Le guide ultime des favicons en 2024 : favicon c’est quoi et comment en créer un ?
Un favicon est une petite image qui représente un site web dans les navigateurs. Si vous regardez la barre d’adresse de votre navigateur en ce moment, vous verrez plusieurs icônes site web, y compris celle de SE Ranking. Les favicons incluent généralement des éléments comme des logos, la première lettre du nom de l’entreprise, ou des images qui reflètent les spécificités des sites qu’ils représentent.

Les favicons s’affichent dans les onglets de navigateurs et les favoris, permettant aux utilisateurs d’identifier et distinguer facilement les pages web. Également présents sur les pages de résultats de Google, les favicons peuvent augmenter le taux de clics et rendre les sites web plus reconnaissables.
Même s’ils peuvent sembler petits et insignifiants, il ne faut pas sous-estimer leur capacité à améliorer l’expérience utilisateur et renforcer l’image de marque en ligne. Dans cet article, nous explorerons des méthodes efficaces pour créer des favicons, examinerons les meilleurs outils de génération de favicons, et montrerons comment les ajouter à votre site web.
Où sont utilisés les favicons ?
En 1999, le favicon a été introduit avec Internet Explorer. Il permettait aux utilisateurs de distinguer les pages web enregistrées dans les favoris des autres pages.
À l’époque, les pages marquées étaient appelées « Favoris » dans les premières versions d’Internet Explorer, ce qui a donné naissance du terme « favicon », une fusion des mots « favorite » et « icon ». Aujourd’hui, de nombreux navigateurs utilisent les favicons pour diverses fonctions, que ce soit sur mobile ou sur ordinateur :
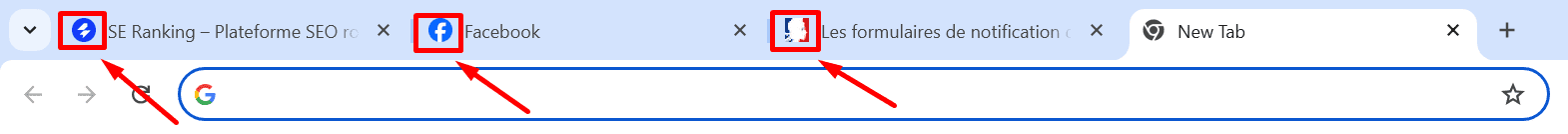
Onglets de navigateur : Les favicons s’affichent dans les onglets, directement au-dessus de la barre de recherche.

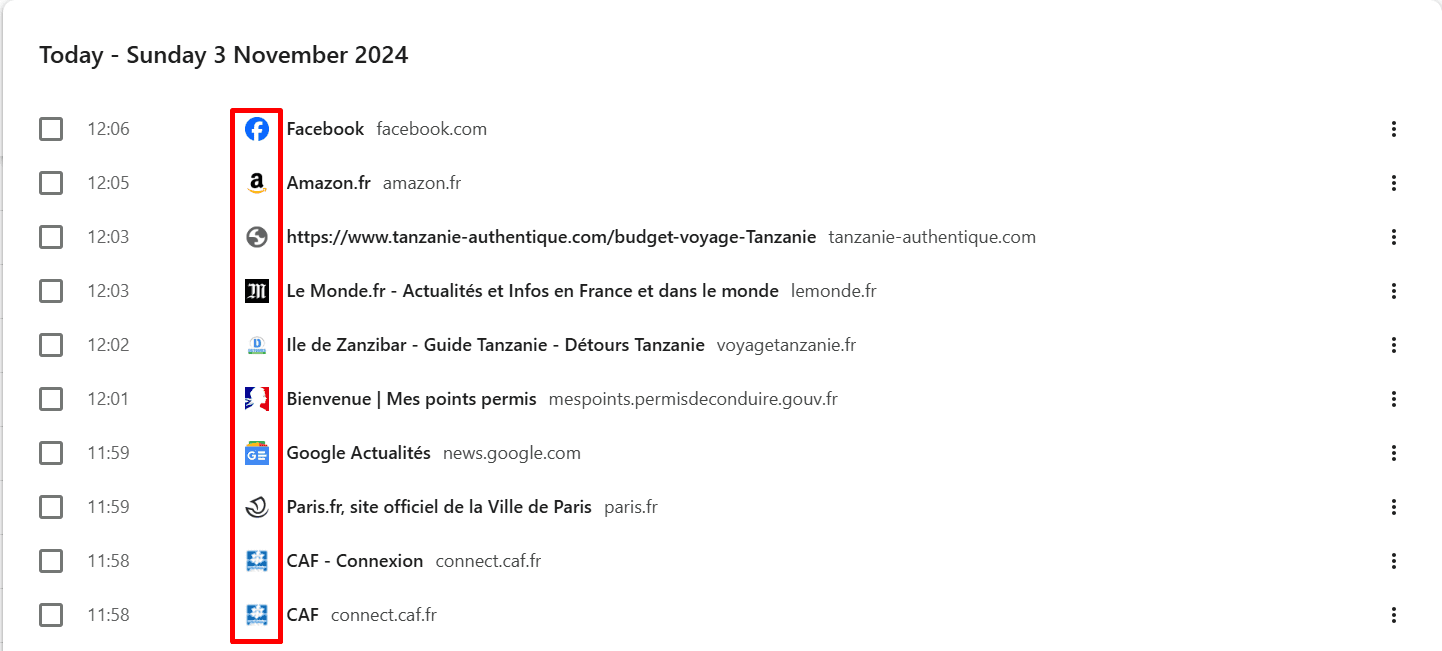
Historique du navigateur : Les favicons sont aussi visibles dans l’historique du navigateur.

