Hreflang einfach erklärt: Vollständiger Guide für SEO-Einsteiger
Jeden Tag besuchen Millionen deutscher Nutzer globale Websites wie Amazon. Obwohl die Hauptdomain Amazon.com Inhalte auf Englisch anbietet, sehen Besucher aus Deutschland Produktbeschreibungen und Texte auf Deutsch. Warum? Weil Amazon eine lokalisierte Version für Deutschland hat. Deutsche Nutzer bekommen also automatisch Inhalte in ihrer Sprache.
Genau das kannst du auch umsetzen. Wenn deine Website in mehreren Sprachen verfügbar ist, solltest du – wie Amazon – hreflang-Attribute einsetzen.
Mit hreflang machst du es Suchmaschinen einfach, die passende Sprachversion zu erkennen. Besucher landen so direkt auf der Seite, die zu ihrer Sprache oder Region passt.
-
Hreflang ist ein zentrales HTML-Attribut für Websites mit mehrsprachigen Inhalten. Es sorgt dafür, dass Suchmaschinen die richtige Sprachversion ausspielen – basierend auf Standort und Spracheinstellungen des Nutzers.
-
Jede Seite mit Sprach- oder Regionsvarianten sollte ein hreflang-Tag enthalten. Dabei muss jede Version alle anderen Sprachversionen referenzieren, inklusive sich selbst.
-
Eine korrekte Implementierung von hreflang verbessert internationales SEO, sorgt für eine bessere User Experience und verhindert Duplicate-Content-Probleme.
-
Google kannst du über mehrere Sprachversionen informieren, indem du hreflang in HTML-Tags, HTTP-Headern oder einer Sitemap einbindest.
-
Wichtig ist, dass jede Sprachversion einer Seite mit einem Tag versehen ist. Die Sprachvarianten sollten sich gegenseitig verlinken, die URLs müssen vollständig mit Protokoll (http/https) angegeben sein, und hreflang kann auch Domains übergreifend eingesetzt werden.
-
Eine der einfachsten und effektivsten Methoden, hreflang-Probleme zu identifizieren und zu beheben, ist der Einsatz von Tools wie dem SEO Website-Audit-Tool von SE Ranking. Es zeigt nicht nur Fehler an, sondern liefert auch konkrete Lösungen zu deren Behebung.
Was ist hreflang?
Hreflang ist ein HTML-Attribut, das für Websites mit Inhalten in mehreren Sprachen und für Besucher aus verschiedenen Regionen verwendet wird.
Beispiel: Wenn deine Homepage beispiel.com auf Deutsch und Englisch verfügbar ist, kannst du mit hreflang angeben, welche Version für welche Nutzer relevant ist. Google erkennt den Standort und die Spracheinstellungen der Besucher und liefert automatisch die passende Variante aus.
Wie sieht ein hreflang-Tag aus?
Ein hreflang-Tag hat typischerweise folgendes HTML-Format:
<link rel="alternate" hreflang="language_code" href="URL_of_alternative_page">
Wenn du mit solchen HTML-Tags arbeitest, lohnt sich auch ein Blick auf die korrekte Strukturierung von Seiteninhalten mit HTML Heading Tags (H1–H6), da sie Suchmaschinen zusätzliche Signale zur Seitenstruktur geben.
Schauen wir uns an, wie der hreflang-Tag auf der Startseite von SE Ranking implementiert ist:
<link rel="alternate" hreflang="de" href="https://seranking.com/de/">
Was bedeuten diese Elemente konkret?
- link rel=”alternate”: Dieses Attribut signalisiert, dass es sich bei dem Link um eine alternative Version der aktuellen Seite handelt – in unserem Beispiel um die deutsche Variante.
- hreflang=”de”: Gibt die Sprache bzw. Sprachregion der alternativen Seite an. Hier steht „de“ für Deutsch.
- href=”https://seranking.com/de/”: Verweist auf die URL der alternativen Seite in der angegebenen Sprache. In diesem Fall also auf die deutschsprachige Version der Website – ideal für User, die Inhalte auf Deutsch bevorzugen.
