Регулярні вирази. Вилучення даних за допомогою XPath та Regex
Пошук, зіставлення та споживання інформації — частина нашої повсякденної діяльності в інтернеті. А інтернет — величезна база даних. Коли ми гуглимо інформацію, мережа здійснює пошук у цій базі. І робить це через наші запити.
У такий же спосіб працює і пошук даних за допомогою регулярних виразів, це т. з. текстовий пошук у базі даних. Пошук за допомогою регулярних виразів задає складніші рядки пошуку (наприклад, пошук без урахування регістру, часткові збіги тощо), дозволяє знаходити та отримувати їх зі сторінок сайтів.
Іноді виникають ситуації, коли штатними функціями не вдається отримати потрібні дані, тоді й приходять на допомогу додаткові функції з використанням регулярних виразів.
У цій статті я поясню, що таке регулярні вирази, їх важливість, розглянемо спеціальні символи, процес їхнього створення та ефективне написання. Ви дізнаєтесь про загальних операторів регулярних виразів, про те, як використовувати складніші фільтри регулярних виразів для SEO, які стануть у нагоді для роботи в Google Analytics.
Всі приклади покажу на реальних сайтах, працюватимемо в Screaming Frog.
Що таке регулярні вирази?
Регулярні вирази або RegExp — це шаблон пошуку, який складається із послідовності символів. Потім ці шаблони шукаються в рядках у документах.
Регулярні вирази схожі на вбудовану мову програмування для текстового пошуку, яка дозволяє включати складні рядки пошуку, часткові збіги або знаки підставляння, пошук без урахування регістру.
RegExp складається з простих символів (одного символу чи складнішого шаблону).
Регулярні вирази виявляють, чи потрібний рядок відповідає певним вимогам (наприклад, ідентифікаційному номеру, номеру поштової скриньки або мобільного телефону). Коли ми шукаємо дані в тексті, ми можемо використовувати шаблон пошуку, і він описуватиме те, що ми шукаємо.
Таблиця з регулярними виразами та описом кожного з них:
| Синтаксис | Функція |
| Підстановочні знаки | |
| . | Відповідає будь-якому 1 символу |
| * | Збіг для 0 й більше символів |
| ? | Відповідає попередньому символу 0 або 1 раз |
| + | Збіг для 1 або більше символів |
| | | АБО |
| Групи | |
| () | Для вкладення виразу |
| [] | Відповідність ув’язненим символам у будь-якому порядку |
| — | Відповідність будь-яким символам у вказаному діапазоні |
| Якоря | |
| ^ | Позначення початку рядка |
| $ | Позначення кінця рядка |
| Екранування | |
| \ | Звертайтеся до символу буквально, а не як до регулярного виразу |
| Загальні функції | |
| starts-with (x, y) | Перевіряє, чи починається x з y |
| contains (x, y) | Перевіряє, чи містить x y |
| last () | Знаходить останній предмет у наборі |
| count (XPath) | Підраховує кількість випадків вилучення XPath |
Щоб скористатися витягом, описаним у стовпці «Функція», скопіюйте синтаксис зі стовпця Regex, адаптуйте вираз під свої потреби та вставте його у Screaming Frog.
Регулярний вираз отримує будь-який код з тегів <script>. Користь регулярних виразів для маркетологів у витягуванні інформації про ідентифікатори відстеження клієнтів, які використовуються в їхніх аналітичних або рекламних платформах.
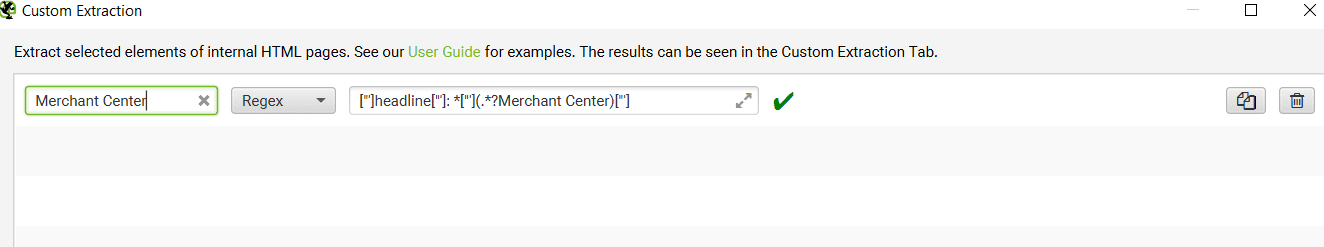
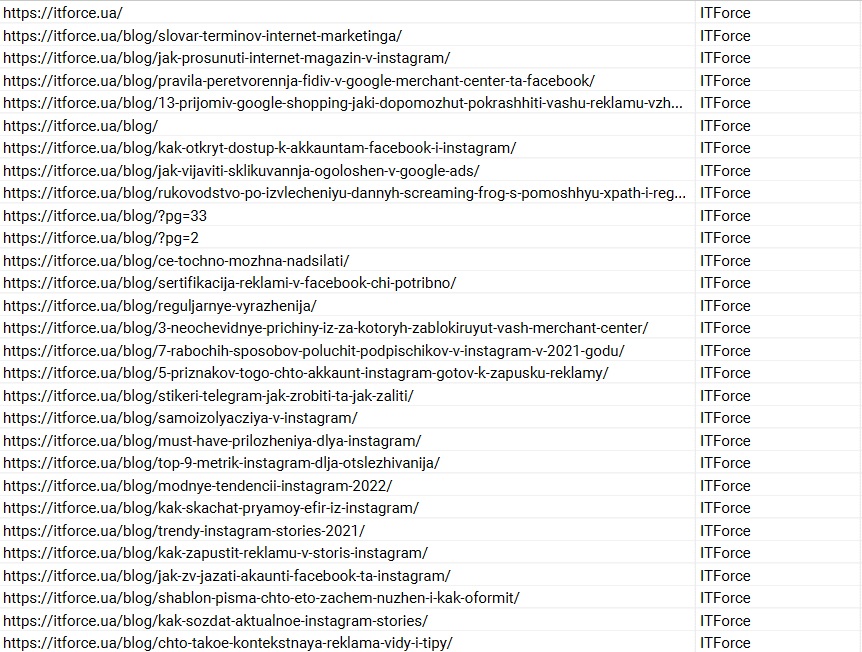
Наприклад, витягнемо статті з блогу сайту агентства, в яких йдеться про Google Merchant Center.
Створюємо регулярний вираз [‘’’]headline[‘’’]: *[‘’’](.*?Merchant Center)[‘’’] — він дозволить витягти ті сторінки сайту, заголовок яких містить Merchant Center:

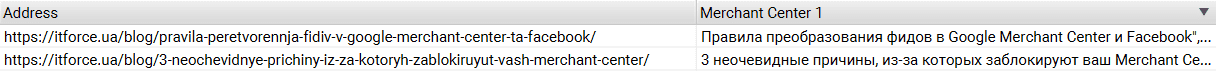
В результаті отримуємо список сторінок у блозі, де йдеться про Google Merchant Center.

У нашому випадку блог містить 2 статті із прямим входженням слів Merchant Center.
Подібний пошук із регулярними виразами зручний для великих документів, коли вручну трудомістко підрахувати кількість сторінок з необхідними даними.
Що таке XPath та чим відрізняється від Regex?
XPath або XML Path Language — основний елемент стандарту XSLT.
XPath використовується для навігації за елементами та атрибутами в документі XML та HTML. За допомогою XPath можна вибрати будь-який елемент або вміст елемента, атрибута, таблиці чи метаоб’єкта.
XPath використовується для отримання будь-якого HTML-елемента веб-сторінки. Наприклад:
- теги div, span, p;
- заголовки;
- будь-який інший елемент HTML.
Google Chrome містить вбудовану функцію, яка спрощує написання XPath:
- Ctrl + Shift + I на будь-якій сторінці сайту (або права кнопка миші і «Переглянути код», — це механізм Inspect);
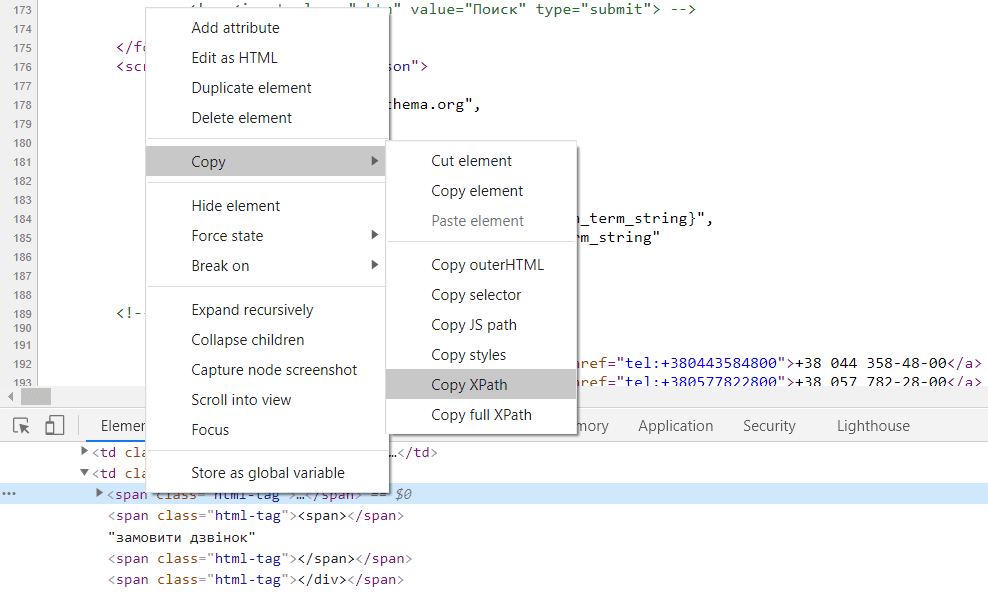
- клацаємо правою кнопкою миші на будь-який елемент і копіюємо синтаксис XPath.