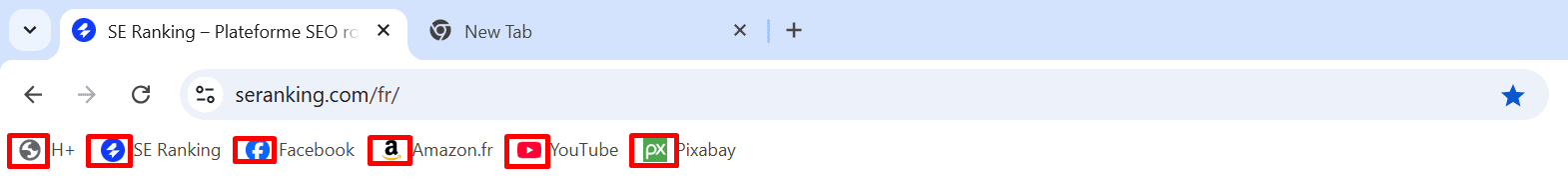
Barre de favoris : Les favicons sont affichés à côté des sites marqués en favoris, ce qui permet aux utilisateurs de les reconnaître rapidement.

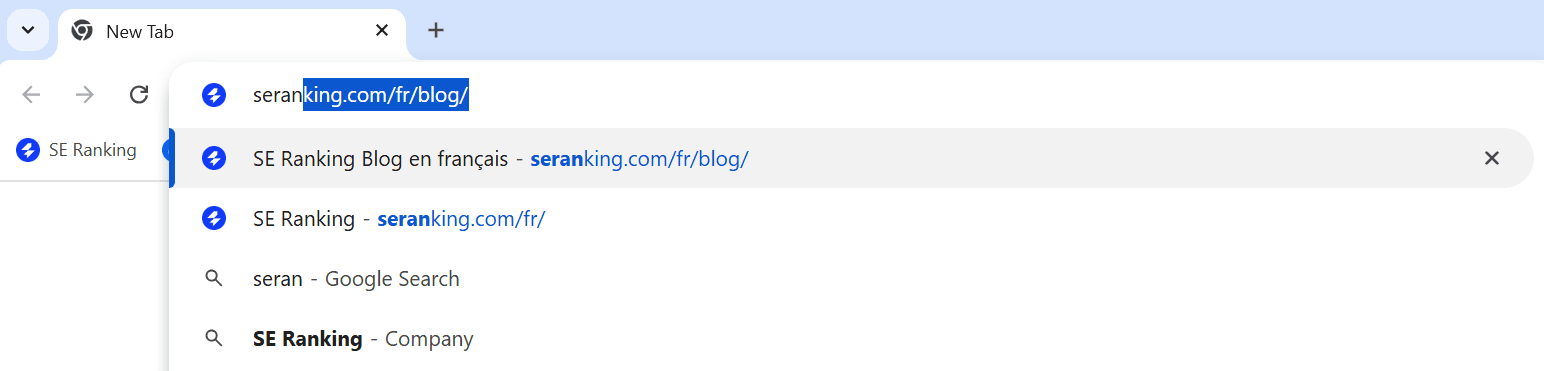
Barre d’adresse : En entrant le nom ou l’URL d’un site favori, des suggestions apparaissent avec les favicons correspondants.