Einsatz des hreflang-Attributs auf Websites
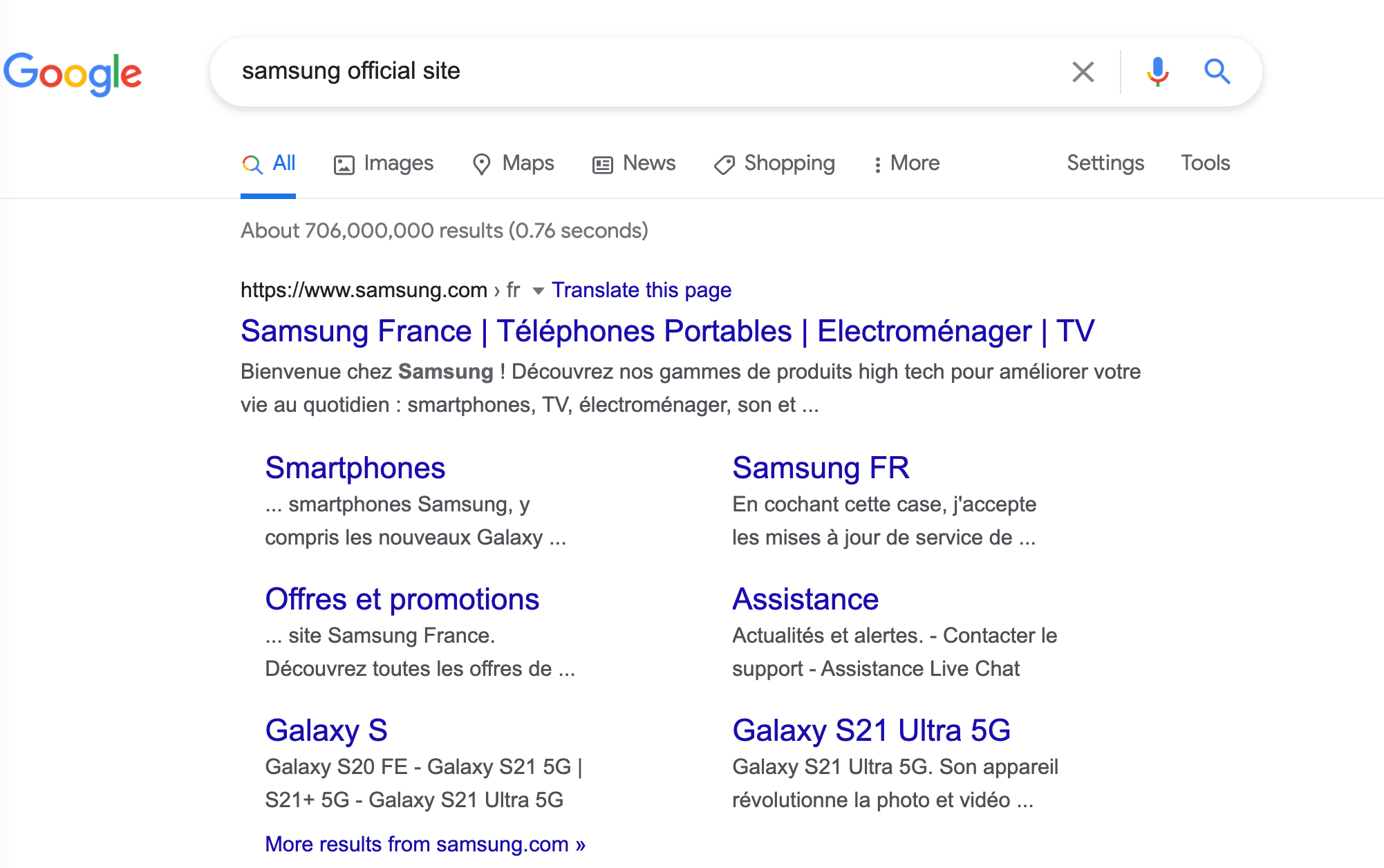
Wenn du in z. B. Frankreich wohnen und bei Google nach „Samsung official site“ suchen würdest, sähe das Ergebnis etwa so aus:

Mit einem Klick auf den ersten Link würdest du direkt auf https://www.samsung.com/fr/ weitergeleitet. Google erkennt deinen Standort und zeigt dir automatisch die französische Version der Website an.
Wie viele Sprachversionen sind sinnvoll?
Lokalisierte Seiten für möglichst viele Regionen zu erstellen, wirkt auf den ersten Blick wie die optimale Lösung für eine starke User Experience – schließlich verbringen Nutzer deutlich mehr Zeit auf einer Website, wenn sie Inhalte in ihrer Muttersprache finden.
Doch der Aufwand darf nicht unterschätzt werden: Mehrsprachige Websites zu pflegen, ist zeitintensiv und kann schnell teuer werden. Übersetzungen, Lokalisierungen und technische Anpassungen erfordern nicht nur Budget, sondern auch klare Prioritäten.
Nutze deine Website-Analytics, um herauszufinden, in welchen Ländern oder Regionen deine User besonders aktiv sind. Kombiniere das mit User Research, um mehr über ihre Sprachpräferenzen und Erwartungen zu erfahren. So triffst du fundierte Entscheidungen darüber, wie viele Sprachversionen deine Website wirklich braucht und wo der Aufwand sich auch langfristig lohnt.
Ist hreflang wichtig für SEO?
Ja, die korrekte Implementierung von hreflang ist ein wichtiger SEO-Faktor. Diese Tags helfen Suchmaschinen dabei, die Beziehung zwischen verschiedenen Sprachversionen oder regionalen Varianten deiner Seiten zu verstehen.
Wenn du hreflang für SEO richtig einsetzt, profitierst du gleich mehrfach:
User Experience mit hreflang verbessern
Mit hreflang spielen Suchmaschinen automatisch die passende Sprachversion oder regionale Variante deiner Seite aus – basierend auf Spracheinstellung oder Standort der Nutzer. So sehen Besucher direkt Inhalte, die für sie relevant sind. Das steigert Zufriedenheit und Verweildauer. Beides signalisiert Google, dass deine Seite hochwertig ist, was sich positiv auf die Rankings auswirkt.
Ein Beispiel: Besuchst du die Website von Nike aus Frankreich, bekommst du ein entsprechend lokalisiertes Layout zu sehen.

Greifst du hingegen aus Japan auf die Seite zu, wirst du eine andere Produktpalette und angepasste Inhalte entdecken – speziell auf den japanischen Markt zugeschnitten.

Duplicate Content vermeiden
Suchmaschinen können ähnliche Inhalte in mehreren Sprachversionen oder regionale Varianten in derselben Sprache als Duplicate Content einstufen. Das wirkt sich negativ auf deine Rankings aus. Mit hreflang-Tags zeigst du, dass es sich um alternative Versionen derselben Seite handelt. So verhinderst du effektiv Probleme mit doppelten Inhalten.
Zielgruppen gezielt ansprechen
Hreflang ermöglicht dir, bestimmte Sprach- oder Regionsgruppen gezielt anzusprechen. Dadurch lenkst du relevanteren und besser qualifizierten Traffic aus verschiedenen Märkten direkt auf deine Website. Das steigert sowohl Conversion als auch Engagement.
Tipp: Für mehr Klicks hilft zusätzlich eine klare Markenwiedererkennung in den SERPs – zum Beispiel durch ein korrekt eingebundenes Favicon.