Для подальшої роботи відкриваємо Screaming Frog та вставляємо скопійований вираз для екстракції даних. Трапляються випадки, коли потрібно змінити те, що надає Chrome перед тим, як вставляти XPath у Screaming Frog. З цим і допомагає Inspect, принаймні з ним ви розберетеся в синтаксисі.
Давайте на прикладах подивимося, як працює витяг даних у Screaming Frog.
Приклади користувацького вилучення XPath
Розберемо 6 прикладів екстракції даних за допомогою RegEx та XPath.
Приклад 1. Вилучення ціни товару за допомогою регулярного виразу (XPATH)
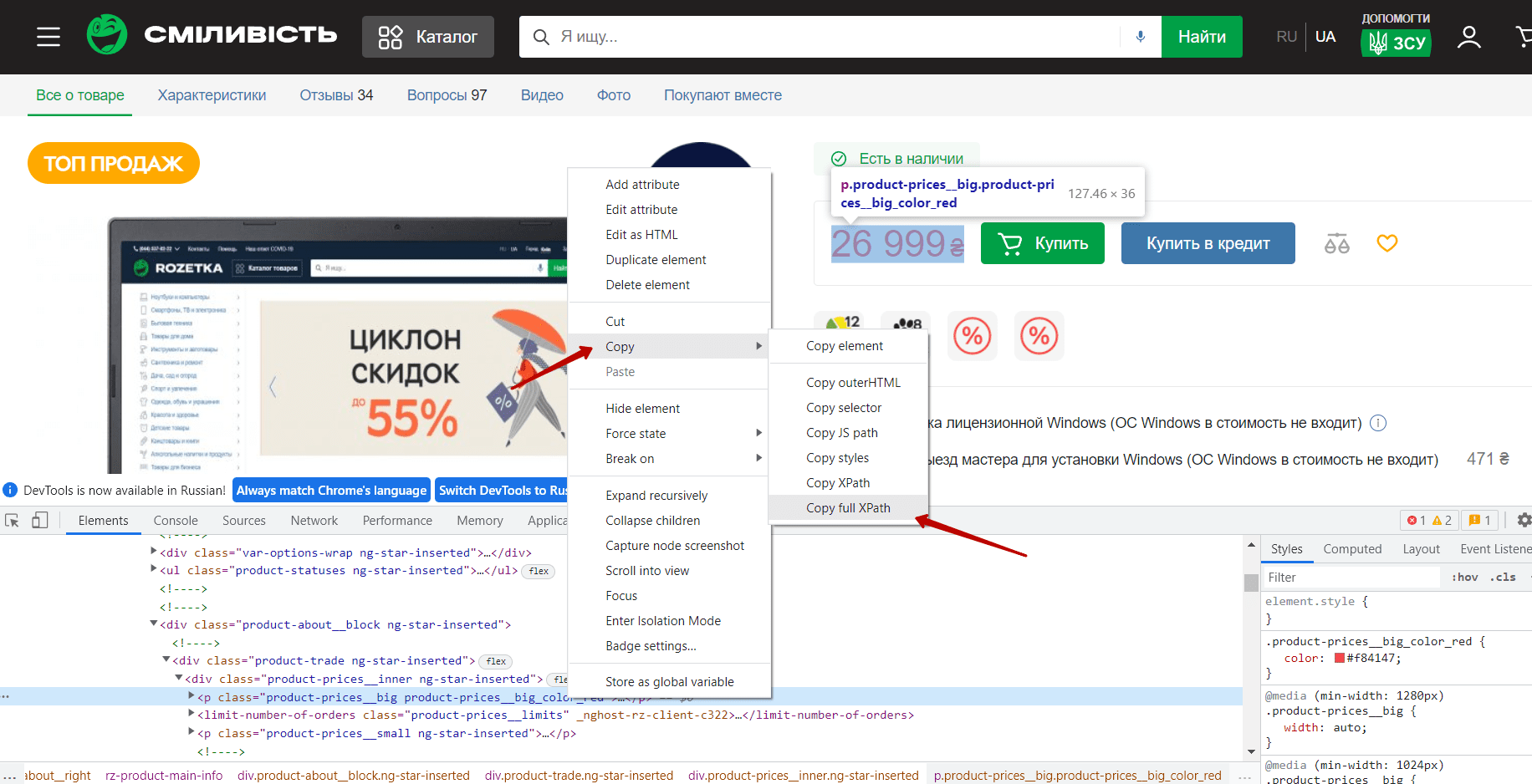
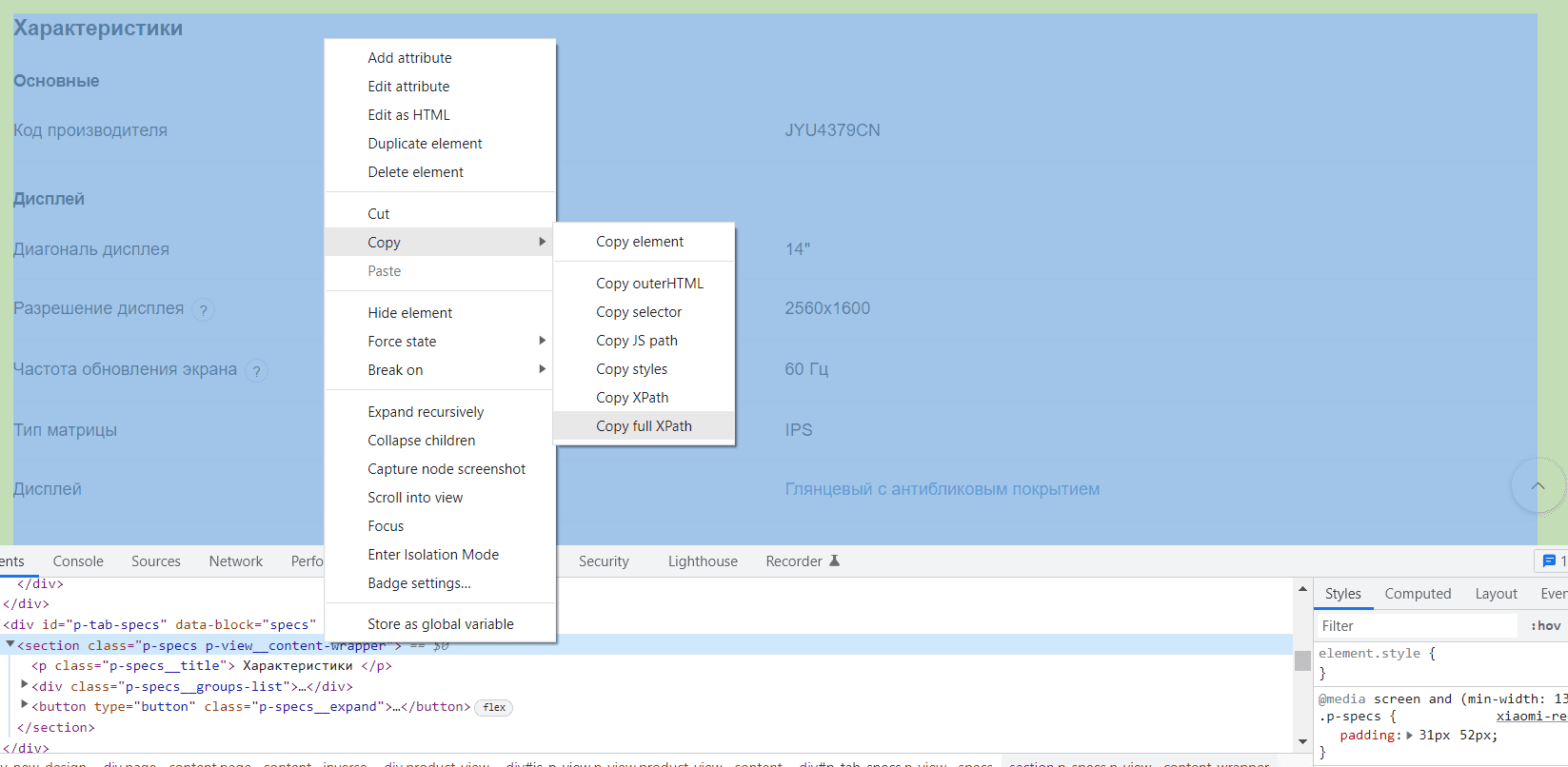
Для початку ми повинні отримати XPath-запит. На сторінці товару натисканням правої кнопки миші за ціною товару викликаємо контекстне меню, вибираємо Copy та натискаємо Copy Full XPath.