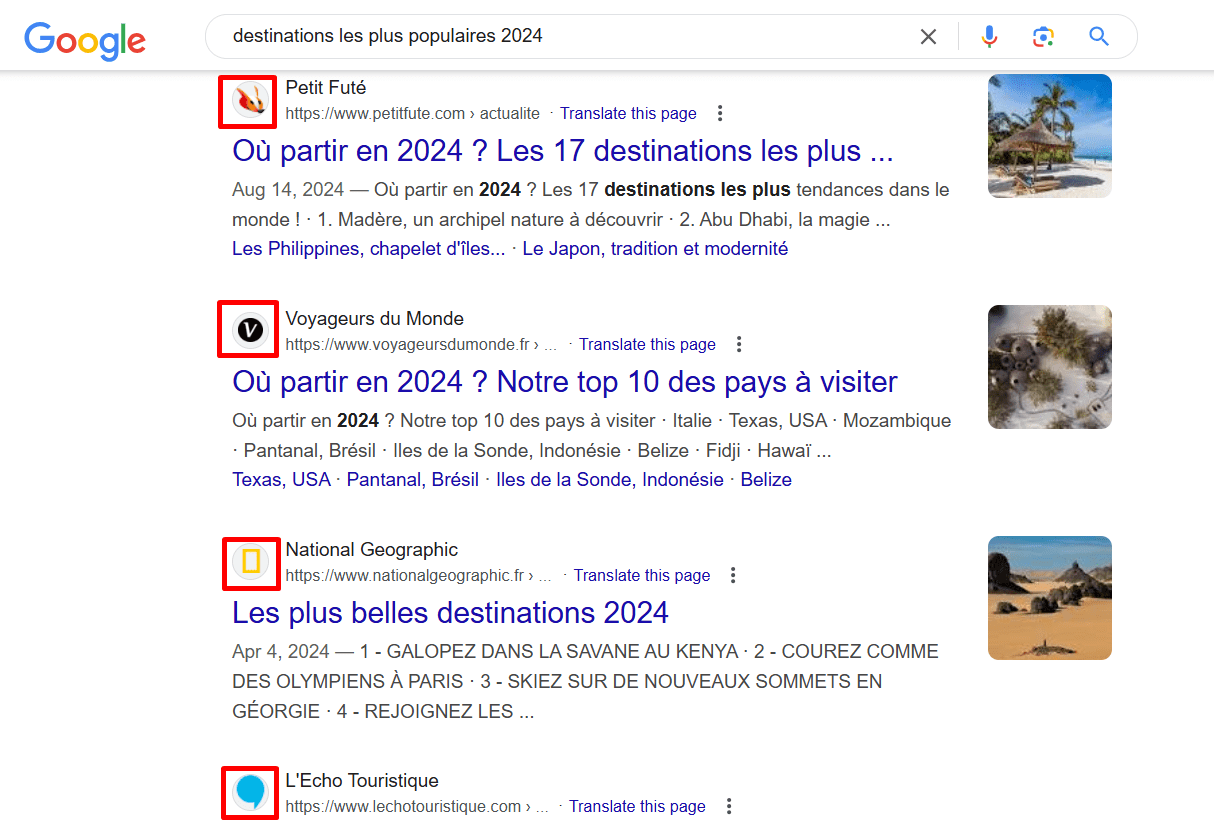
Résultats SERP de Google : Un favicon peut apparaître dans les résultats de recherche à côté du nom et de l’URL d’un site. Cela démontre l’importance des favicons captivants pour le SEO et leur impact potentiel sur le taux de clics (CTR).

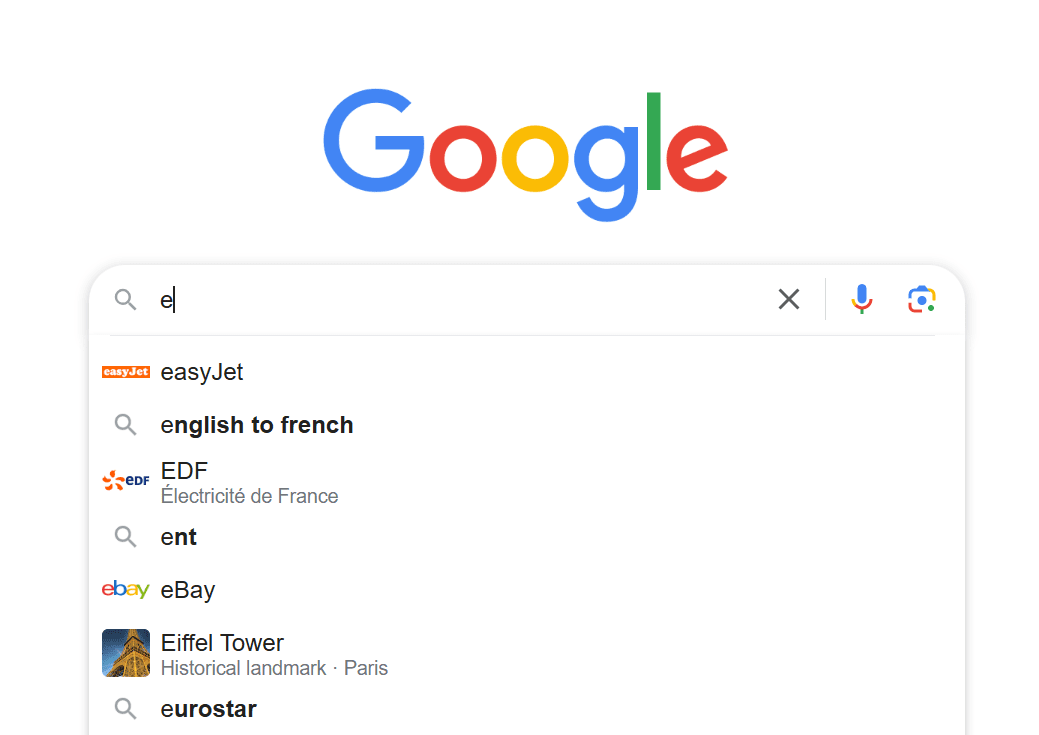
Barre de recherche Google : Google peut afficher des favicons ou d’autres images dans les suggestions de résultats lorsque vous commencez à taper votre requête de recherche. Cela prouve également que les favicons jouent un rôle important dans l’obtention de clics sur le web.

