Der vollständige Leitfaden zu Favicons im Jahr 2024: Was ein Favicon ist und wie du eines hinzufügen kannst
Ein Favicon ist ein kleines Bild, das eine Website in Webbrowsern repräsentiert. Wenn du dir gerade die Adressleiste deines Browsers ansiehst, wirst du mehrere Favicons entdecken, darunter auch das Favicon von SE Ranking. In der Regel zeigen Favicons Elemente wie Logos, den ersten Buchstaben des Firmennamens oder Bilder, die die Besonderheiten der jeweiligen Website widerspiegeln.

Favicons werden in Browser-Tabs und Lesezeichen angezeigt und helfen den Nutzern, Webseiten auf einen Blick zu erkennen und zu unterscheiden. Auf den Suchergebnisseiten von Google können Favicons die Click-Through-Rate erhöhen und Websites besser erkennbar machen.
Auch wenn es einfach ist, Favicons als nebensächlich abzutun, sind sie doch von großer Bedeutung. In diesem Artikel werden wir effektive Methoden zur Erstellung von Favicons erkunden, die besten Tools zur Favicon-Generierung vorstellen und zeigen, wie du Favicons zu deiner Website hinzufügen kannst.
Wo werden Favicons verwendet?
Im Jahr 1999 wurde das Favicon als Teil des Internet Explorers eingeführt. Es half den Suchenden, Lesezeichen-Webseiten von anderen Seiten zu unterscheiden.
In den frühen Versionen des Internet Explorers wurden die Lesezeichen „Favoriten“ genannt, was zur Verschmelzung der Worte „favorite“ und „icon“ in den neuen Begriff „Favicon“ führte.
Heutzutage verwenden viele verschiedene Browser Favicons für mehrere Zwecke, sowohl in mobilen als auch in Desktop-Versionen:
Browser-Tabs: Favicons werden in den Tabs direkt über der Suchleiste angezeigt.

Browserverlauf: Favicons sind auch im Browserverlauf zu finden.

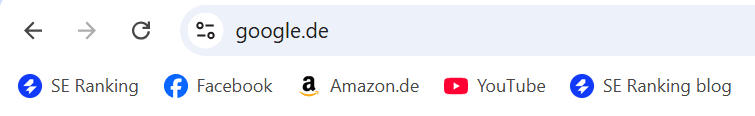
Lesezeichenleiste im Browser: Favicons erscheinen neben den Lesezeichen. Dies hilft den Nutzern, Websites schnell zu identifizieren. Auch wenn sie klein und unbedeutend erscheinen mögen, solltest du ihre Fähigkeit, die Benutzererfahrung zu verbessern und deine Online-Marke auf den ersten Blick zu stärken, nicht unterschätzen.

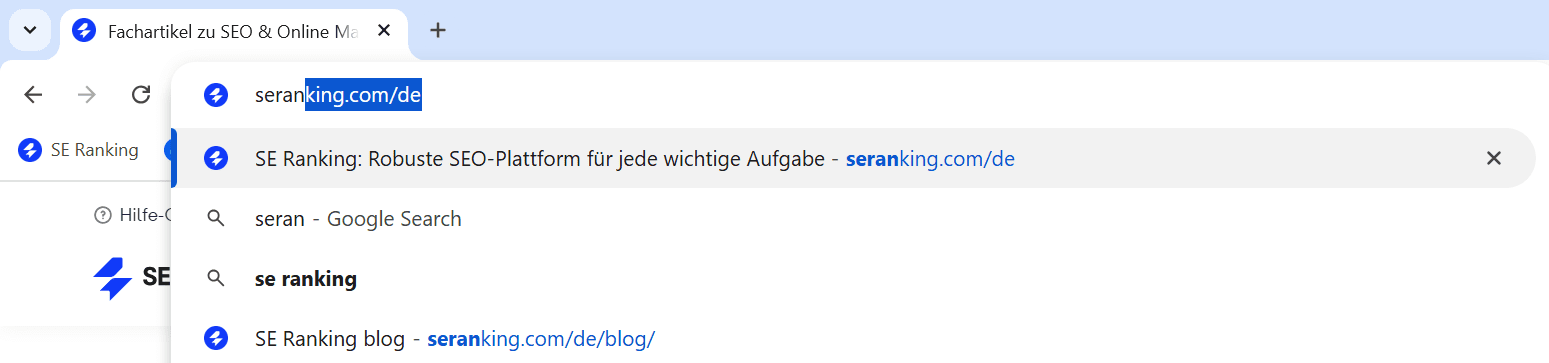
Adressleiste des Browsers: Wenn du den Namen oder die URL einer als Lesezeichen gespeicherten Website eintippst, erscheinen Vorschläge neben den Favicons.