Запит матиме наступний формат:
/html/body/app-root/div/div/rz-product/div/product-tab-main/div[1]/div[1]/div[2]/rz-product-main-info/div[2]/div/div/p[1]
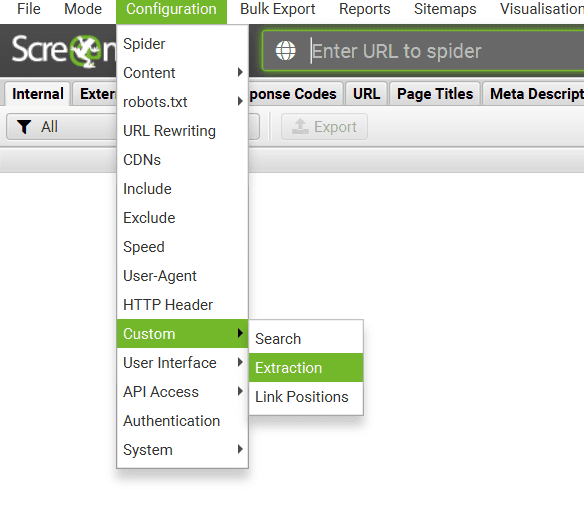
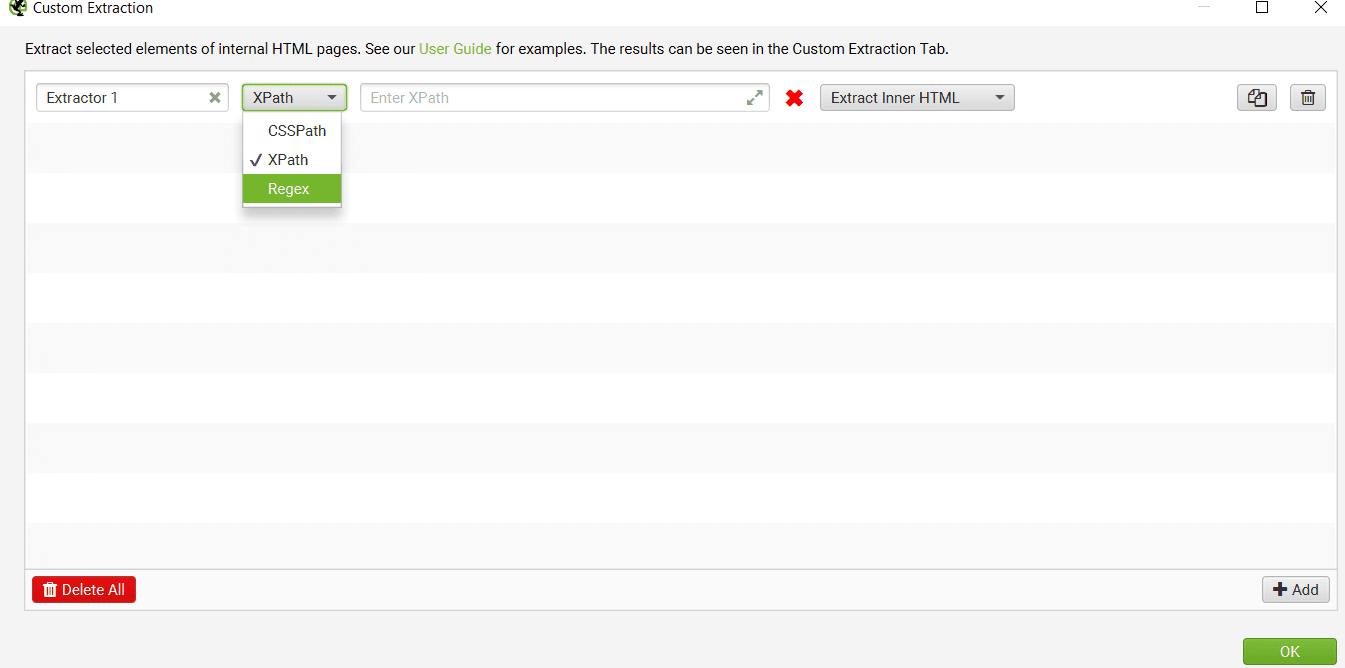
Переходимо до Screaming Frog, щоб за допомогою цього запиту отримати ціни з товарів на сайті. У вкладці “Configuration” вибираємо “Custom” і далі “Extraction”:

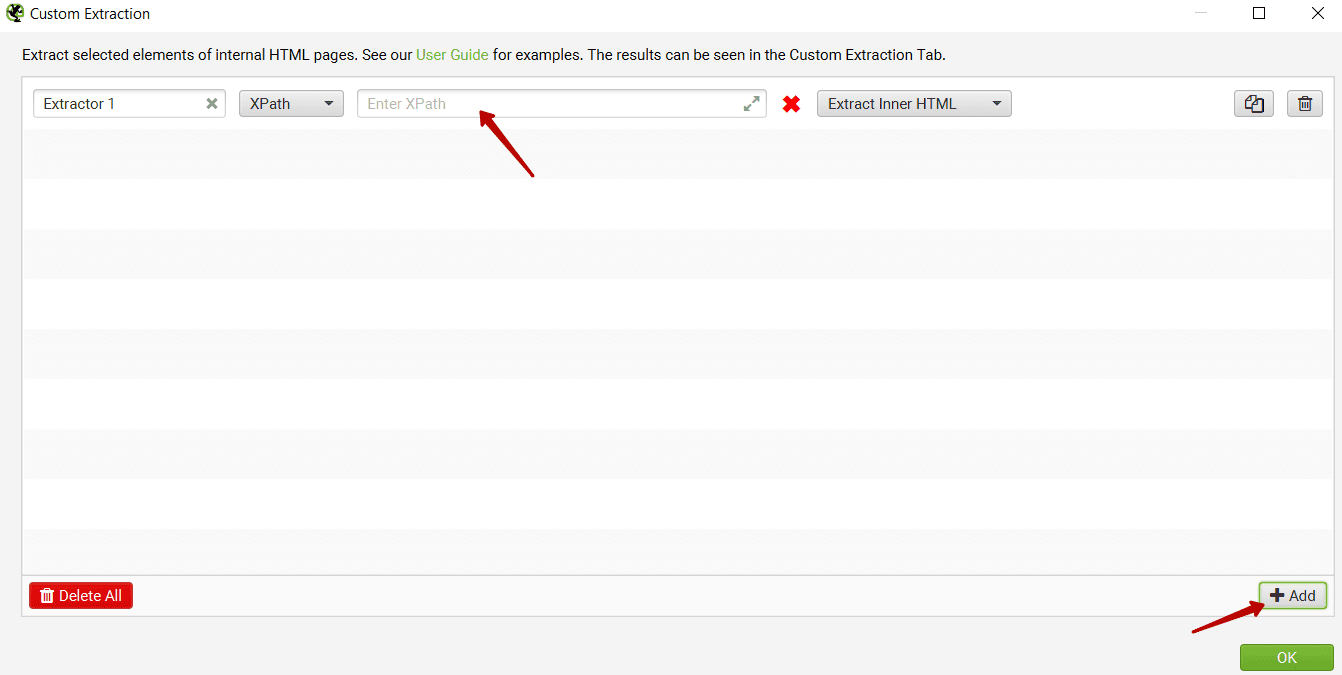
У вікні натискаємо на кнопку Add і в поле Enter XPath вставляємо наш запит і натискаємо кнопку Ok. Після чого запускаємо сканування сайту.

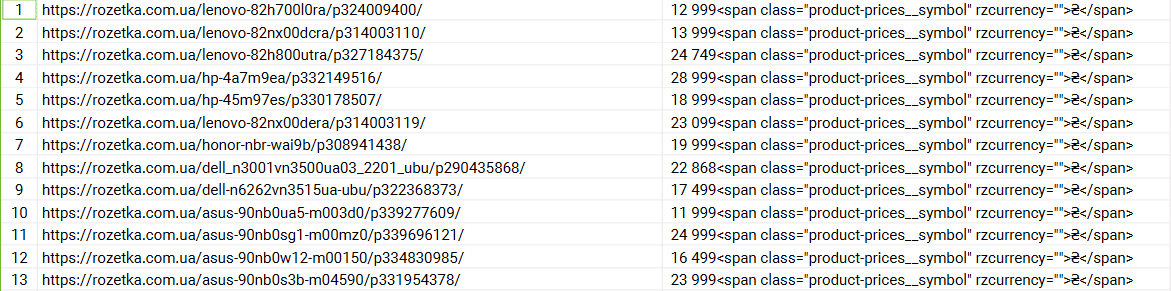
На виході отримаємо відповідні дані, які можна вивантажити у табличному вигляді.

Таблиця містить перелік цін товарів.
Приклад 2. Вилучення даних про відгуки на товарах (XPATH)
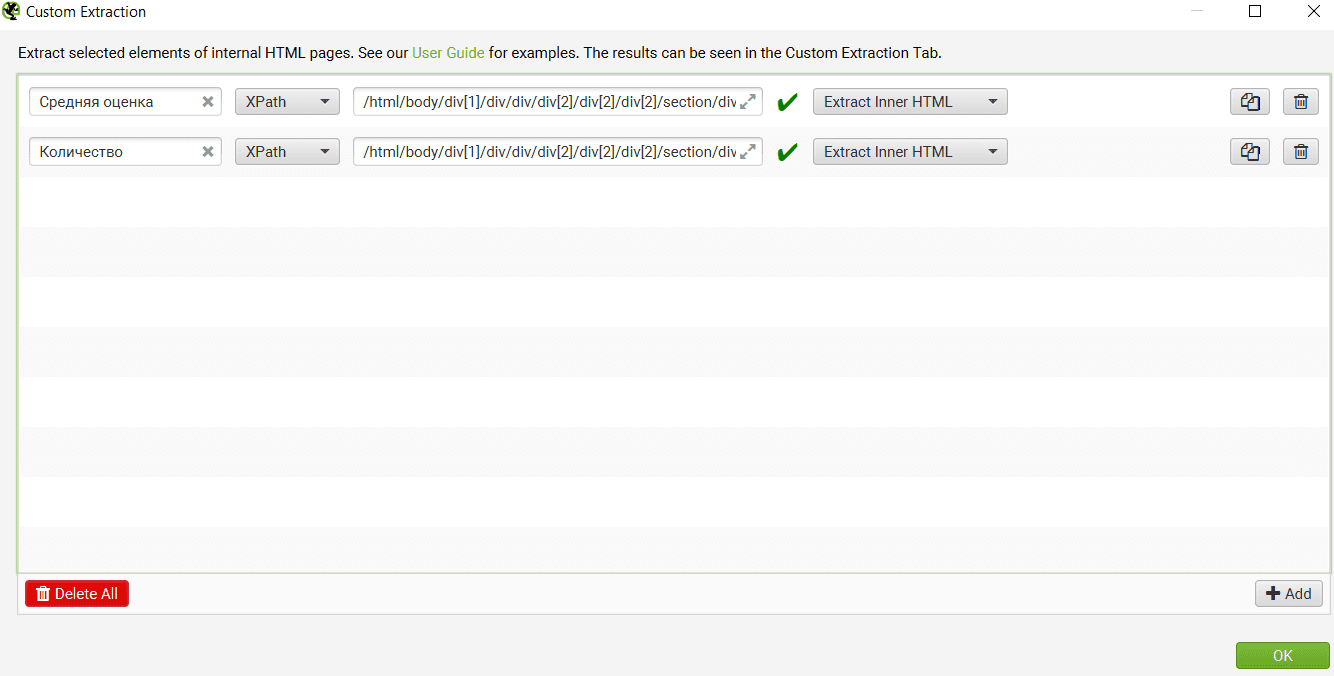
Для отримання інформації про відгуки беремо два XPATH-запити, за допомогою яких ми дізнаємось середню оцінку та загальну кількість відгуків на кожному товарі.