Écrans d’accueil sur mobile : Sauf si une icône personnalisée est ajoutée, Apple et Android utilisent les favicons pour créer des raccourcis URL sur l’écran d’accueil. La capture d’écran ci-dessous illustre l’ajout d’un raccourci vers bookshop.org sur l’écran d’accueil d’un iPhone. L’icône a été générée automatiquement et présente le favicon de bookshop.org

Les favicons sont-ils importants pour le SEO ?
Les favicons sont importants, car ils renforcent la visibilité et la reconnaissance de votre site web. Étant donné que votre site apparaîtra probablement dans les résultats de recherche Google, il est important de créer un favicon qui se distingue des autres. Cela peut augmenter le taux de clics de votre site. De plus, si les utilisateurs reconnaissent l’identité de votre marque, ils sont plus enclins à cliquer sur votre lien plutôt que sur des résultats moins connus. Comme les clics sont pris en compte dans le système de classement Navboost, on peut dire que les favicons ont un impact évident sur le classement des recherches. Par exemple, la capture d’écran ci-dessous montre un site web apparaissant dans les résultats de recherche avec un favicon générique. L’absence de personnalisation et de branding a probablement entraîné une perte de clics.

Comment créer un bon favicon
Pour que vos favicons soient bien affichés sur tous les appareils, il est important de suivre les recommandations pour les favicons. Tout d’abord, choisissez le format et la taille appropriés.
Formats de fichiers pour les favicons les plus courants
À l’origine, les favicons ont été créés au format ICO, un format développé par Microsoft pour stocker les icônes des programmes Windows. L’avantage principal de ce format réside dans sa capacité à stocker des images de différentes tailles dans un seul fichier.
Dans le passé, Internet Explorer était le seul navigateur web prenant en charge ce format ; cependant, les navigateurs modernes permettent désormais d’utiliser des favicons au format PNG. Certains navigateurs prennent même en charge les favicons en GIF, JPEG et SVG.
Aujourd’hui, les favicons au format ICO sont considérés comme obsolètes. De plus, la plupart des sites web utilisent aujourd’hui des favicons en format PNG parce que ce format offre une meilleure qualité d’image et un meilleur rendu sur la plupart des navigateurs et appareils modernes. Cependant, cette situation pourrait changer à l’avenir.
Les SVG (Scalable Vector Graphics) pourraient devenir le standard pour les favicons. Ce format résout le problème de la création de favicons de différentes tailles pour divers appareils. Bien que seuls quelques navigateurs supportent actuellement les favicons en SVG, les autres pourraient bientôt les rejoindre.
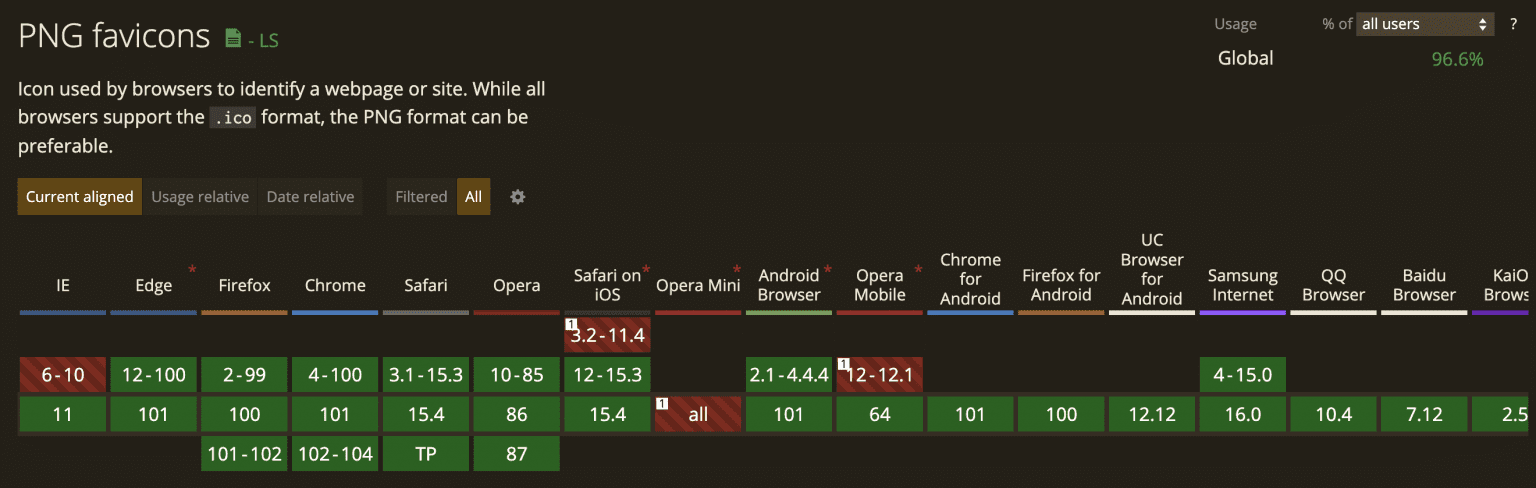
Pour découvrir quels navigateurs supportent quels formats de favicon, consultez le site Can I Use. Sur ce site, vous pouvez découvrir, par exemple, quelles versions de navigateurs sont compatibles avec les favicons en PNG et SVG.