Internationales SEO stärken
Betreibst du eine internationale Website mit Zielgruppen in unterschiedlichen Ländern oder Sprachräumen, ist hreflang ein unverzichtbares SEO-Instrument. Es hilft Suchmaschinen, den geografischen und sprachlichen Kontext deiner Inhalte korrekt zu verstehen. So wird sichergestellt, dass Nutzer deine Seiten in der passenden Sprache oder regionalen Variante sehen.
Wann du das hreflang-Attribut benötigst
Lass uns klären, wann der Einsatz des hreflang-Attributs wirklich sinnvoll ist:
1. Wenn nur bestimmte Teile einer Seite übersetzt wurden – etwa das Template, der Header, Footer oder die Navigation.
2. Wenn deine Website unterschiedliche Inhalte für verschiedene Regionen bietet. Zum Beispiel englische Inhalte für Nutzer in den USA und französische Inhalte für Nutzer in Kanada.
3. Wenn deine Website vollständig in mehrere Sprachen lokalisiert wurde.
- Eine portugiesischsprachige Website kann zwei Versionen haben:
- eine für Portugal: <link rel=”alternate” href=”https://beispiel.com/pt” hreflang=”pt-PT” />
- eine für Brasilien: <link rel=”alternate” href=”https://beispiel.com/br” hreflang=”pt-BR” />
4. Wenn globale Websites mehrere Versionen für verschiedene Regionen in derselben Sprache haben. Zum Beispiel unterschiedliche Varianten für Großbritannien, die USA und Kanada.
5. Wenn deine Website in mehreren Sprachen verfügbar ist – etwa Englisch, Italienisch und Chinesisch.
6. Wenn deine Seite gezielt Besucher aus bestimmten Regionen anspricht und Inhalte nur für diese bereitstellt – zum Beispiel Englisch und Französisch ausschließlich für Nutzer aus dem Vereinigten Königreich.
Wenn deine Website in eine dieser Kategorien fällt, solltest du hreflang für SEO implementieren.
Wann du auf hreflang verzichten solltest
Es gibt Szenarien, in denen du entweder kein hreflang brauchst oder zumindest mit Bedacht damit umgehen solltest:
- Wenn du keine anderen Sprachen oder Länder ansprichst
hreflang-Tags dienen in erster Linie dazu, Suchmaschinen bei der Zuordnung von Sprach- und Ländervarianten internationaler oder mehrsprachiger Websites zu unterstützen. Wenn deine Website ausschließlich auf eine Sprache oder ein Land ausgerichtet ist und du keine Expansion planst, brauchst du kein hreflang.
- Bei nicht-kanonischen Seiten
Ein häufiger Fehler ist der gleichzeitige Einsatz von rel=canonical und hreflang auf nicht-kanonischen Seiten. Das führt zu widersprüchlichen Signalen für Suchmaschinen. Wenn eine Seite ein Duplikat ist und per Canonical-Tag auf eine andere URL verweist, solltest du kein hreflang verwenden.
Warum ist das problematisch? Der Canonical-Tag signalisiert: „Diese Seite bitte ignorieren, die relevante Version ist eine andere.“ Das hreflang-Attribut auf derselben Seite sagt jedoch: „Diese Version ist relevant für bestimmte Sprachen oder Regionen.“ Dieser Widerspruch kann dazu führen, dass deine Inhalte gar nicht oder falsch indexiert werden.
Pro-Tipp: Fehlkonfigurierte Weiterleitungen sind ein häufiger Stolperstein bei der hreflang-Implementierung. Besonders kritisch wird es, wenn sie auf nicht-kanonische Seiten oder URLs mit Fehlerstatus wie 404 oder 302 zeigen. Achte darauf, dass alle Redirects sauber gesetzt sind und deine internationale SEO-Strategie nicht behindern. In unserem Guide zu URL Redirects in SEO (auf Englisch) zeigen wir dir Best Practices und häufige Fehlerquellen.
- Wenn du verschiedene Städte im selben Land ansprichst
Betreibst du ein lokales Business mit Zielgruppen in mehreren Städten eines Landes, spricht aber überall dieselbe Sprache, brauchst du in der Regel kein hreflang.
Anders sieht es aus, wenn deine Zielgruppen verschiedene Sprachen oder Dialekte sprechen und du Inhalte gezielt darauf abstimmst. Dann solltest du hreflang nutzen, um Suchmaschinen klar zu zeigen, welche Version zu welcher Region gehört.
Wenn sich deine Inhalte lediglich in Details wie Lieferbedingungen unterscheiden, lohnt sich eher eine universelle Lösung. Beispielsweise ein dynamischer Preisrechner oder ein Städte-Toggle, der regionale Unterschiede innerhalb einer Seite abbildet.
Ein Hinweis zum Schluss: hreflang funktioniert nur mit Sprach- und Ländercodes – für Städte gibt es keine offiziellen hreflang-Codes. Vermeide außerdem unbedingt, hreflang-Tags auf nicht existierende Seiten zu setzen. Das kann zu Indexierungsfehlern führen, die Suchmaschinen irritieren und deiner Nutzererfahrung schaden.
Die Grundlagen der hreflang-Implementierung
Damit hreflang-Tags korrekt funktionieren und Suchmaschinen deine Sprach- und Regionsvarianten zuverlässig erkennen, musst du einige SEO-Basics beachten. Lies diese Punkte aufmerksam durch – sie bilden das Fundament für eine erfolgreiche internationale SEO-Strategie.