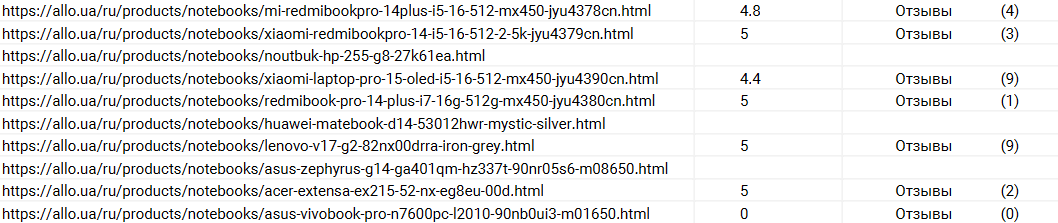
В результаті сканування отримуємо дані про відгуки на кожній із товарних сторінок.

Результат дав середню оцінку та загальну кількість відгуків на товар.
Приклад 3. Вилучення описів товарів (XPATH)
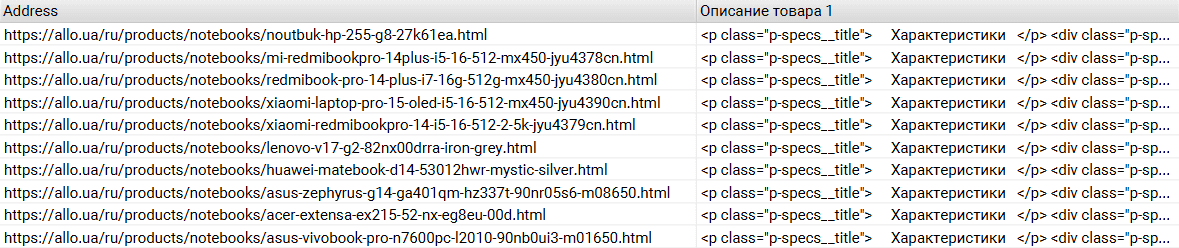
Для отримання описів товарів насамперед копіюємо XPath-запит.

Вставляємо його в Screaming Frog та запускаємо сканування. В результаті отримуємо табличні дані характеристик товарів.

Беремо в роботу, міняємо та співвідносимо їх зі своєю метою.
Приклад 4. Вилучення email’ів (XPATH)
Для пошуку та вилучення email-адрес на сайті використовуємо наступний XPath-запит:
//a[starts-with(@href,’mailto’)]/@href
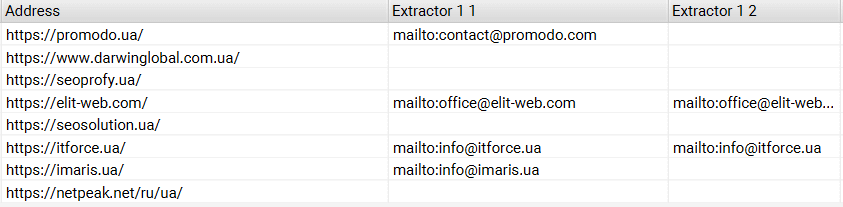
В результаті сканування отримуємо список з усіх електронних адрес, знайдених на головних сторінках сайтів. Якщо на сторінці знаходиться понад 1 елемент, що відповідає запиту, то вони додаватимуться в наступні стовпці.

Як бачимо, не всі розміщені e-mail адреси знаходяться на головних сторінках. Витяг email-адрес також може знадобитися, наприклад, для зв’язку з редакцією сайту.
За необхідності ми можемо також, як і емейли, вивантажувати номери телефонів, посилання на соціальні мережі, адреси компаній.
Приклад 5. Перевірка на наявність коду Google Analytics на сторінках сайту (REGEX)
Для перевірки наявності лічильників Google можна використовувати такі шаблони регулярних виразів:
| Регулярний вираз | Що отримаємо? |
| [“‘](UA-.*?)[“‘] | Ідентифікатор відстеження Google Analytics |
| [“‘](AW-.*?)[“‘] | Ідентифікатор конверсії Google Реклами та/або тег ремаркетингу |
| [“‘](GTM-.*?)[“‘] | Google Tag Manager та / або Google Optimize ID. |
| fbq\([“‘]init[“‘], [“‘](.*?)[“‘] | Ідентифікатор пікселя Facebook |
Щоб використовувати регулярний вираз замість запиту XPath для вилучення даних, необхідно вибрати зі списку відповідний пункт.