Quelle taille doit faire un favicon ?
La taille standard d’un favicon est 16×16 pixels, ce qui correspond à 32×32 pixels sur les écrans à haute résolution. Bien que Google utilise des favicons de 16x16px dans ses SERP mobiles, ses recommandations déconseillent ce format. Google recommande plutôt de créer des favicons dans des résolutions plus élevées, en multiples de 48 pixels. Du coup, la taille d’un favicon devrait être de 48x48px, 96x96px, 144x144px, etc. Par ailleurs, les fichiers SVG n’ont pas d’exigences de taille précises.
HTML5 a introduit l’attribut de taille favicons. Vous pouvez maintenant spécifier plusieurs tailles pour la même icône, en définissant à la fois la largeur et la hauteur. De plus, les valeurs peuvent être séparées par un espace.
<link rel=”icon” href=”favicon.png” sizes=”16×16″ type=”image/png”> (1 taille)
<link rel=”icon” href=”favicon.png” sizes=”16×16 32×32″ type=”image/png”> (2 tailles)
Astuces de création et meilleures pratiques pour les favicons
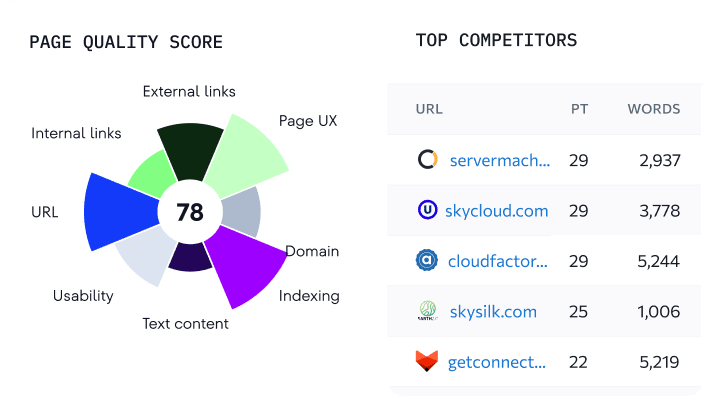
Avant de créer votre propre favicon, pourquoi ne pas commencer par l’analyse des résultats de recherche pour vos mots-clés cibles ? Quelles sont les favicons de vos concurrents ? Un favicon bien conçu peut immédiatement transmettre le secteur d’activité ou le type de service d’une marque. Dans certains cas, il peut même refléter le style visuel unique de la marque et s’harmoniser avec le design du site web. Un bon favicon doit toujours être clair, simple et mémorable. Maintenant que vous savez comment créer et ajouter un bon favicon à votre site web, il est temps de voir comment l’afficher correctement dans les moteurs de recherche. Allons examiner cela de plus près !
La simplicité avant tout !
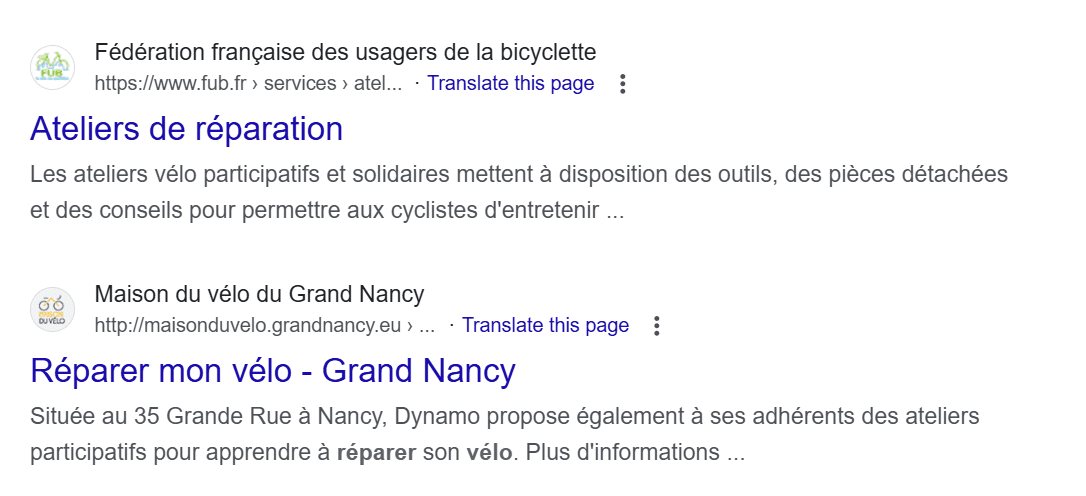
Les images favicon très détaillées ne sont pas une solution optimale, puisqu’elles sont réduites à 16x16px; il est donc important de privilégier la simplicité. Par exemple, la capture d’écran ci-dessous illustre les favicons de deux services de réparation de vélos, qui n’ont pas été redimensionnés correctement. Les détails sont simplement trop petits :