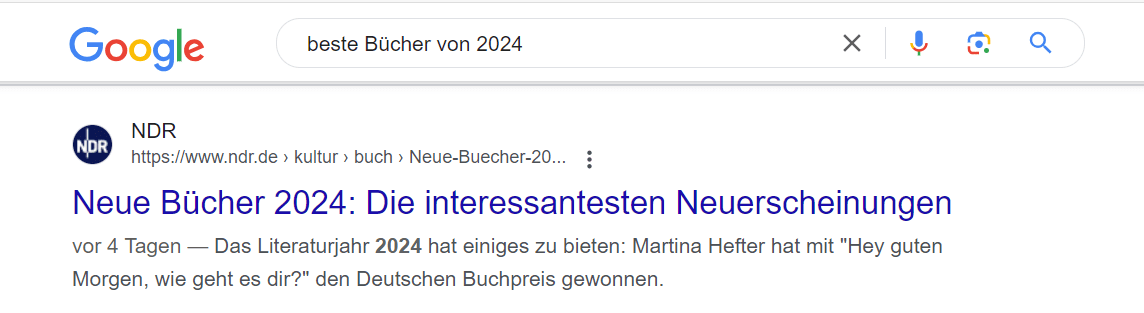
Google-SERP-Ergebnisse: Ein Favicon kann in den Suchergebnissen neben dem Namen und der URL einer Website angezeigt werden. Das zeigt, dass ansprechende Favicons wichtig für SEO sind und die Click-Through-Rate (CTR) beeinflussen können.

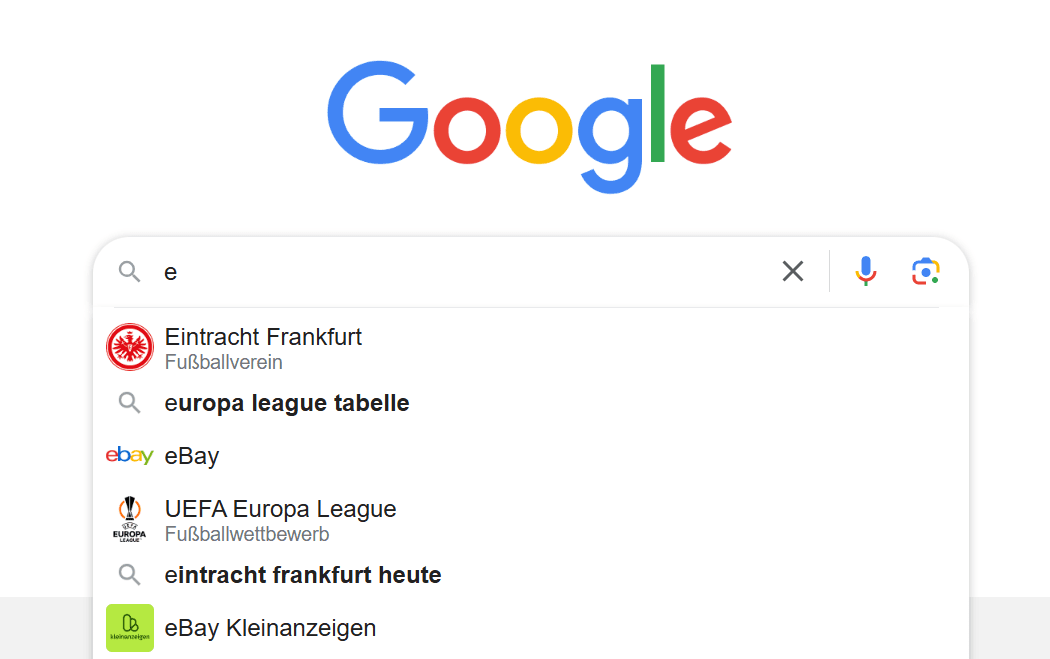
Google-Suchleiste: Google zeigt möglicherweise Favicons oder andere Bilder in den vorgeschlagenen Ergebnissen an, wenn du deine Suchanfrage eintippst. Das verdeutlicht ebenfalls, dass Favicons entscheidend sind, um Klicks auf Websites zu generieren.