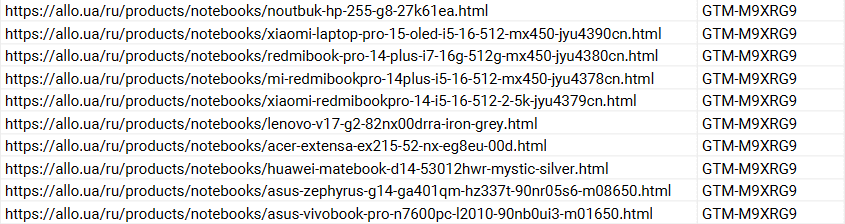
Вводимо потрібний вираз та запускаємо сканування. В результаті побачимо, на яких сторінках сайту є тег GTM, а де його немає.

У випадку, якщо знайшлися сторінки без коду Google Tag Manager, значить із цих сторінок статистика в Google Analytics може не передаватися. Тобто код на них необхідно додати.
Приклад 6. Пошук мікророзмітки на сторінках сайту (REGEX)
У ранніх версіях Screaming Frog не було функції отримання мікророзмітки, тому тоді використовували регулярний вираз [“‘]@type[“‘]: *[“‘](.*?)[“‘].
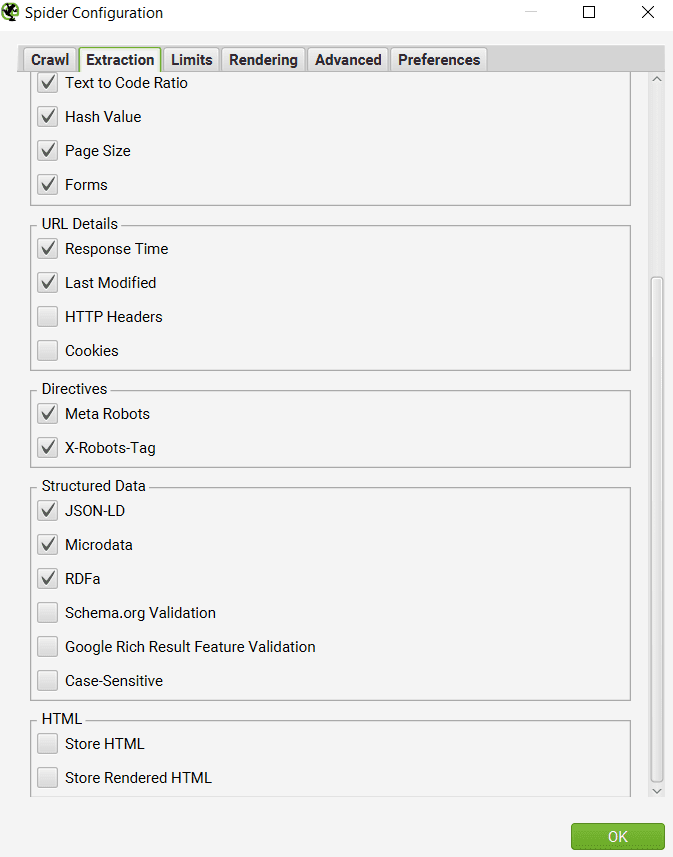
Наразі функціонал дозволяє витягти будь-які типи мікророзмітки на сайті. Для цього необхідно перейти в розділ Configuration->Spider->Extraction та вибрати тип мікророзмітки, який необхідно витягти.

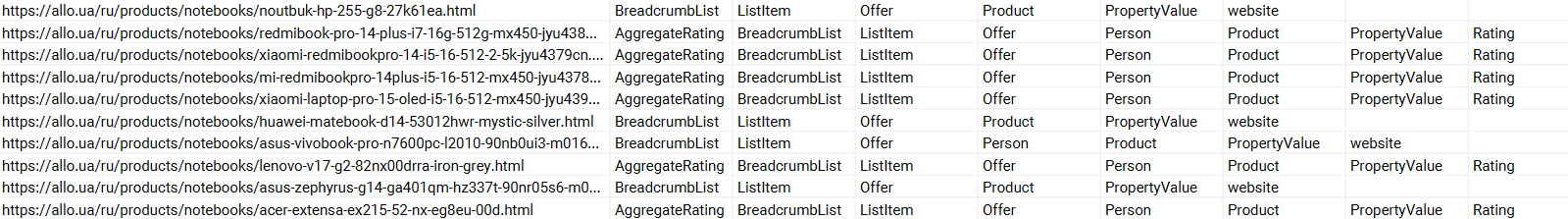
Результатом такого сканування будуть дані про всі мікророзмітки на просканованій сторінці.

