Как эффективно использовать атрибут hreflang
Каждый день миллионы пользователей из России посещают глобальные сайты, такие как alibaba.com. Несмотря на то, что на официальном сайте alibaba.com контент представлен на английском, пользователи все равно видят текст и описания товаров на русском языке. Дело в том, что у глобального сайта есть локализованная версия для России, и если вы хотите купить что-либо на данной платформе и ваш адрес доставки — Россия, сайт будет показывать контент на русском языке.
Если на вашем сайте тоже есть страницы, локализованные на несколько языков, вы можете указать, на каком языке написана каждая страница, с помощью атрибута hreflang.
Благодаря hreflang поисковые системы с легкостью идентифицируют контент вашего сайта на разных языках, а посетители попадут на страницу своего региона.
Что такое атрибут hreflang
Hreflang — это HTML-атрибут, который используют для сайтов с контентом на нескольких языках и для разных регионов.
Иными словами, если у главной страницы вашего сайта, example.com, есть текст на русском и на английском языках, вы можете использовать этот атрибут для указания языка и географического региона страницы. Таким образом Google будет предлагать правильную версию страницы пользователям, исходя из их местонахождения.
Как сайты используют атрибут hreflang
Если вы введете в поиск «официальный сайт Samsung», находясь в России, Google выдаст такой результат:

Кликнув по ссылке, вы попадете на https://www.samsung.com/ru/. Google сам догадался, откуда вы пришли, и вам не нужно вводить дополнительные ключевые слова, чтобы попасть на русскоязычную версию сайта.
Как выглядит hreflang
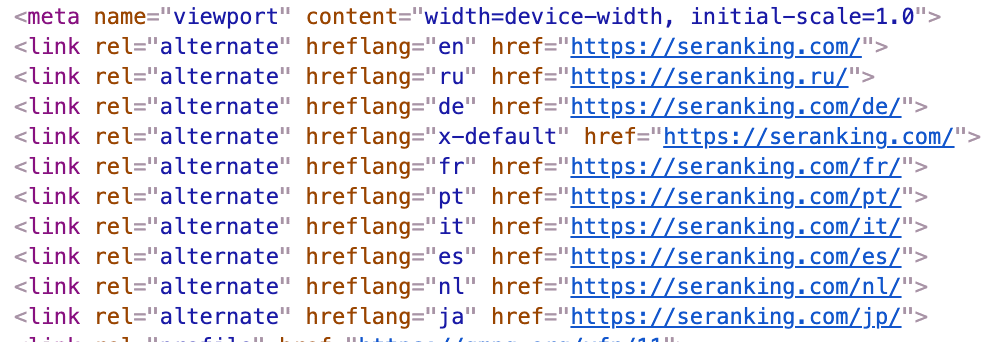
Рассмотрим пример использования атрибута на сайте SE Ranking:
<link rel=“alternate“ hreflang=“ru“ href=“https://seranking.com/ru/“>
Что обозначают эти элементы? Давайте по порядку:
- link rel=“alternate”: значение alternate указывает на альтернативную версию страницы, в данном случае русскую.
- hreflang=”ru”: данная альтернативная ссылка указывает на ru, то есть на русский язык.
- href=“https://seranking.com/ru/“: страницу на русском языке можно найти по заданному URL.
Нужны ли сайту языковые версии
Прежде чем мы начнем разбираться в тонкостях использования hreflang, давайте выясним, всем ли сайтам нужны языковые версии, на сколько языков нужно переводить страницы и как можно технически реализовать мультиязычность.
На первый взгляд может показаться, что создание локализованных страниц для всевозможных регионов — это лучшее решение для удобства пользователя. Просматривая страницы на родном языке, пользователь обычно проводит больше времени на сайте, что положительно влияет на поведенческие факторы.
Джон Мюллер в дискуссии на Reddit советует не рассеивать свое внимание на десятки разных языков просто потому, что вы можете это сделать. «Давайте переведем сайт на все языки мира! А что если пользователь из Японии захочет видеть контент на Суахили? Давайте создадим больше страниц!»