Utilisez les couleurs et les symboles de votre marque
Votre favicon doit renforcer l’identité visuelle de votre marque. Utilisez les couleurs de votre marque et un symbole de votre logo. Un exemple parfait est le site de Nike, qui utilise son symbole comme favicon.

Profitez des abréviations
Ne tentez pas de faire entrer tout votre logo dans une petite icône carrée. Profitez des abréviations ou des versions simplifiées. Par exemple, la capture d’écran ci-dessous montre que Balenciaga.com utilise la première lettre de son nom de marque. Cependant, le favicon reste reconnaissable grâce à l’utilisation des couleurs et de la typographie de la marque.

Évitez les symboles inappropriés
Votre favicon doit uniquement représenter votre marque. Vous devez éviter les symboles inappropriés (comme des croix gammées) — Google prendra des mesures pour ne pas l’afficher et le remplacera par un favicon générique.
Faites un favicon dynamique
Vous avez peut-être remarqué qu’un petit indicateur de notification apparaît parfois sur le favicon. Par exemple, les utilisateurs de SE Ranking voient un favicon dynamique dans leur onglet de navigateur s’ils ont une notification non lue. Un favicon avec le badge de notification peut être créé à l’aide de JavaScript.

Recommandations supplémentaires pour les favicons
N’oubliez pas que le fichier favicon doit être accessible aux robots d’exploration de Google. Google a supprimé l’agent utilisateur Google Favicon depuis un moment et utilise désormais Googlebot-Image pour explorer les favicons.
Les paramètres techniques des favicons dépendent largement des appareils ou des navigateurs qui les analysent. C’est pourquoi il existe des centaines de services en ligne conçus pour vous aider à gérer ces nuances. Votre objectif est de choisir celui qui vous permet de créer un favicon de la taille (et du format) idéale.
Outils gratuits de création de favicons
Les designers professionnels utilisent souvent des logiciels comme Photoshop, Illustrator ou Figma pour créer des favicons, mais il existe de nombreux générateurs gratuits et outils de design graphique qui vous permettent de créer ces icônes vous-même. Voici quelques moyens pour créer un favicon gratuitement :
- Utilisez une image existante, comme votre logo, et importez-la dans un générateur de favicon en ligne tel que Favicon.io, Realfavicongenerator.net, etc.
- Téléchargez des favicons prêts à l’emploi depuis des bases de données spécialisées comme Flaticon ou Findicons, avec des milliers d’options gratuits disponibles.
- Utilisez Canva, un outil de conception graphique gratuit.
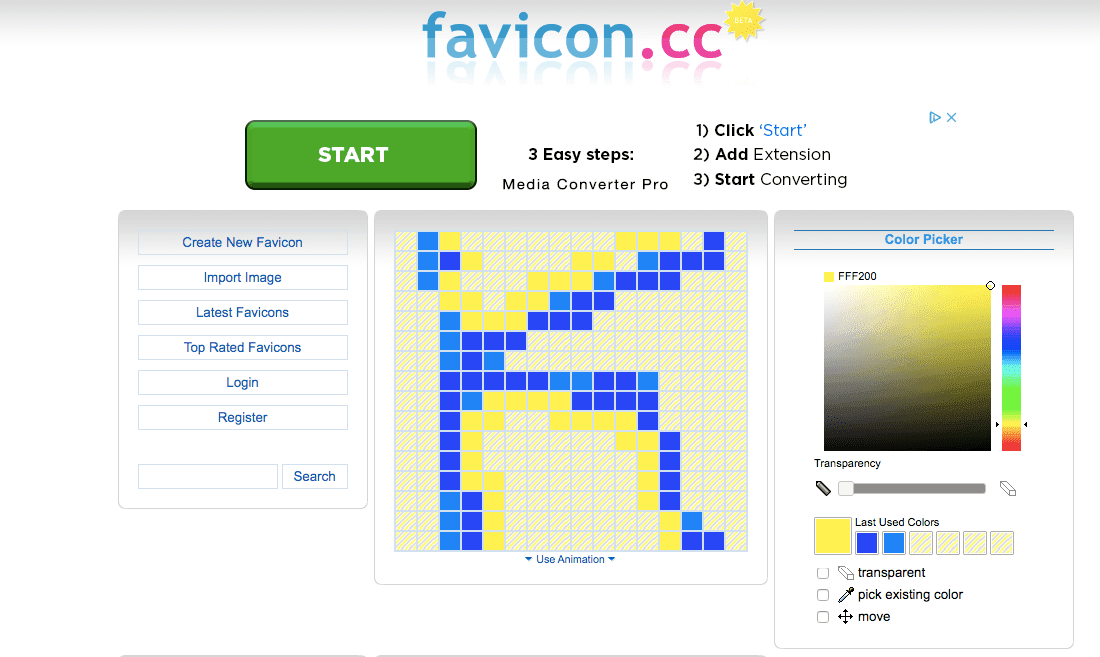
- Créez un favicon en dessinant sur des services en ligne spécialisés (par exemple, favicon.cc) puis téléchargez-le dans le format souhaité.