Mobile Startbildschirme: Wenn kein benutzerdefiniertes Touch-Icon hinzugefügt wird, verwenden sowohl Apple als auch Android das Favicon, wenn URL-Verknüpfungen zum Startbildschirm hinzugefügt werden. Der Screenshot unten zeigt, wie wir eine Verknüpfung zu bookshop.org auf dem Startbildschirm eines iPhones hinzugefügt haben. Dieses Icon wurde automatisch erstellt und zeigt das Favicon von bookshop.org.

Sind Favicons wichtig für SEO?
Favicons sind wichtig, weil sie die Sichtbarkeit und Wiedererkennbarkeit deiner Website verbessern. Da deine Website wahrscheinlich in den Google-Suchergebnissen erscheint, solltest du ein Favicon erstellen, das sich von den anderen abhebt. Dies kann die Click-Through-Rate deiner Seite erhöhen. Wenn ein Nutzer deine Markenidentität kennt, ist die Wahrscheinlichkeit höher, dass er auf deinen Link klickt als auf weniger bekannte Ergebnisse. Da Klicks im Navboost-Ranking-System verwendet werden, kann man sagen, dass Favicons einen klaren und deutlichen Einfluss auf die Suchplatzierungen haben.
Zum Beispiel zeigt der Screenshot unten eine Website, die in den Suchergebnissen mit einem generischen Favicon erscheint. Der Mangel an Branding und Personalisierung hat hier wahrscheinlich zu einem Verlust von Klicks geführt.

Wie erstellt man ein gutes Favicon?
Wenn du möchtest, dass deine Favicons auf allen Geräten richtig angezeigt werden, folge den Favicon-Richtlinien. Beginne damit, das richtige Format und die richtige Größe für dein Favicon auszuwählen.
Gängige Favicon-Dateiformate
Ursprünglich wurden alle Favicons als ICO-Dateien erstellt – ein Format, das von Microsoft entwickelt wurde, um Programmsymbole für Windows zu speichern. Der größte Vorteil dieses Formats ist, dass es Bilder in verschiedenen Größen innerhalb einer einzigen Datei speichern kann.
Früher wurde dieses Dateiformat nur vom Internet Explorer unterstützt, aber moderne Webbrowser ermöglichen auch die Verwendung von PNG-Icons. Einige Browser unterstützen sogar GIF-, JPEG- und SVG-Favicons.
ICO-Favicons gelten inzwischen als veraltet. Die meisten Websites verwenden heute Favicons im PNG-Format. Der Grund dafür liegt in der Bildqualität: PNG-Favicons mit hoher Kompatibilität über verschiedene Browser und Plattformen hinweg sehen auf den meisten modernen Browsern und Geräten besser aus.
Obwohl Favicons in den Formaten SVG, GIF und JPEG funktionieren, ist ihre Browser-Kompatibilität im Vergleich geringer. Dies könnte sich jedoch in Zukunft ändern.
SVGs (Scalable Vector Graphics) könnten der neue Standard für Favicons werden. Dieses Format löst das Problem, mehrere Favicon-Größen für verschiedene Geräte erstellen zu müssen. Während derzeit nur wenige Browser SVG-Favicons unterstützen, könnten andere bald nachziehen.
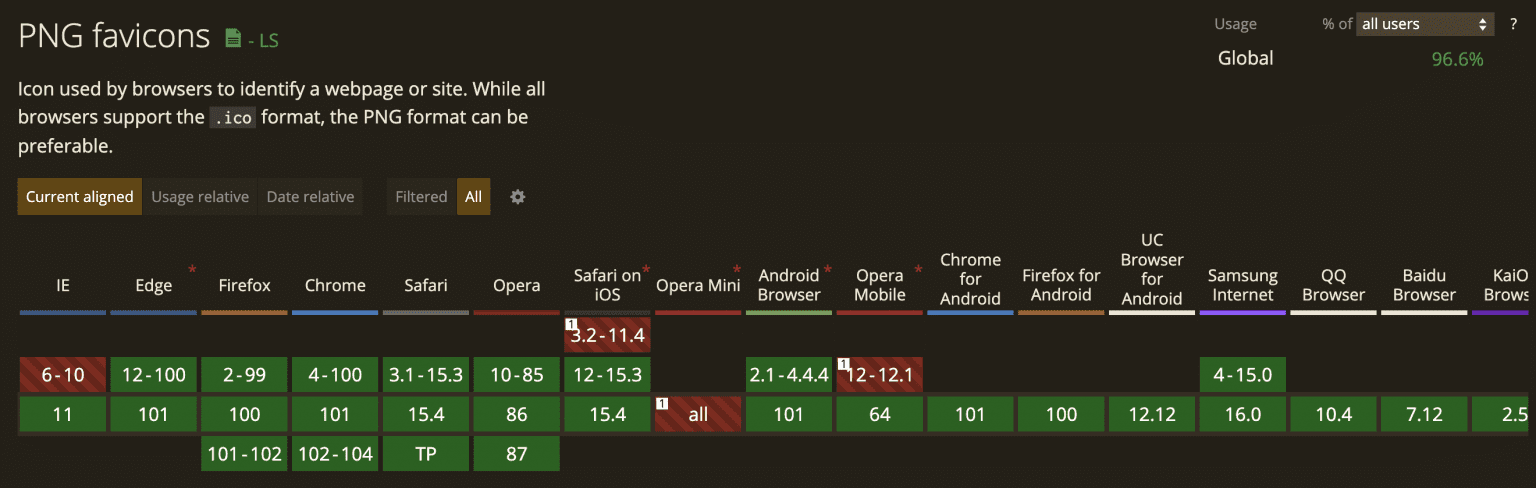
Um herauszufinden, welche Browser welche Favicon-Formate unterstützen, schau dir die Can I Use Website an. Dort wird zum Beispiel angezeigt, welche Browserversionen mit PNG- und SVG-Favicons kompatibel sind.

