¿Qué es un Favicon y cómo crear uno con el tamaño correcto para tu Web?
Seguro que muchas veces, te has encontrado con una imagen pequeña en las pestañas de tu navegador al visitar una página web. Esta imagen se llama Favicon, y en este artículo, te contaremos qué es y cómo puedes crear uno con el tamaño perfecto para tu sitio web.
¿Qué es un Favicon?
El Favicon es una pequeña imagen cuadrada que representa un sitio web en los navegadores. Si miras la barra de direcciones de tu navegador en este momento, estoy seguro de que verás varios, incluido el de SE Ranking.
Por lo general, se trata de un logo, la primera letra del nombre de la empresa o simplemente una imagen que refleja los detalles del sitio web que representa.

Los Favicons nos ayudan a relacionar visualmente cada pestaña del navegador con un determinado sitio web. Y si eres como yo y tiendes a mantener docenas de pestañas abiertas simultáneamente, al final no puedes leer sus nombres. Por eso, estos iconos son tus mejores amigos y te ayudarán a encontrar el site que necesitas de forma más rápida.

Si bien pueden parecer pequeños e insignificantes, tener uno realmente puede marcar una gran diferencia en términos de experiencia de usuario y branding.
¿Para qué sirven y dónde aparecen los Favicon?
En 1999, el Favicon se introdujo en Internet Explorer como una forma de ayudar a los buscadores a distinguir las páginas web marcadas de otras. Y como las páginas marcadas se llamaron (y probablemente todavía lo son) «Favoritos» en Internet Explorer, las palabras «favorito» e «icono» se combinaron para crear un nuevo término.
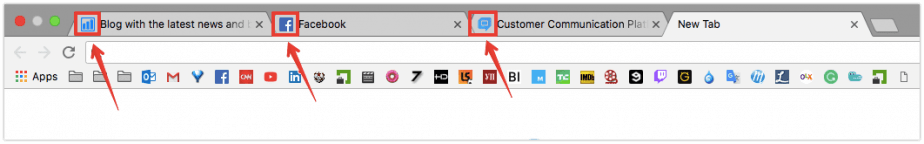
En la barra de direcciones
Hoy en día, estos iconos se muestran justo encima de la barra de direcciones, independientemente de si el sitio web está marcado o no. Y en el caso de que un sitio Web no tenga, el navegador mostrará un símbolo de navegador genérico.

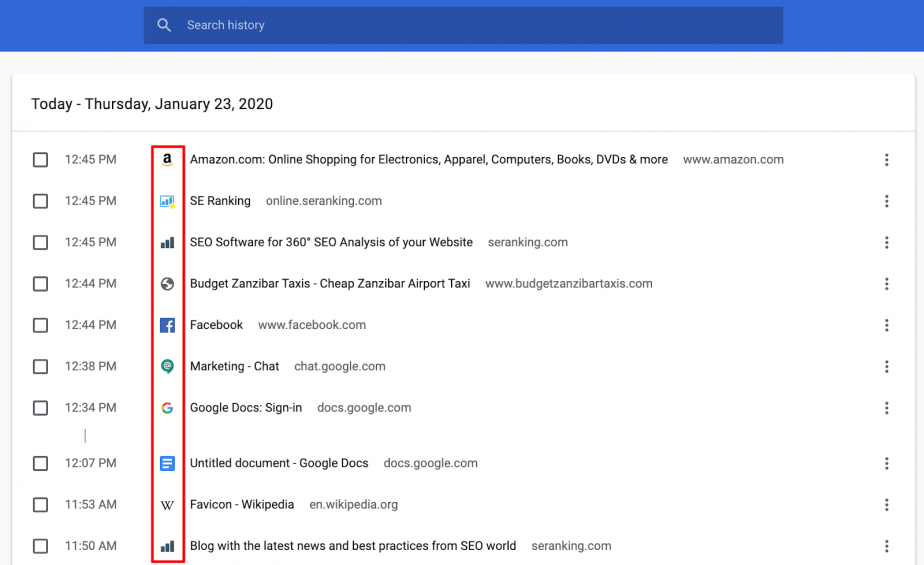
En el historial del navegador
Además de la barra de direcciones, también los podemos encontrar en el historial del navegador.