По словам Джона, все эти страницы скорее всего будут получать совсем мало трафика, они не добавят ценности вашему сайту и увеличат расход ваших ресурсов и ресурсов поисковиков. Поэтому принимайте решение взвешено: если у вас много пользователей из какого-либо региона, а страница содержит важную информацию, переводите ее. Если же языковая версия вам нужна «для галочки», не стоит тратить на нее ресурсы.
Мюллер советует сначала сфокусироваться на самых важных страницах и не стремиться локализовать все страницы сайта, даже не самые популярные.
Как обозначить разные языковые версии страниц
Существует несколько способов обозначить мультиязычность сайта с помощью атрибута hreflang.
Отдельные домены под разные языки
Самый очевидный, но и самый дорогостоящий вариант — создать отдельные сайты под разные локали. Выглядит этот способ так:
- https://example.ru/
- https://example.com/
В итоге вы имеете два отдельных домена, которые нужно не только продвигать как самостоятельные сайты, но и следить за тем, чтобы все изменения были реализованы на обоих проектах.
Поддомены
- https://ru.example.com/
- https://fr.example.com/
Как и в предыдущем случае, поисковики воспринимают поддомен как отдельный сайт, поэтому минусы этого способа такие же, как и в создании отдельных доменов.
Подпапки
Этот метод считается самым простым и бюджетным из всех описанных. Вы находитесь в пределах одного домена, а значит все правки можно вносить в одном месте.
- https://example.com/ — главная версия сайта на английском языке;
- https://example.com/es/ — версия на испанском языке.
Мы рекомендуем использовать третий вариант как самый простой с точки зрения SEO и разработки.
Когда указывать альтернативные страницы
Прежде чем использовать hreflang, давайте разберемся, в каких случаях он нужен:
- На веб-странице переведен только шаблон (например, колонтитул или навигационная панель), а основной контент остался на главном языке.
- На сайте есть разные тексты для разных регионов. Например, английский текст предназначается для пользователей из США, а французский — для пользователей из Канады.
- Сайт полностью локализован на несколько языков:
- португальский сайт в 2 разных версиях,
- для Португалии: <link rel=“alternate“ href=“https://example.com/pt“ hreflang=“pt-PT“ />
- и для Бразилии: <link rel=“alternate“ href=“https://example.com/br“ hreflang=“pt-BR“ />
- глобальный сайт с несколькими версиями для разных континентов на одном языке: для Австралии, США, и Канады
- сайт на разных языках: английском, итальянском и китайском
- сайт на английском и русском, но только для Великобритании
- португальский сайт в 2 разных версиях,
Если вы узнали свой сайт в одном из примеров, вам стоит использовать атрибут hreflang.
Когда не следует использовать атрибут hreflang
Давайте рассмотрим несколько ситуаций, когда не следует использовать hreflang или использовать его с осторожностью.
Для сайтов с похожим контентом на одном языке
Сайты с одинаковым или похожим контентом на одном языке, даже в разных регионах, в атрибуте hreflang не нуждаются.
Например, на сайте на английском языке указаны разные цены для США и Великобритании (в долларах и фунтах) и представлены разные способы оформления заказа — с учетом доставки и без.
Если вы все-таки указываете языковую разметку на таком сайте, рекомендуем дополнительно создать еще и общий URL-адрес без привязки к конкретному региону. Например, кроме вариантов для США (en-us) и Великобритании (en-gb), предложите общую версию страницы (en) для посетителей из других англоязычных стран.
Для неканонических страниц
Неправильное использование rel=canonical в связке с атрибутом hreflang может привести к конфликтам и сбить с толку поисковую систему.
Нельзя использовать hreflang, если страница является дублем, а тег каноничности указывает на другую страницу.
Дело в том, что rel=canonical на другую страницу посылает поисковикам такой сигнал: «На эту страницу обращать внимание не нужно, пожалуйста, индексируйте вот эту каноническую страницу».