Favicon Größe
Die klassische FaviconGröße beträgt 16×16 Pixel, was auf hochauflösenden Bildschirmen 32×32 Pixel entspricht. Während Google in seinen mobilen SERPs 16x16px verwendet, empfehlen die Richtlinien, Favicons nicht in dieser Größe zu formatieren. Stattdessen empfiehlt Google, Favicons in höheren Auflösungen zu erstellen, die ein Vielfaches von 48px Quadraten sind. Dein Favicon sollte also die Größe 48x48px, 96x96px, 144x144px usw. haben. Für SVG-Dateien gibt es hingegen keine Größenanforderungen.
HTML5 führte das Größenattribut für Favicons ein. Du kannst jetzt mehrere Größen für dasselbe Icon angeben und dabei sowohl Breite als auch Höhe festlegen. Auch Werte, die durch ein Leerzeichen getrennt sind, sind möglich:
<link rel=”icon” href=”favicon.png” sizes=”16×16″ type=”image/png”> (1 Größe)
<link rel=”icon” href=”favicon.png” sizes=”16×16 32×32″ type=”image/png”> (2 Größen)
Tipps und bewährte Praktiken für das Favicon Design
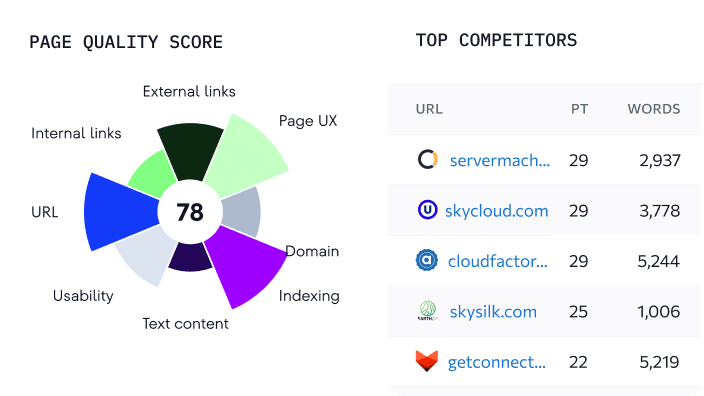
Bevor du eine eigene Favicon-Idee entwickelst, warum nicht zunächst die Suchergebnisse für deine Ziel-Keywords überprüfen? Wie sehen die Favicons deiner Mitbewerber aus?
Ein gut gestaltetes Favicon kann sofort die Branche oder den Geschäftstyp einer Marke vermitteln. In einigen Fällen kann es sogar den einzigartigen visuellen Stil der Marke einfangen und das Design der Website widerspiegeln.
Denke daran, dass ein großartiges Favicon immer klar, einfach und einprägsam sein sollte.
Da du nun weißt, wie du ein unverwechselbares Favicon für deine Website erstellen und hinzufügen kannst, ist es an der Zeit herauszufinden, wie du es in Suchmaschinen korrekt anzeigst. Schauen wir uns das genauer an!
Halte es einfach
Hochdetaillierte Bilder sehen nicht gut aus, wenn sie auf 16x16px verkleinert werden, daher solltest du dich hier auf Einfachheit konzentrieren.
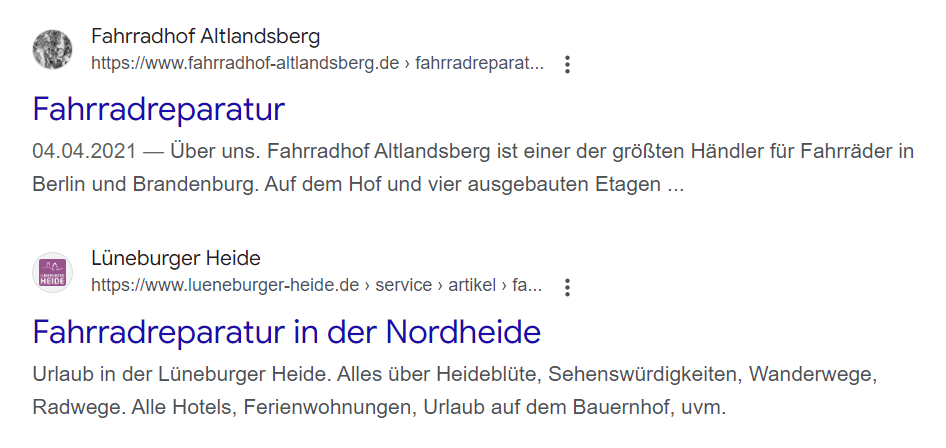
Zum Beispiel zeigt der Screenshot unten die Favicons von zwei Fahrradreparaturdiensten, die beide nicht richtig skaliert wurden. Die Details sind einfach zu klein:

Verwende deine Markenfarben und Symbole
Dein Favicon muss deine Markenidentität unterstützen. Nutze deine Markenfarbe und ein Symbol aus deinem Logo. Ein gutes Beispiel dafür ist die Website von Nike, die ihr Symbol als Favicon verwendet.

Verwende Abkürzungen
Versuche nicht, dein gesamtes Logo in ein kleines quadratisches Icon zu quetschen. Verwende stattdessen Abkürzungen oder einfachere Versionen. Zum Beispiel zeigt der Screenshot unten, dass Balenciaga.com den ersten Buchstaben ihres Markennamens verwendet. Das Favicon ist trotzdem erkennbar, da die Markenfarbe und Schriftart genutzt werden.

Vermeide unpassende Symbole
Dein Favicon sollte nur deine Marke repräsentieren. Es sollte keine unpassenden Symbole enthalten (wie etwa Hakenkreuze) — Google wird aktiv Maßnahmen ergreifen, solche Favicons nicht anzuzeigen und sie stattdessen durch das generische Favicon-Symbol ersetzen.
Mache das Favicon dynamisch
Du hast vielleicht bemerkt, dass manchmal eine kleine Benachrichtigung auf dem Favicon erscheint. Zum Beispiel sehen SE Ranking-Nutzer ein dynamisches Favicon in ihrem Browser-Tab, wenn sie eine ungelesene Benachrichtigung haben. Ein Favicon mit einem Benachrichtigungsbadge kann mithilfe von JavaScript erstellt werden.