En tu barra de marcadores
Las páginas marcadas también incluirán un icono, en la barra de Marcadores …

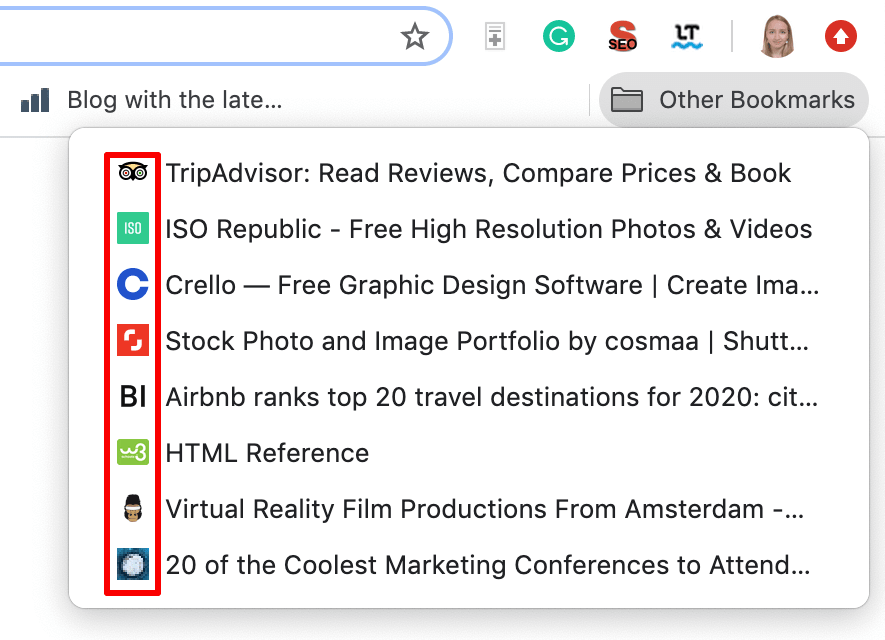
En Otros marcadores
Gracias a estos iconos verás con claridad el desplegable de tus otros marcadores.

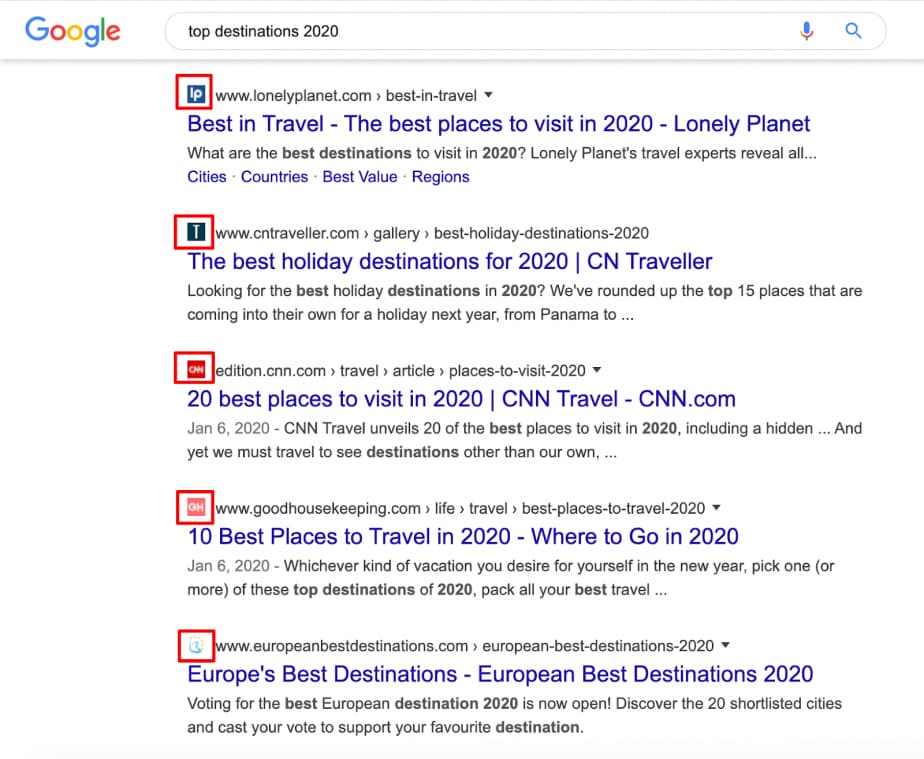
En la SERP
Desde mayo de 2019, Google usa Favicons en la SERP móvil. Además, la SERP de escritorio también cambió su apariencia a principios de 2020.