Alle Sprachversionen mit hreflang kennzeichnen (inklusive Original)
hreflang-Tags dürfen nicht nur auf alternative Sprachversionen verweisen, sondern müssen auch die jeweils aktuelle Seite mit einbeziehen. Dieses Prinzip nennt sich „self-referential hreflang“. Ein Beispiel: Wenn du auf einer englischen Seite ein hreflang-Tag zur deutschen Version setzt, musst du auch ein hreflang-Tag zur englischen Seite selbst einfügen:
<link rel="alternate" hreflang="de" href="http://www.example.com/de" />
<link rel="alternate" hreflang="en" href="http://www.example.com/us" />
Beide Tags müssen auf beiden Sprachversionen eingebunden sein. Nur so verstehen Suchmaschinen, welche Version einer Seite je nach Spracheinstellung oder Standort angezeigt werden soll.
Volle URL angeben: nur absolute Adressen verwenden
hreflang-Tags müssen immer vollständig qualifizierte URLs enthalten – inklusive Protokoll (http oder https). Das gilt sowohl für die Originalseite als auch für alle Sprach- oder Ländervarianten. Nur so vermeidest du Interpretationsfehler durch Suchmaschinen.
Beispiel:
<link rel="alternate" hreflang="en-us" href="//example.com/page-us" />
Diese Angabe ist unvollständig. Ohne Protokoll ignorieren Suchmaschinen den hreflang-Tag.
<link rel="alternate" hreflang="en-us" href="https://example.com/page-us" />
In diesem Fall ist die URL vollständig – inklusive https, also mit SSL-Verschlüsselung. So wird der hreflang-Tag korrekt interpretiert.
Wechselseitige Verlinkungen sicherstellen
hreflang funktioniert nur zuverlässig, wenn du alle Sprachversionen untereinander verlinkst – und zwar gegenseitig. Jede Seite, die auf eine alternative Version verweist, muss selbst ebenfalls referenziert werden. Diese bidirektionale Struktur ist essenziell, damit Suchmaschinen die Zusammengehörigkeit der Seiten erkennen.
Zum Beispiel: Wenn du eine Seite auf Englisch (en) und eine entsprechende Seite auf Spanisch (es) hast, sollte die englische Seite ein hreflang-Tag enthalten, das auf die spanische Version verweist – und umgekehrt. Die spanische Seite muss ebenfalls ein hreflang-Tag zurück zur englischen Version setzen. Diese wechselseitige Verlinkung beseitigt jegliche Unklarheit für Suchmaschinen und sorgt dafür, dass Nutzern die relevanteste Sprach- oder Regionsversion deiner Inhalte ausgespielt wird.
Alternative URLs auf unterschiedlichen Domains einbinden
Manche Websites veröffentlichen ihre Sprachversionen auf unterschiedlichen Domains, zum Beispiel auf examplesite.com und examplesite.co.uk. Auch in diesem Fall kannst du hreflang-Tags einsetzen, um die Seiten sauber miteinander zu verknüpfen.
Entscheidend ist, dass du die grundlegenden Anforderungen einer korrekten Implementierung einhältst: vollständige URLs, bidirektionale Verlinkungen und eine konsistente Struktur. Die Domain selbst ist dabei unerheblich.
Sprach- und Regionscodes
Mit Sprach- und Regionscodes bestimmst du, für welche Zielgruppe – sprachlich oder geografisch – eine alternative Version deiner Webseite gedacht ist. Die Codes können entweder einzeln verwendet werden, wie it, en, es, de, oder in Kombination erscheinen, z. B. en-US oder en-GB.
Der erste Teil des Codes ist der Sprachcode nach dem ISO-639-1-Standard. Beispiele: it steht für Italienisch, en für Englisch, es für Spanisch, de für Deutsch. Der optionale zweite Teil ist der Ländercode, basierend auf dem ISO-3166-1-Alpha-2-Standard. Er gibt an, für welches Land eine Sprachvariante bestimmt ist: en-US steht für Englisch, wie es in den USA verwendet wird, en-GB für britisches Englisch.
Wichtig: Der Sprachcode ist immer Pflicht und steht an erster Stelle. Der Ländercode ist optional und folgt danach. Ein häufiger Fehler: Wer z. B. be verwendet, um Belgien zu kennzeichnen, wird enttäuscht – denn be ist der Sprachcode für Belarussisch. Google interpretiert den ersten Teil immer als Sprache.
Sprach- und Regionscodes müssen nicht logisch zusammengehören. Ein paar Beispiele:
- pl steht für eine polnischsprachige Seite – für Nutzer weltweit
- pl-PL für eine polnische Seite, gezielt für Nutzer in Polen
- pl-DE für eine polnische Seite, die sich an Nutzer in Deutschland richtet
In manchen Ländern gibt es verschiedene Dialekte oder Schriftsysteme. Ein Beispiel ist China mit über zehn Dialektgruppen oder Japan mit mindestens vier unterschiedlichen Schriftsystemen. Hier kannst du sogenannte Script-Codes nutzen, um diese Unterschiede abzubilden.
Wenn deine Seite in Japanisch ist und sich an Nutzer in Japan richtet, verwendest du ja-JP. Wenn deine Inhalte im japanischen Silbenschriftsystem (Hiragana oder Katakana) geschrieben sind, ergänzt du den Script-Code Hrkt: ja-Hrkt für japanische Silbenschrift allgemein, ja-Hrkt-US für eine Version in japanischer Silbenschrift, die sich gezielt an Nutzer in den USA richtet. Suchmaschinen erkennen dann, in welchem Schriftsystem deine Inhalte verfasst sind – und für welche Zielgruppe sie gedacht sind.
Eine vollständige Übersicht aller verfügbaren Script-Codes findest du in der ISO-15924-Liste.