Zusätzliche Richtlinien für Favicons
Vergiss nicht, dass die Favicon-Datei für Google-Crawler zugänglich sein muss. Google hat den Google-Favicon-User-Agent vor einiger Zeit abgeschafft und verwendet jetzt Googlebot-Image, um Favicons zu crawlen.
Die technischen Parameter von Favicons hängen weitgehend von den Geräten oder Browsern ab, die sie scannen. Aus diesem Grund gibt es Hunderte von Online-Diensten, die dir helfen, diese Nuancen zu umgehen. Dein Ziel ist es, einen Dienst zu wählen, der dir hilft, ein perfekt dimensioniertes (und formatiertes) Favicon zu erstellen.
Kostenlose Favicon-Erstellungstools
Professionelle Designer verwenden in der Regel Software wie Photoshop, Illustrator oder Figma, um Favicons zu erstellen, aber es gibt zahlreiche kostenlose Generatoren und Grafikdesign-Tools, mit denen du diese Icons selbst erstellen kannst. Hier sind einige Möglichkeiten, wie du ein Favicon kostenlos erstellen kannst:
- Verwende ein bestehendes Bild, zum Beispiel dein Logo, und lade es in einen Online-Favicon-Generator wie Favicon.io oder Realfavicongenerator.net hoch.
- Lade fertige Favicons aus speziellen Datenbanken herunter, wie Flaticon oder Findicons, die Tausende von Optionen bieten.
- Nutze Canva, ein kostenloses Grafikdesign-Tool.
- Zeichne ein Favicon in speziellen Online-Diensten (zum Beispiel favicon.cc) und lade es dann im gewünschten Format von der Website herunter.

So fügst du ein Favicon in HTML hinzu
Lade zuerst dein Favicon in den Hauptkatalog der Website hoch, indem du einen Dateimanager wie Filezilla verwendest. Füge dann den folgenden Code in den <head></head> -Meta-Tag ein:
<head>
...
<link rel="icon" href="https://yoursite.com/favicon.png" type="image/x-icon">
<link rel="shortcut icon" href="https://yoursite.com/favicon.png" type="image/x-icon">
...
</head>
Da wir nun die wichtigsten technischen Aspekte von Favicons behandelt haben, lass uns weitermachen. Der folgende Abschnitt skizziert eine wichtige bewährte Methode für das Favicon-Design.
HTML5-Empfehlung für Icons in verschiedenen Größen
Die HTML5-Spezifikation empfiehlt, mehrere Favicon-Größen mit dem Attribut sizes=”…” innerhalb eines <link> Tags anzugeben. Listet die verfügbaren Größen auf und trennt sie durch ein Leerzeichen, um sicherzustellen, dass euer Favicon-Bild responsiv ist. Das Hinzufügen mehrerer Größen hilft, die Anforderungen verschiedener Browser zu erfüllen.
<head>
...
<link rel="icon" sizes="16px 32px 48px" href="https://yoursite.com/favicon.png" type="image/x-icon">
...
</head>
So fügst du ein Favicon zu deiner WordPress Website hinzu
WordPress erfordert Favicons, die mindestens 512×512 Pixel groß sind. Jedes gültige Favicon-Format wird unterstützt. Befolge die folgenden Schritte, um ein Favicon erfolgreich auf eine WordPress-basierte Website hochzuladen:
- Gehe zum Bereich “Website-Einstellungen” und klicke auf “Anpassen”.
- Klicke auf “Website-Identität” und der Abschnitt zum Aktualisieren des Favicons wird angezeigt. Lade ein Favicon hoch und speichere es, indem du auf “Veröffentlichen” klickst.
Auf der WordPress Support Seite findest du eine detailliertere Anleitung dazu.
So fügst du ein Favicon zu deiner Wix Website hinzu
Das Hinzufügen eines Favicons ist ein wichtiger Teil der SEO-Optimierung deiner Wix-Website. Die erforderliche Favicon-Größe für deine Wix-Website muss ein Vielfaches von 48px Quadraten sein (48×48, 96×96, 144×144 usw.). Hier sind die zwei Schritte, die du unternehmen musst, um ein Favicon zu Wix hochzuladen:
- Öffne das Admin-Panel der Website und klicke auf “Website-Einstellungen”.
- Scrolle nach unten zum Favicon-Bereich und klicke auf “Bild aktualisieren”.
Weitere Anweisungen zum Ändern deines Favicons findest du im Wix-Hilfe Center.
So fügst du ein Favicon zu deiner Shopify Website hinzu
Du kannst ein Favicon zu deinem Shopify-basierten Webshop über die Theme-Einstellungen von Shopify hinzufügen. Das Favicon muss 32×32 px groß sein. Wenn du ein größeres Favicon hochlädst, wird es von Shopify automatisch angepasst. Befolge diese Schritte:
- Gehe zu “Online Store” > “Themes” und wähle das Theme aus, für das du ein Favicon hinzufügen möchtest.
- Klicke auf “Anpassen” und finde dann das Zahnradsymbol. Klicke darauf, um die Theme-Einstellungen zu öffnen. Dann klicke auf “Favicon”.
- Lade ein Bild von deinem Computer hoch oder wähle eines aus den Medien auf deiner Website aus. Setze das Häkchen.
- Klicke auf “Fertig”, um die Änderungen zu speichern.
Weitere Details dazu findest du im Shopify Hilfe-Center.
Überprüfe dein Favicon auf kritische Fehler
Google prüft dein Favicon auf Updates jedes Mal, wenn es deine Website crawlt. Um Google dazu zu bringen, ein Favicon in den Suchergebnissen zu aktualisieren, gehe zur Search Console und bitte Google, die Startseite deiner Website zu indexieren.
Nachdem du das erneute Crawlen angefordert hast, überprüfe die Anzeige deines Favicons auf den mobilen SERPs von Google. Außerdem kannst du den unten stehenden Link verwenden, um das Favicon deiner Website aufzurufen:
- http://www.google.com/s2/favicons?domain=mysite.com
Du kannst überprüfen, ob Crawler deine Bilder finden können, indem du unser robots.txt-Testing Tool verwendest. Eine weitere Option ist es, ein On-Page-Audit deiner Startseite durchzuführen. Unser On-Page SEO Checker kann ebenfalls überprüfen, ob eine Seite ein crawlbares Favicon hat. Die Favicon-Prüfoption findest du im Abschnitt “Usability”.

