o brechas en el sitio.
Esta utilidad ha hecho que casi todos los sitios web los usen para sus formularios y demás páginas en las que se manejan datos delicados. Por eso, los usuarios se han acostumbrado a verlos y completarlos, de hecho, se puede decir que hasta esperan tenerlos para sentirse seguros.
En otras palabras, un CAPTCHA te hace ganar la confianza de los usuarios.
¿Cómo funciona un CAPTCHA?
El funcionamiento de un CAPTCHA es simple: proveer una prueba o evaluación ante una solicitud de acceso a un contenido para identificar al emisor de esa petición.
Partiendo de esta premisa, se han creado diferentes tipos de tests con pruebas distintas, entre los que podemos encontrar:
Combinación de letras y números
Es el tipo más usado por su relativa simplicidad.
Se colocan números y letras semi distorsionadas para que el usuario repita la combinación en el campo de respuesta. Se puede actualizar la combinación si esta es incomprensible.
Elección de imagen
Se coloca una cuadrícula de 9 imágenes y se le pide al usuario que cliquee sobre las que tengan un objeto específico, como un semáforo, un autobús, un perro, etc. Una vez que no quede ninguna imagen con el objeto, se ha completado la prueba.
Tiempo límite
Aquí se le pide al usuario que complete un formulario sencillo, un ser humano se tomará un tiempo promedio en completarlo, pero un bot lo hará en mucho menos tiempo, así se puede identificar al intruso indeseado.
Lo cierto es que ahora este tipo de test se ha vuelto más impreciso porque se pueden programar los bots para que se tarden más.
Operaciones matemáticas
Consiste en presentarle al usuario una operación matemática bastante simple, como 2+4, 3×1 y así por el estilo.
Son más simples de completar que los de combinación de letras y números, pero igual de efectivos porque protegen los números para que solo un humano pueda entenderlos.
Autenticación mediante redes sociales
Lo que se hace es pedirle al usuario que entre iniciando sesión con uno de sus perfiles de redes sociales. Es más efectivo de cara a la autenticidad del usuario, pero no muchos están dispuestos a dar todos sus datos en cualquier plataforma.
El tarro de miel
Este es un campo que no es visible al usuario, pero que sí es detectado por el bot, ya que este se guía por el código del formulario y rellena todos los espacios que encuentra.
Al no ser visible, un usuario humano no lo puede llenar, pero si es llenado entonces se trata de un bot.
Ventajas e inconvenientes de usar CAPTCHA
Aunque se intuyen sus beneficios y objeciones, veámoslos en detalle:
Ventajas
Debido a que tienen un único propósito, este tipo de tests tienen unas pocas ventajas, pero que vale la pena mencionar:
- Protegen tus datos de usuario. Esto es vital para los sitios de eCommerce.
- Evita que tu lista de suscriptores sea robada o utilizada para enviar spam.
- Son relativamente fáciles de instalar.
- Su efectividad contra los bots es muy alta.
- Crean confianza en los usuarios de que es seguro tu sitio.
- Para evitar el web scraping.
Inconvenientes
Existen algunas desventajas asociadas al uso de estos tests que también debes conocer:
- Para algunos usuarios es molesto tener que completarlos, por lo que puede empeorar la experiencia de usuario.
- Algunos tipos complican a los usuarios y les imposibilita entrar.
- No todos son igual de efectivos y hasta los más complejos pueden llegar a ser burlados por los bots.
¿Dónde y por qué es importante utilizar un CAPTCHA?
Se puede usar en cualquier parte de tu web en la que creas necesaria esta medida de seguridad, de modo que queda a tu criterio. Con todo, hay varios sitios puntuales donde es más que conveniente hacerlo.
Formulario de suscripción a la newsletter
Al final del formulario, cuando el usuario ha agregado todos sus datos de contacto, es importante que agregues un CAPTCHA para confirmar la autenticidad de los datos.
Ten en cuenta que darás acceso a este “usuario” hacia tu email de contacto, desde allí puede filtrarse hacia tu lista de contacto y robarla para su propio uso o simplemente para enviarles spam y dañar tu imagen.
Formulario de pago
El formulario de pago es otro lugar en el que tienes que agregar un test de comprobación, ya que así puedes confirmar que no se trata de un bot tratando de generar compras falsas. O puede que sean reales, pero que usen datos robados para realizar compras en tu sitio.
Con estos tests puedes evitar pérdidas por compras falsas o terminar en un lío legal por permitir el uso de datos robados.
Formulario de comentarios
Los comentarios son una parte importante de las webs, sobre todo en blogs, páginas informativas y tiendas online. Por eso, muchos aprovechan esta sección para añadir spam y generar líos, como en el caso de los trolls o haters.
Un test que mida el comportamiento del “usuario” previo a querer comentar, permitirá saber si este es un humano o un bot.