Wie du das hreflang-Attribut einrichtest
Es gibt drei Möglichkeiten, Google über die verschiedenen Sprachversionen deiner Seiten mithilfe von hreflang zu informieren:
- HTML-Tags
- HTTP-Header
- XML-Sitemaps
Schauen wir uns diese Optionen im Detail an, damit du Nutzer und Suchmaschinen gezielt auf die passende Sprach- oder Regionsversion deiner Seiten lenken kannst.
HTML-Tags
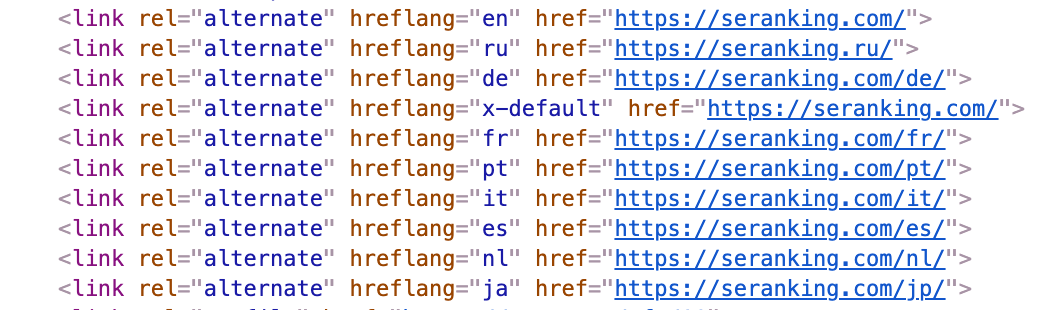
Hier siehst du ein Beispiel für einen HTML-Code von seranking.com, der hreflang-Attribute und relevante HTML-Tags enthält. Um Nutzer aus verschiedenen Regionen zuverlässig auf die jeweils passende Sprachversion deiner Seite weiterzuleiten, musst du das <link>-Tag in den <head>-Bereich jeder Seite einfügen, die in der hreflang-Struktur berücksichtigt werden soll.

Jedes Element muss die folgende Struktur aufweisen:
<link rel="alternate" hreflang="lang_code" href="url_of_page" />
Die fettgedruckten Elemente “lang_code” und “url_of_page” sind Variablen, die einen bestimmten Sprachcode und/oder eine Region sowie den entsprechenden Link enthalten. Für Besucher aus Frankreich geben Sie den Sprach- und Regionalcode fr an und fügen den entsprechenden Link hinzu:
<link rel="alternate" hreflang="fr" href="https://seranking.fr/">
Eine vollständige Liste der unterstützten Sprach-/Regionalcodes findest du hier.
hreflang über HTTP-Header
Wenn du nicht-HTML-Dateien wie PDFs bereitstellst, kannst du über den HTTP-Header Suchmaschinen mitteilen, dass diese Inhalte in mehreren Sprachversionen verfügbar sind.
Der HTTP-Header muss die folgende Struktur haben:
Link: <url1>; rel="alternate"; hreflang="lang_code_1", <url2>; rel="alternate"; hreflang="lang_code_2", ...
- url: Die vollständige URL einer lokalisierten Version deiner Datei.
- lang_code: Der Sprach- oder Regionscode gemäß ISO-Norm.
Angenommen, du möchtest den Benutzern zwei deutsche Versionen einer PDF-Datei anzeigen: eine deutsche Version für Benutzer aus dem Vereinigten Königreich und eine deutsche Version für internationale Benutzer. In diesem Fall wird der HTTP-Header wie folgt lauten:
Link: <http://de-gb.beispiel.com/file.pdf>; rel="alternate"; hreflang="de-GB", <http://de.beispiel.com/file.pdf>; rel="alternate"; hreflang="de"
XML-Sitemap
Du kannst auch eine XML-Sitemap nutzen, um Suchmaschinen über alternative Sprach- oder Regionsversionen einer Seite zu informieren. Das folgende Beispiel zeigt, wie das funktioniert.
Angenommen, du hast zwei Seiten – eine für spanischsprachige Besucher aus Argentinien und eine für spanischsprachige Nutzer aus anderen Ländern:
- www.beispiel.com/es-ar/page.html – Website auf Spanisch für Nutzer aus Argentinien;
- www.beispiel.com/es/page.html – Website auf Spanisch für Nutzer aus anderen Ländern.