Zusätzlich zur Lokalisierung deines Favicons bietet der On-Page Checker maßgeschneiderte Empfehlungen, wie du die Leistung deiner Seite in der Google-Suche verbessern kannst. Er umfasst die Verwendung von Keywords in verschiedenen Seitenelementen, die Inhaltslänge, die Seitenerfahrung und mehr.
Alternativ kannst du das Erscheinungsbild deines Favicons auf verschiedenen Geräten mit speziellen Online-Diensten wie Realfavicongenerator überprüfen.
Falls dein Favicon nicht korrekt oder gar nicht bei Google angezeigt wird, solltest du folgende Punkte überprüfen:
- Befindet sich das Grafikbild im Root-Ordner der Ressource und liegt es im ICO-, PNG- oder GIF-Dateiformat vor?
- Ist der Code, der auf das Bild auf den Seiten der Ressource verweist, korrekt geschrieben?
- Ist die Favicon-Datei für Such-Crawler zugänglich?
Beachte, dass der Pfad zum Bild einen direkten Einfluss darauf hat, wie gut das Favicon angezeigt wird. Wenn du dein Favicon löschen oder in irgendeiner Weise bearbeiten möchtest, lösche oder ändere einfach die Datei favicon.ico (JPEG, GIF, PNG).
Behalte im Hinterkopf, dass es selbst dann, wenn du alles richtig machst, einige Zeit dauern kann, bis Suchmaschinen deine Favicons indexieren. Google lädt Website-Icons auf seinen Server hoch, daher kann es bis zu mehreren Wochen dauern, bis dein Grafikbild indexiert wird.
Warum du ein Favicon brauchst
Du kennst sicher das Sprichwort “Der Teufel steckt im Detail”? Dein Favicon ist zwar ein sehr kleines Detail, kann aber dennoch einen erheblichen Einfluss auf die öffentliche Wahrnehmung deiner Website und Marke haben. Ein Favicon hilft dir, von deiner Zielgruppe erkannt zu werden und das Traffic-Volumen direkt aus der Suche zu erhöhen. Unterschätze seine Bedeutung nicht. Ein gut gestaltetes Favicon hilft deiner Website, sich in der riesigen Online-Welt abzuheben. Es lässt deine Seite auch attraktiver und professioneller auf die Besucher wirken.