En los botones de descarga o visualización de un contenido
Si tienes e-books, imágenes, videos y otros elementos en tus páginas, estos son blancos de ataques que pueden perjudicar tus estrategias de conversión, por ejemplo, alterando las estadísticas de interacción de usuarios reales. Así podrías creer que 200 usuarios reprodujeron tu video cuando en realidad solo fueron 70.
Además, si tu contenido descargable termina en malas manos, este podría ser usado de forma inapropiada e inconveniente para ti, especialmente si tienes un negocio.
Completar un test antes de poder acceder a un contenido evita que este sea mal utilizado.
¿Qué diferencia hay entre Captcha y reCAPTCHA?
El reCAPTCHA es una variación mejorada del CAPTCHA. Este cuenta con una tecnología más avanzada y algoritmos mejorados que detectan la actividad sospechosa de los bots. El reCAPTCHA es producido por Google para que los webmasters puedan incrustarlos en sus sitios con facilidad.
Google adquirió reCAPTCHA en 2009 para mejorar esta modalidad de protección de datos. Modificó la clásica modalidad de combinación de números y letras a un simple check en el que el usuario indica “No soy un robot”.
El sistema analiza su actividad y verifica si este se ha “comportado” como un humano o si es un bot.
¿Cómo configurar un CAPTCHA?
Los pasos para configurarlo son sencillos y los puedes hacer tú mismo. Son los siguientes:
Paso 1: Obtén las claves
Google reCAPTCHA es el portal que provee las claves para la instalación del mismo. Este es el procedimiento para obtenerlas:
- Entra en Google reCAPTCHA e inicia sesión con tu cuenta de Gmail. (Si no tienes debes crearla primero).
- Presiona en la entrada v3 Admin Console.
- Clica sobre el botón “+” para crear un nuevo CAPTCHA.
- Agrega una etiqueta para nombrar el sitio donde pondrás el CAPTCHA. Por ejemplo, la URL.
- Elige el tipo de CAPTCHA que quieres usar marcando la casilla correspondiente.
- Agrega la URL del sitio en el que incrustarás la prueba en la sección Dominio.
- Ingresa un correo electrónico para identificar al propietario del CAPTCHA.
- Acepta las condiciones de uso y activa las notificaciones para que te lleguen las alertas al correo que has agregado.
- Presiona Enviar para obtener las claves, cópialas en un lugar seguro.
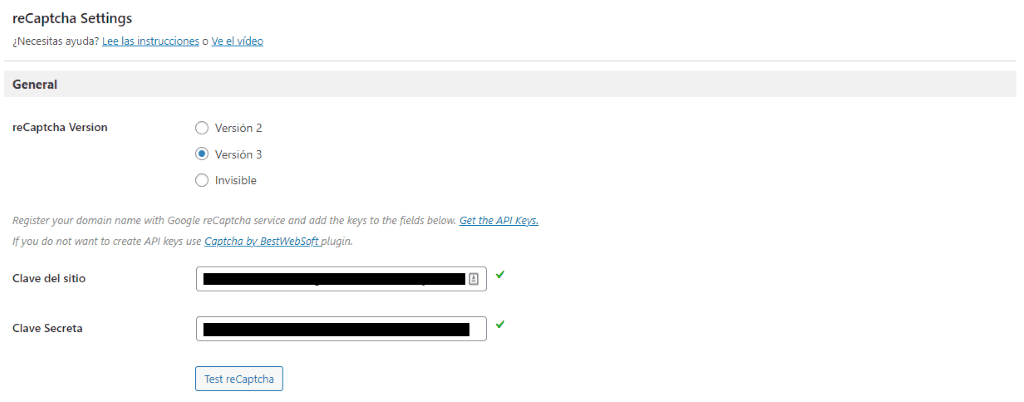
Paso 2: Integración de un plugin con WordPress
Para los sitios con WordPress es necesario instalar un plugin para poder usar las claves obtenidas de Google reCAPTCHA. No hay un único plugin que puedas usar, de hecho, puedes descargar uno especial o utilizar las funciones de algunos plugins de formularios.
Sea como sea, ve a las configuraciones y ubica la que corresponda a la activación de la prueba. Ingresa las dos claves, la pública y la secreta, en las secciones que corresponda y marca las funciones que quieras usar de las que te ofrezca el complemento.

Luego solo presiona Activar para que el sistema se active.
Conclusión
El CAPTCHA es una muy buena solución a uno de los más grandes problemas de cualquier webmaster: tener seguridad en su sitio. La facilidad con la que se le puede gestionar hace que valga la pena tenerlo; además, los usuarios conscientes lo verán como una medida de protección a su favor más que una molestia.
Claro que tú debes elegir el tipo que sea más apropiado para tu audiencia, así se lo harás más sencillo. Úsalo de manera apropiada también en cantidad, es decir, no sobrecargues a tus usuarios con muchas pruebas de autenticación para no sacrificar la usabilidad de tu sitio.