Die entsprechende Sitemap würde dann folgenden Code enthalten:
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:xhtml="http://www.w3.org/1999/xhtml">
<url>
<loc>http://www.beispiel.com/es/page.html</loc>
<xhtml:link
rel="alternate"
hreflang="es-ar"
href="http://www.beispiel.com/es-ar/page.html"/>
<xhtml:link
rel="alternate"
hreflang="es"
href="http://www.beispiel.com/es/page.html"/>
</url>
<url>
<loc>http://www.beispiel.com/es-ar/page.html</loc>
<xhtml:link
rel="alternate"
hreflang="es"
href="http://www.beispiel.com/es/page.html"/>
<xhtml:link
rel="alternate"
hreflang="es-ar"
href="http://www.beispiel.com/es-ar/page.html"/>
</url>
</urlset>
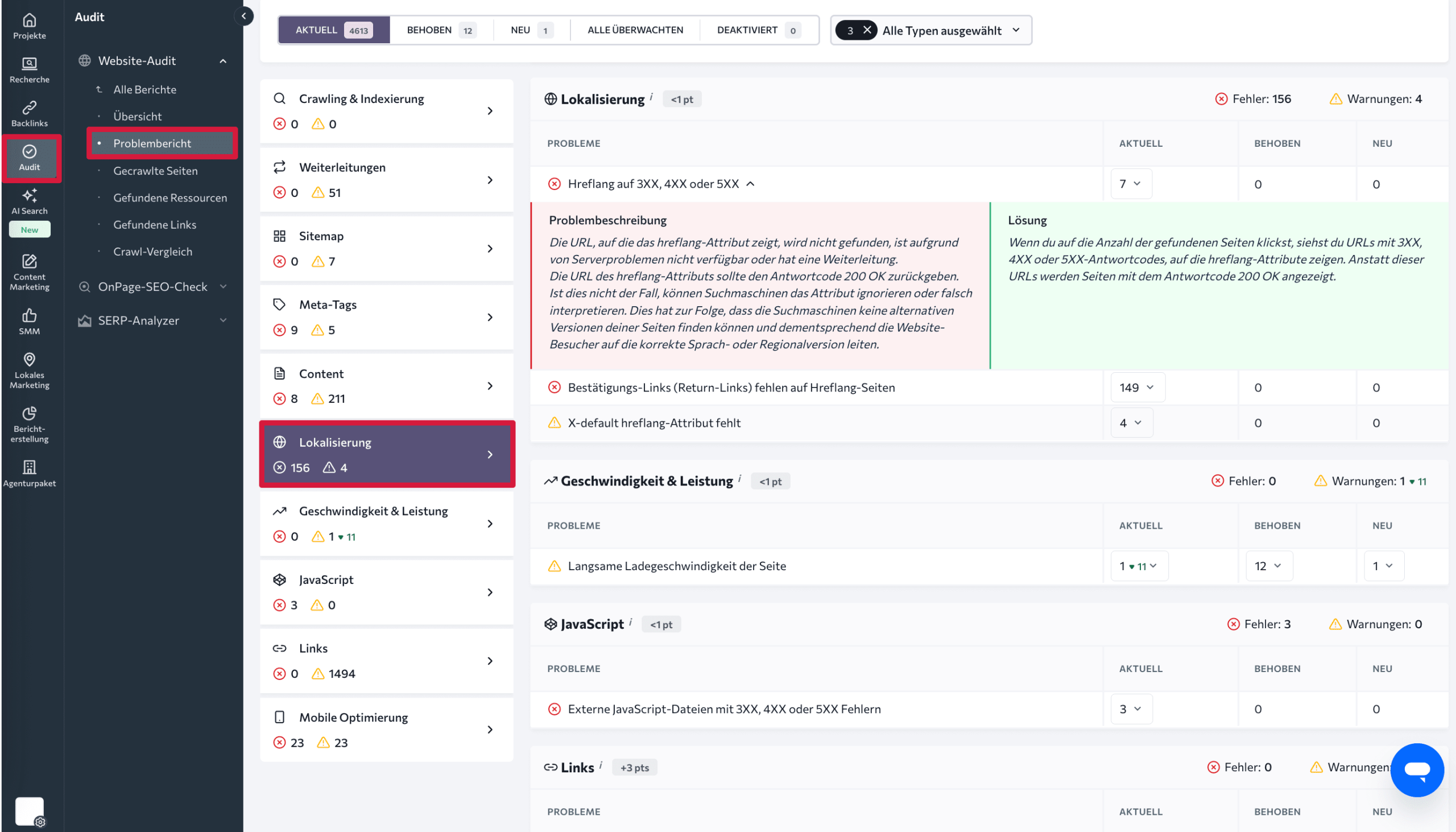
So überprüfst du deine Website auf hreflang-Probleme
Alle Seiten manuell auf hreflang-Fehler zu prüfen, ist äußerst aufwendig – wenn nicht sogar unmöglich. Effizienter ist der Einsatz spezialisierter Tools wie dem Website-Audit von SE Ranking, das dich beim technischen SEO-Prozess gezielt unterstützt. Das Tool prüft nicht nur deine hreflang-Tags und zeigt Fehler im Detail an, sondern gibt dir auch konkrete Handlungsempfehlungen zur Optimierung.
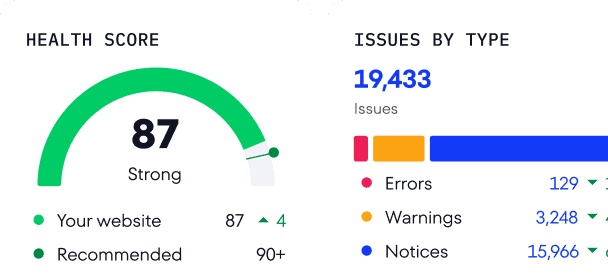
Besonders hilfreich ist die Version 2.0 des Website-Audits mit überarbeitetem Health Score. Damit erhältst du noch präzisere Daten zur technischen Performance deiner Website.
Mit der neuen Version kannst du unter anderem folgende hreflang-Probleme identifizieren:
- Ungültiger Sprachcode
- hreflang-Attribut und HTML-lang stimmen nicht überein
- Sprach-Duplikate innerhalb des hreflang-Tags
- Mehrere Sprachcodes für eine Seite
- hreflang verweist auf nicht-kanonische URLs
- hreflang führt zu 3XX-, 4XX- oder 5XX-Statuscodes
- Fehlende Rückverlinkung zwischen hreflang-Seiten
- hreflang-Seite verweist nicht auf sich selbst
- fehlendes x-default hreflang-Attribut
Um herauszufinden, ob deine Website von solchen Fehlern betroffen ist, logge dich in deinen Account ein, wähle dein Projekt aus und gehe dann zu Website-Audit → Problembericht → Lokalisierung.

Hinweis: Wir haben die Gewichtung der Kategorien im Audit aktualisiert – die Relevanz der Kategorie „Lokalisierung“ wurde dabei von 2 % auf 7 % erhöht.
Lies auch unseren ausführlichen Website-Audit-Guide und nimm dir Zeit, deine Website mit dem SE Ranking Audit-Tool gründlich zu analysieren. Es hilft dir nicht nur bei hreflang-Problemen, sondern deckt auch defekte interne Links, Crawling-Probleme, Duplicate Content, Weiterleitungsfehler, dofollow- und nofollow-Links und vieles mehr auf.