Атрибуты hreflang на этой же странице посылают обратный сигнал: «Проиндексируйте, пожалуйста, эту страницу, здесь качественный контент. И про версии на других языках тоже не забудьте».
Чтобы не запутать поисковики, просто не используйте hreflang на неканонических страницах.
Как использовать атрибут hreflang
Теперь давайте рассмотрим, как правильно использовать атрибут hreflang, чтобы поисковые системы корректно индексировали языковые версии страницы и направляли пользователей на нужную версию.
С помощью тегов HTML
Ниже мы добавили фрагмент кода HTML на примере сайта SE Ranking. Тег <link> нужно добавить в раздел <head> страниц, чтобы перенаправить пользователей из разных стран на соответствующие страницы.

Каждый элемент должен иметь соответствующую структуру:
<link rel=“alternate“ hreflang=“lang_code“ href=“url_of_page“ />
Элементы, которые выделены жирным, — это переменные, вместо которых вы добавляете нужный вам язык и ссылку, на которую должен попасть пользователь. Для пользователей из России укажите код языка и региона ru и добавьте соответствующую ссылку:
<link rel=“alternate“ hreflang=“ru“ href=“https://seranking.com/ru/“>
С помощью заголовка HTTP
Если вы используете формат, отличный от HTML, например PDF, вы можете сообщить поисковику о страницах на других языках с помощью заголовка HTTP.
HTTP-заголовок должен иметь определенную структуру (жирным шрифтом мы выделили переменные) :
Link: <url1>; rel=“alternate“; hreflang=“lang_code_1“, <url2>; rel=“alternate“; hreflang=“lang_code_2“, …
- url — полный URL-адрес языковой версии страницы
- lang_code — стандартный код языка и код региона
Представим, что вам нужно направить пользователей на две версии PDF-файла: на немецком для юзеров из Великобритании и на немецком для пользователей из других стран. В таком случае пример заголовка будет следующим:
Link: <http://de-gb.example.com/file.pdf>; rel=“alternate“; hreflang=“de-gb“, <http://de.example.com/file.pdf>; rel=“alternate“; hreflang=“de“
С помощью файла Sitemap
Давайте рассмотрим на примере, как корректно указать на альтернативную страницу с помощью файла Sitemap:
У нас есть страница на испанском языке для посетителей из Аргентины и для посетителей из остальных стран. Следовательно, в файл Sitemap нам нужно включить два URL-а:
- www.example.com/es-ar/page.html — сайт на испанском для пользователей из Аргентины;
- www.example.com/es/page.html — сайт на испанском для пользователей из других стран.
Sitemap будет выглядеть следующим образом:
<?xml version="1.0" encoding="UTF-8"?> <urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:xhtml="http://www.w3.org/1999/xhtml"> <url> <loc>http://www.example.com/es/page.html</loc> <xhtml:link rel="alternate" hreflang="es-ar" href="http://www.example.com/es-ar/page.html"/> <xhtml:link rel="alternate" hreflang="es" href="http://www.example.com/es/page.html"/> </url> <url> <loc>http://www.example.com/es-ar/page.html</loc> <xhtml:link rel="alternate" hreflang="es" href="http://www.example.com/es/page.html"/> <xhtml:link rel="alternate" hreflang="es-ar" href="http://www.example.com/es-ar/page.html"/> </url> </urlset>
Языки и регионы
Возможно, вы заметили, что в некоторых примерах мы использовали один код (ru, en, es, de), а в других — связку из двух кодов (ru-en, es-ar, и т.д.). Дело в том, что первый код обозначает язык (в формате ISO 639-1), а второй — регион (в формате ISO 3166-1 Alpha 2).
Первый код всегда обозначает язык, а второй указывает на регион, при этом они не обязательно должны быть связаны, например:
- ru — страница на русском языке для пользователей со всего мира;
- ru-RU — страница на русском языке для пользователей из России;
- ru-PL — страница на русском языке для пользователей из Польши.