Comment ajouter un favicon en HTML
Tout d’abord, téléchargez votre favicon dans le répertoire racine du site en utilisant un gestionnaire de fichiers comme Filezilla. Ensuite, insérez le code suivant dans la balise meta <head></head> :
<head>
...
<link rel="icon" href="https://yoursite.com/favicon.png" type="image/x-icon">
<link rel="shortcut icon" href="https://yoursite.com/favicon.png" type="image/x-icon">
...
</head>
Nous avons abordé les aspects techniques essentiels des favicons, passons à autre chose. La section ci-dessous présente une des meilleures pratiques pour la conception de favicon.
Recommandation HTML5 pour les icônes de tailles multiples
La spécification HTML5 conseille de spécifier plusieurs tailles de favicon en utilisant l’attribut sizes=”…” au sein d’une balise <link>. Listez les tailles disponibles en les séparant par un espace pour garantir que votre favicon soit réactif. En ajoutant plusieurs tailles, vous pouvez satisfaire les exigences de divers navigateurs.
<head>
...
<link rel="icon" sizes="16px 32px 48px" href="https://yoursite.com/favicon.png" type="image/x-icon">
...
</head>
Comment ajouter un favicon à votre site WordPress
WordPress exige que les favicons aient une taille minimale de 512×512 pixels. Tous les formats de favicon valides sont pris en charge. Suivez les étapes suivantes pour télécharger un favicon sur un site WordPress :
- Allez dans la section Configuration du site et cliquez sur Personnaliser
- Cliquez sur Identité du site et la section de mise à jour du favicon apparaîtra. Téléchargez un favicon et enregistrez en cliquant sur “Publier”.
La page d’assistance de WordPress propose un guide plus détaillé à ce sujet.
Comment ajouter un favicon à votre site Wix
L’ajout d’un favicon est essentiel pour optimiser votre site Wix pour le SEO. La taille requise pour le favicon de votre site Wix doit être un multiple de carrés de 48 pixels (48×48, 96×96, 144×144, etc.). Voici les deux étapes à suivre pour télécharger un favicon sur Wix :
- Ouvrez le panneau d’administration du site et cliquez sur Paramètres du site
- Faites défiler vers la section favicon et cliquez sur “Mettre à jour l’image”.
Pour obtenir plus d’instructions sur la modification de votre favicon, consultez le Centre d’aide Wix.
Comment ajouter un favicon à votre site Shopify
Vous pouvez ajouter un favicon à votre boutique en ligne Shopify via les paramètres de thème de Shopify. Le favicon doit avoir une taille de 32×32 px. Si vous téléchargez un favicon plus grand, Shopify le redimensionnera. Suivez ces étapes :
- Allez dans Boutique en ligne > Thèmes, et sélectionnez le thème pour lequel vous souhaitez ajouter un favicon.
- Cliquez sur “Personnaliser”, puis trouvez l’icône d’engrenage. Cliquez dessus pour ouvrir les Paramètres du thème. Ensuite, cliquez sur “Favicon”
- Téléchargez une image depuis votre ordinateur ou sélectionnez-en une dans les médias de votre site. Cochez la case.
- Cliquez sur “Terminé” pour enregistrer les modifications.
Pour plus de détails, consultez le Centre d’aide Shopify.
Vérification de votre favicon pour les erreurs critiques
Google vérifie votre favicon à chaque fois qu’il explore votre site web. Pour que Google mette à jour un favicon dans les résultats de recherche, accédez à la Search Console et demandez à Google d’indexer la page d’accueil de votre site.
Après avoir demandé un nouveau crawl, vérifiez rapidement l’affichage de votre favicon dans les SERP mobiles de Google. Vous pouvez également utiliser le lien suivant pour afficher le favicon de votre site :
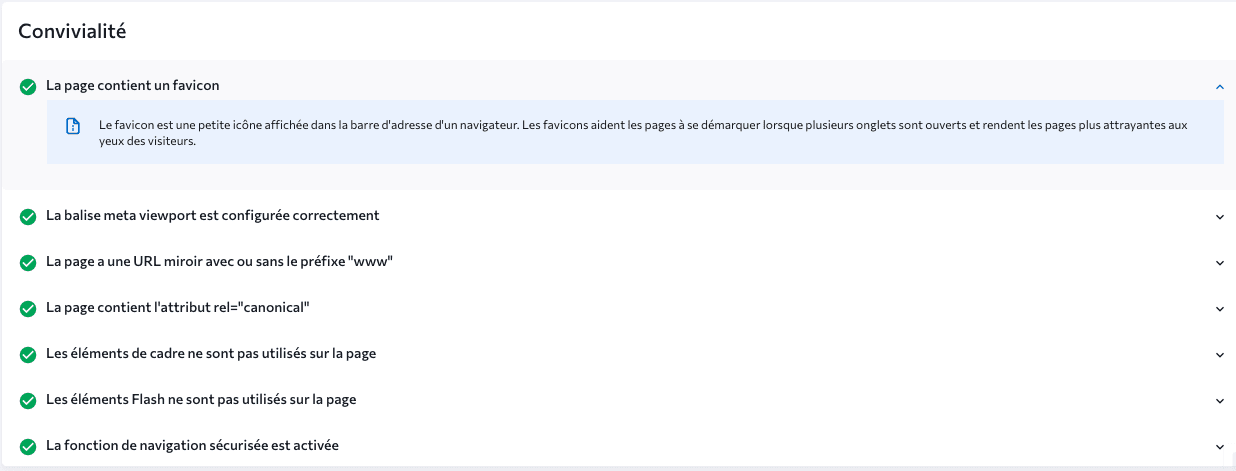
Vous pouvez vérifier si les robots d’exploration peuvent localiser vos images favicon à l’aide de notre outil de test robots.txt. Une autre option consiste à effectuer un audit de votre page d’accueil. Notre Vérificateur SEO On-Page peut également vérifier si une page dispose d’un favicon crawlable. Retrouvez l’option de vérification du favicon dans la section Convivialité.