Häufige hreflang-Fehler
Die korrekte Implementierung von hreflang für SEO ist anspruchsvoll – selbst kleine Fehler können sich spürbar negativ auf die Sichtbarkeit deiner Website und die User Experience auswirken.
Schauen wir uns die häufigsten Stolperfallen im Detail an.
Fehlende Rückverlinkungen
Wenn Seite A ein hreflang-Tag enthält, das auf Seite B verweist, muss Seite B ebenfalls ein hreflang-Tag zurück zu Seite A enthalten. Fehlen diese wechselseitigen Verlinkungen, kann das dazu führen, dass Suchmaschinen die hreflang-Signale falsch interpretieren.
Wenn zum Beispiel die französische Seite ein hreflang-Tag verwendet, die eine deutsche Version enthält, muss die deutsche Seite auch auf die französische Seite verweisen.
Die französische Version der Seite sollte wie folgt aussehen:
Seite 1: https://www.beispiel.com/fr
✅<link rel="alternate" href="https://beispiel.com/de" hreflang="de" /> <link rel="alternate" href="https://beispiel.com/en" hreflang="en" /> <link rel="alternate" href="https://beispiel.com/fr" hreflang="fr" />
Die deutsche Version wiederum muss auch die URL der französischen Seite enthalten, die im untenstehenden Beispiel fehlt:
Seite 2: https://www.beispiel.com/de
<link rel="alternate" href="https://beispiel.com/de" hreflang="de" /> <link rel="alternate" href="https://beispiel.com/en" hreflang="en" /> ❌ <link rel="alternate" href="https://www.beispiel.com/fr" hreflang="fr" />
– die deutsche Seite verweist nicht auf die französische Seite.
Kein selbstreferenzierender hreflang
Jede Seite muss sich im hreflang-Tag nicht nur auf andere Sprachversionen beziehen, sondern auch auf sich selbst verweisen. Das nennt man ein „self-referencing hreflang“. Fehlt dieser Verweis, können Suchmaschinen die Beziehung zwischen den Versionen nicht vollständig nachvollziehen.
Seite 1: www.beispiel.com/fr
✅<link rel="alternate" href="https://beispiel.com/de" hreflang="de" /> <link rel="alternate" href="https://beispiel.com/en" hreflang="en" /> <link rel="alternate" href="https://beispiel.com/fr" hreflang="fr" />
– die französische Seite referenziert sich korrekt selbst.
Seite 2: https://www.beispiel.com/de
<link rel="alternate" href="https://beispiel.com/en" hreflang="en" /> <link rel="alternate" hreflang="fr" href="https://www.beispiel.com/fr"/> ❌ <link rel="alternate" href="https://beispiel.com/de" hreflang="de" />
– die deutsche Seite verweist nicht auf sich selbst. Ohne diesen Self-Link ist die hreflang-Implementierung unvollständig.
Nur Regionalcode angegeben (Sprachcode fehlt)
Beim Einsatz von hreflang ist es zwingend erforderlich, mindestens den Sprachcode anzugeben – idealerweise in Kombination mit dem Regionscode, falls du Inhalte gezielt für bestimmte Länder bereitstellst. Ein reiner Regionscode (z. B. FR) funktioniert nicht, da Suchmaschinen nicht allein anhand des Ländercodes die Sprache deiner Inhalte erkennen können.
Korrekte Implementierung:
- fr-FR – Sprache und Region (Französisch für Frankreich)
- fr – nur Sprache (Französisch für Nutzer weltweit)
Hinweis: hreflang-Codes sind nicht groß-/kleinschreibungsempfindlich. Das bedeutet: Ob du fr-FR, FR-fr, FR-FR oder fr-fr schreibst, ist egal – Suchmaschinen interpretieren alle Varianten korrekt. Üblich ist jedoch die Schreibweise mit kleinem Sprachcode und großem Regionscode (fr-FR), da sie der ISO-Norm entspricht und die Lesbarkeit verbessert.
Ungültiger Sprachcode
Ein falscher Sprachcode kann dazu führen, dass dein hreflang-Tag entweder nicht korrekt funktioniert oder vollständig ignoriert wird.
Wenn du zum Beispiel versehentlich sl anstelle von sk als Sprachcode für Slowakisch verwendest, wird die Seite fälschlicherweise für slowenischsprachige Nutzer ausgespielt. Ebenso führt die Angabe von al statt sq für die albanische Sprache dazu, dass das Tag wirkungslos bleibt, denn der korrekte Code für Albanisch lautet sq.
Um solche Fehler zu vermeiden, solltest du die verwendeten Sprachcodes immer sorgfältig prüfen und sicherstellen, dass sie dem ISO-639-1-Standard entsprechen.
Mehrere Sprachcodes für eine URL
Wenn mehrere Sprachcodes dieselbe URL haben, ist es unwahrscheinlich, dass die Suchmaschinen herausfinden, welche Sprachversion angezeigt werden soll.
Wenn zum Beispiel hreflang = “fr” und hreflang = “de” zu https://www.beispiel.com/de führen, entsteht ein Konflikt.
Mehrere Seiten mit demselben Sprachcode
Wenn mehrere Seiten innerhalb eines Sets denselben Sprachcode im hreflang-Tag verwenden, kann das zu Verwirrung führen und die Wirksamkeit deiner hreflang-Implementierung deutlich beeinträchtigen.