Также нужно учитывать, что в некоторых странах пользователи могут говорить на разных диалектах. Например, в Китае языки разбиты на 10 диалектных групп, и если вы работаете с юзерами из разных китайских регионов, выберите нужный код из списка ISO 15924.
Что такое значение x-default
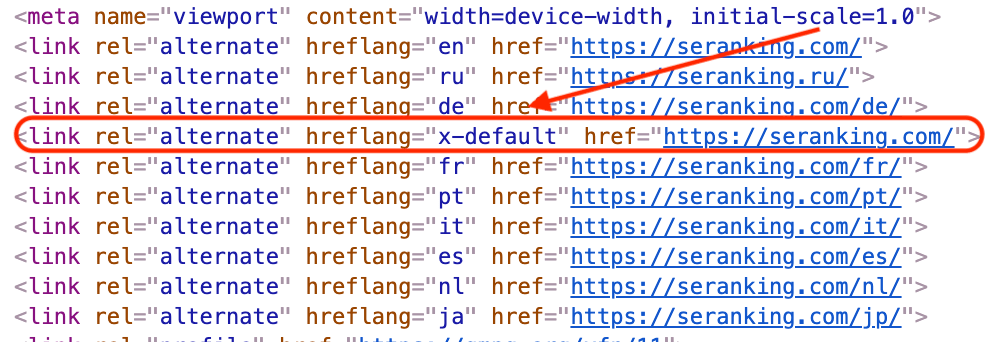
В примере HTML-кода SE Ranking вы могли заметить строку со значением x-default.

Если ни один из указанных языков не соответствуют настройкам браузера ваших пользователей, значение x-default автоматически определит, на какую страницу их перенаправить. Чаще всего пользователей перенаправляют на главную версию страницы.
Распространенные ошибки с использованием атрибута hreflang
В случае если в атрибуте hreflang допустили техническую ошибку, поисковые боты просто-напросто не увидят его в структуре сайта. Это можно считать небольшой неудачей, так как hreflang никак не повлияет на ранжирование сайта.
С другой стороны, если вы все сделали правильно, но связали не те страницы между собой, вы можете сильно ухудшить пользовательский опыт.
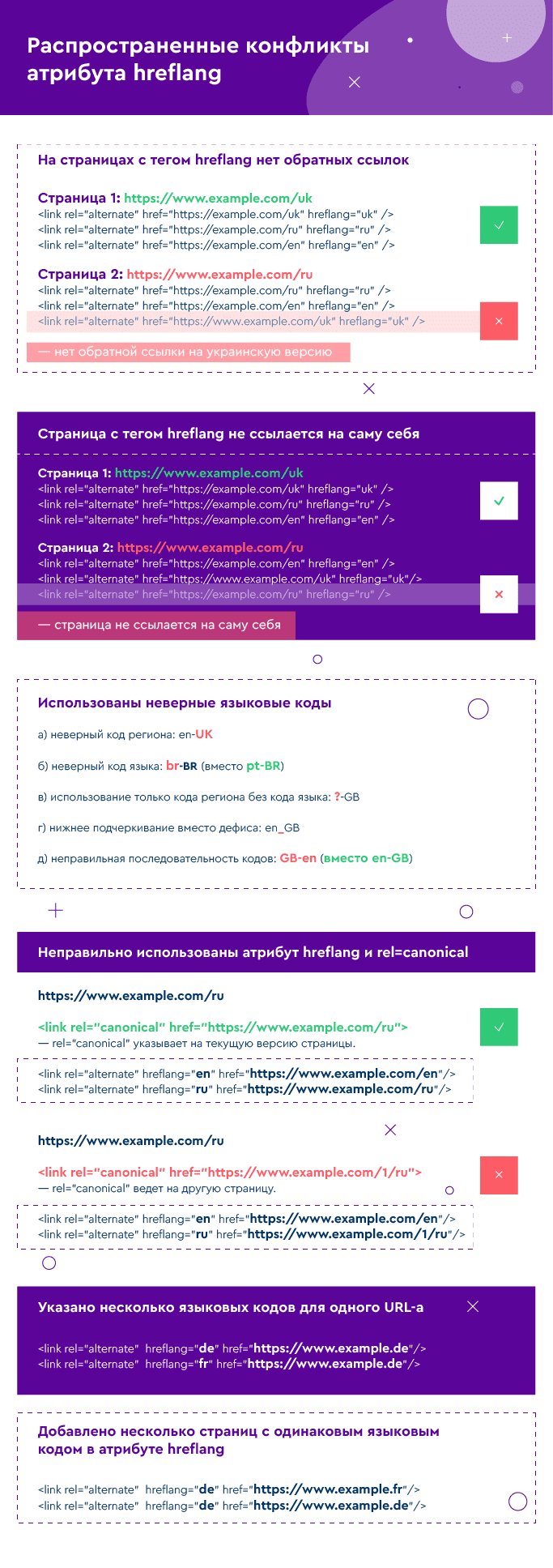
На инфографике вы найдете самые распространенные ошибки в применении атрибута hreflang.