Дивимося отримані дані: чи все правильно, оскільки якщо на сторінці злетіла мікророзмітка, це вплине на відображення сторінки в пошуковій видачі. Це інформація про продукти (ціна, рейтинг, відгук тощо), якщо пошуковий робот не бачить ці дані, він некоректно відобразить сніпет сторінки в пошуку, що вплине на відвідуваність ресурсу.
Як витягувати мікродані
Коли розмітка веб-сайту перебуває у форматі мікроданих, можна застосувати такі правила XPath.
Наприклад:
| XPath | Елемент |
| //*[@itemtype]/@itemtype | Всі типи мікророзмітки на сторінці |
| //*[contains(@itemtype,’BreadcrumbList’)]/*[@itemprop]/a/@href | Всі посилання на хлібні крихти |
| //*[@itemprop=’name’]/@content | Назва товару |
| //*[@ itemprop = ‘description’]/@content | Опис товару |
| //*[@itemprop=’price’]/@content | Ціна товару |
| //*[@itemprop=’availability’]/@href | Наявність товару |
| //*[@itemprop=’ratingCount’]/@content | Кількість відгуків |
| //*[@itemprop=’ratingValue’]/@content | Середня оцінка |
Спробуємо застосувати правила до екстракції деяких мікроданих.
Приклад отримання даних для певного типу мікроданих «Організація»
Витягнемо мікродані «Організація»:
| Regex | Елемент |
| [«‘]@type[«‘]: *[«‘]Organization[«‘].*?[«‘]name[«‘]: *[«‘](.*?)[«‘] | Витягти назву організації |
| [«‘]streetAddress[«‘]: *[«‘](.*?)[«‘] | Витягти поштову адресу |
| [«‘]addressLocality[«‘]: *[«‘](.*?)[«‘] | Витягти адресну локалізацію |
| [«‘]addressRegion[«‘]: *[«‘](.*?)[«‘] | Витягти регіон адреси |
| [«‘]telephone[«‘]: *[«‘](.*?)[«‘] | Витягти номер телефону |
| [«‘]sameAs[«‘]: *\[(.*?)\] | Витягти посилання «sameAs» |
Для вилучення використовуємо наступний запит:
[«‘]@type[«‘]: *[«‘]Organization[«‘].*?[«‘]name[«‘]: *[«‘](.*?)[«‘].
В результаті отримаємо дані назви організації у мікророзмітці JSON-LD Organization.

У такий же спосіб отримуємо й інші дані.
Як витягувати загальні атрибути HTML
У таблицях наведено приклади отримання певних елементів сайту. Для роботи в Screaming Frog необхідно скопіювати синтаксис зі стовпця XPath й вставити його в сервіс.
Змінюйте синтаксис на свій розсуд, щоб налаштувати витяг відповідно своїм цілям.
| XPath | Елемент |
| //@href | Всі посилання |
| //a[starts-with(@href,’mailto’)]/@href | Посилання, які починаються “mailto” (email адреса) |
| //img/@src | Всі URL-адреси джерел зображень |
| //img[contains(@class,»)]/@src | Всі URL-адреси джерел зображень з ім’ям класу |
| //link[@rel=’alternate’] | Елементи з атрибутом rel |
| //@hreflang | Усі значення hreflang |
| //h1 | Всі теги H1 |
| //h3[1] | Перший тег H3 (у квадратних дужках вказується номер елемента) |
| //div/p | Будь-який тег p, що міститься в div |
| //div[@class=»] | Елементи в тегах div з певним класом, зазначеним у лапках |
| //*[@class=»] | Будь-які елементи у певному класі |
| //ul/li[last()] | Останні елементи у маркованих списках |
| count(//h2) | Кількість заголовків H2 (встановіть фільтр вилучення на Function Value) |
| //a[contains(.,’детальніше’)] | Будь-яке посилання з анкорним текстом «Детальніше» |
| //a[starts-with(@title,’Заголовок’)] | Будь-яке посилання із заголовком «Заголовок» |
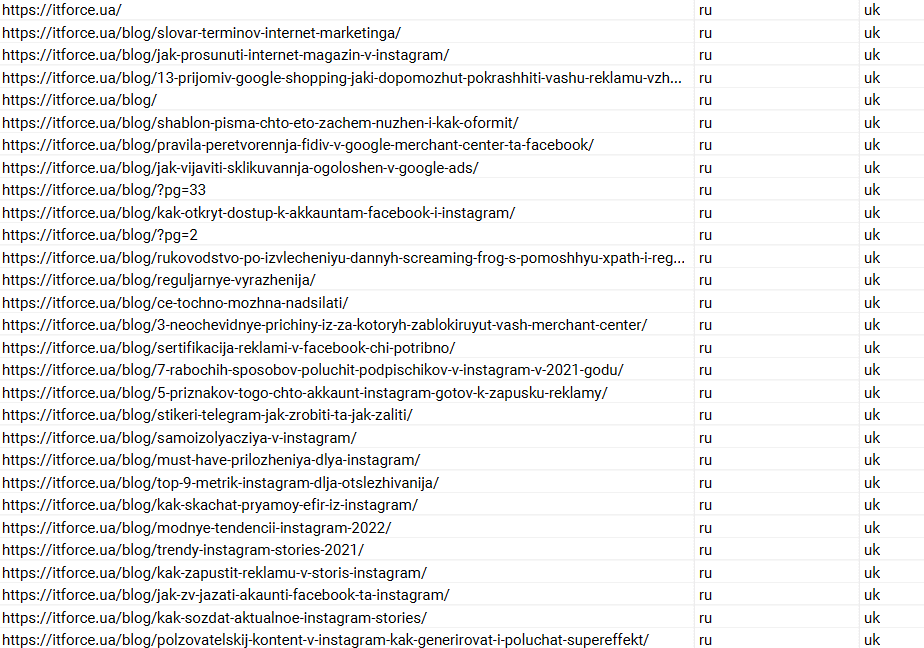
Для прикладу витягнемо дані тега link з атрибутом hreflang — подивимося, чи всі сторінки сайту доступні у 2 мовних версіях. Для цього використовуємо XPath запит //@hreflang.

В результаті сканування ми отримали список присутніх на сторінках атрибутів hreflang.
Якщо ви маєте 2 і більше мовних версій сайту, вилучення атрибуту hreflang дає розуміння, які з версій сторінок сайту недоступні. Це ефективніше та простіше, ніж шукати сторінки вручну.
Висновок
Тепер ви можете створювати досить простий синтаксис із регулярних виразів для базової фільтрації даних. А також писати довші вирази для екстракції складніших результатів.
Регулярні вирази фільтрують ті частини, які допомагають поліпшити SEO. Можливо, це певні сторінки або частини вашого сайту, трафік із певного джерела чи каналу, або ваш власний локальний трафік. Знаючи, які сторінки мають проблему в роботі та не дають запланований ефект, ви вчасно зможете виправити недоліки.