En plus de localiser votre favicon, le Vérificateur SEO On-Page offre des recommandations personnalisées pour améliorer les performances de votre page dans les résultats de recherche Google. Il prend en compte l’utilisation des mots-clés dans divers éléments de la page, la longueur du contenu, l’expérience utilisateur ainsi que d’autres aspects.
Vous pouvez aussi vérifier l’apparence du favicon sur différents appareils en utilisant des services en ligne spécialisés comme Realfavicongenerator.
Si votre favicon ne s’affiche pas correctement ou pas du tout sur Google, voici quelques éléments à vérifier :
- L’image favicon est-elle placée dans le dossier racine de la ressource et au format ICO, PNG ou GIF ?
- Le code pointant vers l’image favicon sur les pages de la ressource est-il correctement écrit ?
- Le fichier favicon est-il accessible aux crawlers de recherche ?
Notez que le chemin vers l’image a un impact direct sur la façon dont le favicon est affiché. Si vous souhaitez supprimer ou modifier votre favicon, il vous suffit de supprimer ou de modifier le fichier favicon.ico (JPEG, GIF, PNG).
N’oubliez pas, que même si tout est fait correctement, les moteurs de recherche peuvent prendre un certain temps à indexer vos favicons. Google télécharge les icônes de site sur son serveur, donc l’indexation de votre image graphique peut prendre plusieurs semaines.
Pourquoi vous avez besoin d’un favicon
Eh bien, ce sont les détails qui comptent. Le favicon est un petit détail, mais il peut vraiment influencer la perception de votre site et de votre marque par le public. Avoir un favicon vous aide à être reconnu par votre audience cible et peut augmenter directement le volume de trafic depuis la recherche. Ne sous-estimez pas l’importance de cet élément. Un favicon bien conçu permet à votre site d’être plus visible dans l’océan des ressources en ligne, et le rend plus attrayant et professionnel pour vos visiteurs.