Расскажем об этих ошибках более подробно.
На страницах с атрибутом hreflang нет обратных ссылок
Если страница А ссылается на страницу Б, страница Б должна содержать обратную ссылку на страницу А. Иначе поисковики некорректно прочитают атрибут.
К примеру, если страница на украинском содержит метку hreflang, которая указывает на адрес страницы на русском, страница на русском тоже должна содержать этот тег.
Если у страницы есть украинская, русская и английская версии, код украинской версии должен выглядеть так:
Страница 1: www.example.com/uk
✅ <link rel=“alternate“ href=“https://example.com/uk“ hreflang=“uk“ /> <link rel=“alternate“ href=“https://example.com/ru“ hreflang=“ru“ /> <link rel=“alternate“ href=“https://example.com/en“ hreflang=“en“ />
В свою очередь, русская версия страницы тоже должна указывать на все языковые версии. В примере ниже допущена ошибка.
Страница 2: https://www.example.com/ru
<link rel=“alternate“ href=“https://example.com/ru“ hreflang=“ru“ /> <link rel=“alternate“ href=“https://example.com/en“ hreflang=“en“ /> ❌ <link rel=“alternate“ hreflang=“uk“ href=“https://www.example.com/uk“ />
— нет обратной ссылки на украинскую версию
Страница с атрибутом hreflang не ссылается на саму себя
Каждая страница должна не только включать ссылку на другие языковые версии, но и ссылку на саму себя. В нашем примере украинская версия страницы содержит такую ссылку, а русская — нет.
Страница 1: www.example.com/uk
✅<link rel=“alternate“ href=“https://example.com/uk“ hreflang=“uk“ /> <link rel=“alternate“ href=“https://example.com/ru“ hreflang=“ru“ /> <link rel=“alternate“ href=“https://example.com/en“ hreflang=“en“ />
Страница 2: https://www.example.com/ru
<link rel=“alternate“ href=“https://example.com/en“ hreflang=“en“ /> <link rel=“alternate“ hreflang=“uk“ href=“https://www.example.com/uk“ /> ❌ <link rel=“alternate“ href=“https://example.com/ru“ hreflang=“ru“ />
— страница не ссылается на саму себя
Указан только код страны
Вы можете указывать только язык, либо язык и при необходимости регион, но нельзя указывать только регион (код страны), потому что поисковый робот не сможет определить язык только по коду региона, например:
- RU – ошибочно указывать только регион без языка;
- ru-RU – можно указывать на язык и регион;
- ru — можно указывать только на язык, если контент предназначен для пользователей со всех стран.
Страница с атрибутами hreflang неканоническая
Если вы используете rel=“canonical“ и hreflang одновременно, убедитесь, что тег каноничности указывает на текущую страницу. И наоборот, неканонические страницы не должны содержать hreflang.