Angenommen, deine Website enthält zwei Versionen einer Seite, die beide fälschlicherweise den Sprachcode de tragen – zum Beispiel: https://www.example.com/ und https://www.example.com/de. In diesem Fall können Suchmaschinen nur schwer entscheiden, welche Version sie Nutzern anzeigen sollen, die Inhalte auf Deutsch bevorzugen. Dadurch steigt das Risiko, dass entweder die falsche Version ausgespielt oder die Seite gar nicht korrekt indexiert wird.
hreflang verweist auf nicht-kanonische URLs
hreflang-Tags sollten ausschließlich dazu verwendet werden, auf sprach- und regionsspezifische Alternativen der kanonischen URLs hinzuweisen.
Wenn du hreflang-Tags auf nicht-kanonische Seiten setzt oder auf solche Seiten verweist, entsteht Verwirrung bei Suchmaschinen hinsichtlich der Beziehung zwischen den Sprachversionen. Der Grund liegt in widersprüchlichen Signalen:
- Das hreflang-Tag fordert Suchmaschinen auf, die lokalisierte Version einer Seite basierend auf Sprache und Standort des Nutzers in den Suchergebnissen anzuzeigen.
- Das Canonical-Tag hingegen signalisiert, dass eine andere URL indexiert werden soll – nicht die aktuelle Seite.
Diese widersprüchlichen Anweisungen können dazu führen, dass Suchmaschinen die Inhalte nicht richtig zuordnen oder indexieren. Die Folge: Deine Sprach- oder Regionsseiten erscheinen möglicherweise nicht in den Suchergebnissen deiner Zielgruppe. Achte deshalb immer darauf, dass hreflang-Tags ausschließlich auf kanonische URLs verweisen.
hreflang verweist auf Seiten ohne 200-Status
Wenn eine Seite einen anderen Statuscode als 200 OK zurückgibt, liegt ein Problem mit dieser Seite vor. Sie ist möglicherweise nicht verfügbar oder existiert nicht mehr. Wenn dein hreflang-Tag auf eine solche Seite verweist, bittest du Suchmaschinen, eine fehlerhafte Seite in den Suchergebnissen anzuzeigen. Da Suchmaschinen keine nicht erreichbaren Inhalte anzeigen können, müssen hreflang-Attribute immer auf aktive Seiten verweisen.
hreflang verweist auf noindex-Seiten
Die Anweisung „noindex“ teilt Suchmaschinen mit, dass eine bestimmte Seite nicht in den Index aufgenommen werden soll. Dadurch erscheint sie nicht in den Suchergebnissen.
Wenn du ein hreflang-Tag auf eine noindex-Seite setzt, sendest du widersprüchliche Signale – ähnlich wie bei einem hreflang-Verweis auf eine nicht-kanonische Seite.
Einerseits weist das hreflang-Tag darauf hin, dass diese Seite alternative Sprachversionen besitzt, die verarbeitet werden sollen. Andererseits verbietet der noindex-Befehl, die Seite überhaupt zu indexieren. Suchmaschinen können diese widersprüchlichen Anweisungen falsch interpretieren oder komplett ignorieren.
Fehlendes x-default
Das hreflang-Attribut x-default wird verwendet, um eine Standardseite anzugeben, wenn keine der vorhandenen Sprach- oder Regionsvarianten zu den Einstellungen des Nutzers passt. Es leitet Nutzer auf eine generische oder universelle Version der Seite weiter und stellt sicher, dass sie dennoch relevante Inhalte finden. Besonders sinnvoll ist dies bei globalen Landingpages oder Seiten mit Sprachauswahl.
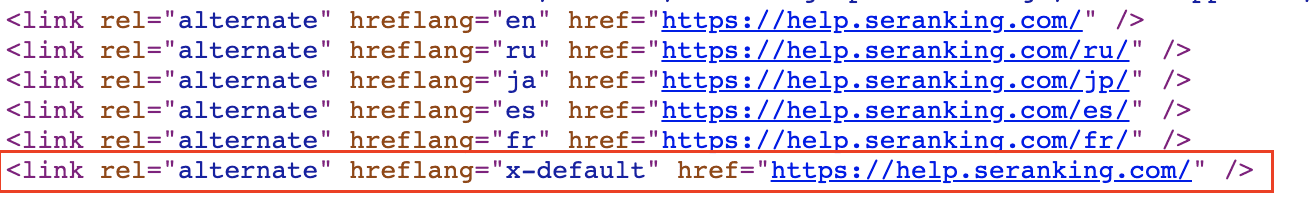
Beispiel für ein x-default hreflang-Tag in HTML:

Die Verwendung von x-default ist zwar nicht zwingend erforderlich, wird jedoch dringend empfohlen. Damit erreichst du auch Nutzer aus Ländern, die außerhalb deiner Kernregionen liegen – also solche, für die keine spezifische Sprachversion existiert, die deine Seite aber dennoch besuchen möchten.
Ohne ein definiertes x-default-Tag besteht die Gefahr, dass Suchmaschinen selbst entscheiden, welche URL angezeigt wird, und das ist möglicherweise nicht die Seite, die du bevorzugst. Wenn deine Website beispielsweise keine französische Version anbietet, kannst du festlegen, dass Besucher aus Frankreich auf die allgemeine, nicht regionsspezifische englische Seite weitergeleitet werden.
Fazit
Das hreflang-Attribut ist ein wirksames Mittel, damit Suchmaschinen Nutzern in einer bestimmten Sprache oder Region die passenden Seiten ausspielen. Richtig eingesetzt vermeidest du Duplicate Content, verbesserst die Benutzerfreundlichkeit und verschaffst deinen Inhalten einen deutlichen SEO-Vorteil auf internationaler Ebene.
Die Implementierung ist anspruchsvoll. Schon kleine Fehler können Rankings kosten und Duplikate erzeugen. Wenn hreflang für SEO jedoch korrekt umgesetzt ist, profitieren sowohl deine Website als auch deine Nutzer erheblich.