В примере ниже rel=“canonical“ указывает на текущую версию страницы, на странице также добавлены атрибуты hreflang. Поисковики воспримут это как четкую инструкцию: сейчас вы на основной версии страницы, которую нужно проиндексировать; эта страница на русском, но есть еще страница на английском, которую тоже нужно проиндексировать.
В этом случае поисковики должны просканировать и проиндексировать обе страницы.
https://www.example.com/ru
✅ <link rel=“canonical“ href=“https://www.example.com/ru“ /> — rel=“canonical“ указывает на текущую версию страницы. <link rel=“alternate“ hreflang=“en“ href=“https://www.example.com/en“ /> <link rel=“alternate“ hreflang=“ru“ href=“https://www.example.com/ru“ />
Рассмотрим другой пример, когда rel=“canonical“ указывает на другую страницу:
https://www.example.com/ru
❌ <link rel=“canonical“ href=“https://www.example.com/1/ru“ /> — rel=“canonical“ ведет на другую страницу. <link rel=“alternate“ hreflang=“en“ href=“https://www.example.com/en“ /> <link rel=“alternate“ hreflang=“ru“ href=“https://www.example.com/1/ru“ />
Что в данном случае видит Google? Мы просим поисковик проиндексировать другую страницу, а текущую версию игнорировать. При этом мы указываем в атрибутах hreflang, что и текущую русскую, и английскую версию страниц нужно добавить в индекс. Такие противоречивые инструкции Google просто проигнорирует.
Указано несколько языковых кодов для одного URL-a
Если несколько языковых кодов указывают на один URL, поисковикам будет сложно понять, на какую языковую версию направить пользователей.
Например, если hreflang=“ru“ и hreflang=“en“ указывают на https://www.example.com/ru, это считается ошибкой.
Несколько страниц с одинаковым языковым кодом в атрибуте hreflang
Для разных версий страниц нужно указывать разные языковые коды. Например, ошибкой будет считаться, если для значения hreflang=“ru“ вы укажете две ссылки: https://www.example.com/ru и https://www.example.com/de.
В атрибуте нет значения x-default
Несмотря на то, что x-default не является обязательным, его использование — это хороший тон. Благодаря x-default поисковики будут знать, куда перенаправлять пользователя, если страница не переведена на нужный ему язык. Если у сайта нет французской версии, можно указать, чтобы всех пользователей из Франции направляли на основную версию страницы, которая не связана с конкретным регионом.
Как найти и устранить ошибки в атрибуте hreflang
Конечно, очень сложно вручную просмотреть все страницы, поэтому устранить неполадки можно с помощью отчета «Таргетинг по странам и языкам» в инструменте Google Search Console.
Вы также можете оптимизировать процесс устранения ошибки с помощью инструмента «Аудит сайта» от SE Ranking. Вы не только проверите правильность использования атрибута hreflang, но и поймете характер ошибки и получите рекомендации о том, как ее исправить.
С помощью инструмента вы сможете идентифицировать:
- некорректный код языка
- страницу с атрибутом hreflang, которая не ссылается на саму себя
- атрибут hreflang, который указывает на неканоническую страницу
- несовпадение атрибутов hreflang и HTML lang
- несколько языковых кодов для одного URL-a
- некорректный атрибут HTML lang
- отсутствие обратных ссылок на страницах с атрибутом hreflang
- отсутствие значения x-default
Чтобы найти ошибки, зайдите в свой аккаунт, выберите проект, перейдите в «Аудит сайта» → «Отчет об ошибках» → «Локализация»:

Заключение
Языковая разметка помогает поисковикам идентифицировать версию страницы, которая подходит языку и геолокации пользователя. Благодаря hreflang вы сможете положительно повлиять на индексацию страниц, подсказать поисковой системе, что похожие страницы — это не дубликаты, а разные языковые версии, и улучшить пользовательский опыт.
Не забывайте о том, что с использованием этого атрибута часто случаются ошибки, которые могут негативно сказаться на оптимизации вашего сайта. Поэтому очень важно регулярно проверять состояние страниц на сайте и исправлять некорректный код языка в атрибуте hreflang.