Estas representaciones gráficas ayudan a atraer la atención del usuario y aumentan el reconocimiento de la marca. Si los usuarios visitan un sitio Web un par de veces con un icono destacable, lo distinguirá fácilmente de otros en el futuro.
Piensa en una marca famosa con la que interactúas a diario, como Facebook o Twitter, deberías poder recordar fácilmente sus Favicons.
Los iconos favoritos de Facebook y Twitter se parecen exactamente a sus logos. Entonces, ¿es suficiente con minimizar la imagen de tu logo y subirla a tu sitio web? Profundicemos en los detalles técnicos y hablemos sobre lo que se necesita para crear un Favicon.
Claves para utilizar el formato y el tamaño correcto en tu favicon
Si quieres que este icono se muestre correctamente en todo tipo de dispositivos, en buena calidad y con la imagen que tienes en mente, debes cumplir ciertas premisas básicas.
Pero, ¿por dónde empezar? Comienza eligiendo el formato y tamaño correcto.
Formato del Favicon
En principio, todos los Favicons se crearon como archivos ICO, un formato desarrollado por Microsoft para almacenar íconos de programas de Windows. La mayor ventaja de este formato es que puede almacenar imágenes de diferentes tamaños en un solo archivo.
Antes, Internet Explorer solo admitía este formato de archivo, pero los navegadores Web modernos también te permiten usar iconos PNG y hay algunos navegadores que incluso admiten formatos GIF, JPEG y SVG.
La única excepción aquí son las versiones antiguas de Internet Explorer, como la 10 y versiones anteriores, que solo son compatibles con archivos ICO.
Por lo general, los Favicons con formato ICO se considera que están algo desactualizados y la mayoría de los sitios Web actuales utilizan el formato PNG.
La razón de esto es la calidad de la imagen: los Favicons PNG de alta compatibilidad entre navegadores y multiplataformas se ven mucho mejor en la mayoría de los navegadores y dispositivos modernos.
¿Y qué hay del resto de formatos?
Los formatos de archivo SVG, GIF y JPEG no son tan buenos en términos de compatibilidad con el navegador. Sin embargo, esto está cambiando.
El formato SVG (gráficos vectoriales escalables) puede convertirse en la nueva norma, ya que su uso resolverá el problema de crear múltiples Favicons en diferentes tamaños para adaptarse a cada dispositivo. Por lo que, si bien solo unos pocos navegadores actualmente admiten SVG, otros podrían admitir este nuevo formato muy pronto.
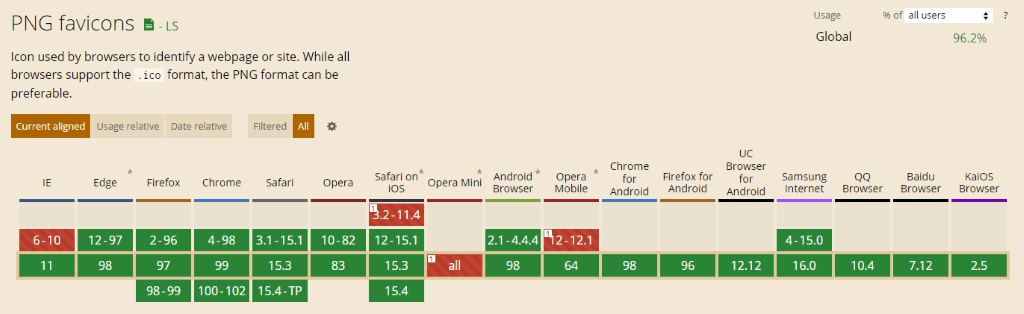
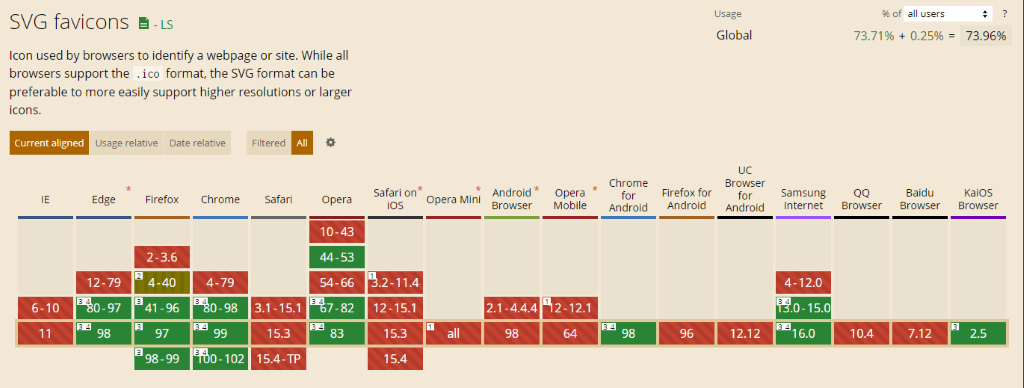
Para saber qué formatos son compatibles con diferentes navegadores, revisa el sitio web Can I Use. Aquí puedes ver, por ejemplo, qué versiones del navegador son compatibles con Favicons PNG y SVG.
Con PNG

Con SVG

Tamaño del icono
El icono clásico mide solamente 16х16 píxeles. Otros tamaños válidos son: 32×32, 48×48, 64×64 o 128×128 píxeles.
En cuanto a la profundidad de color puede ser de 8, 24 o 32 bits.
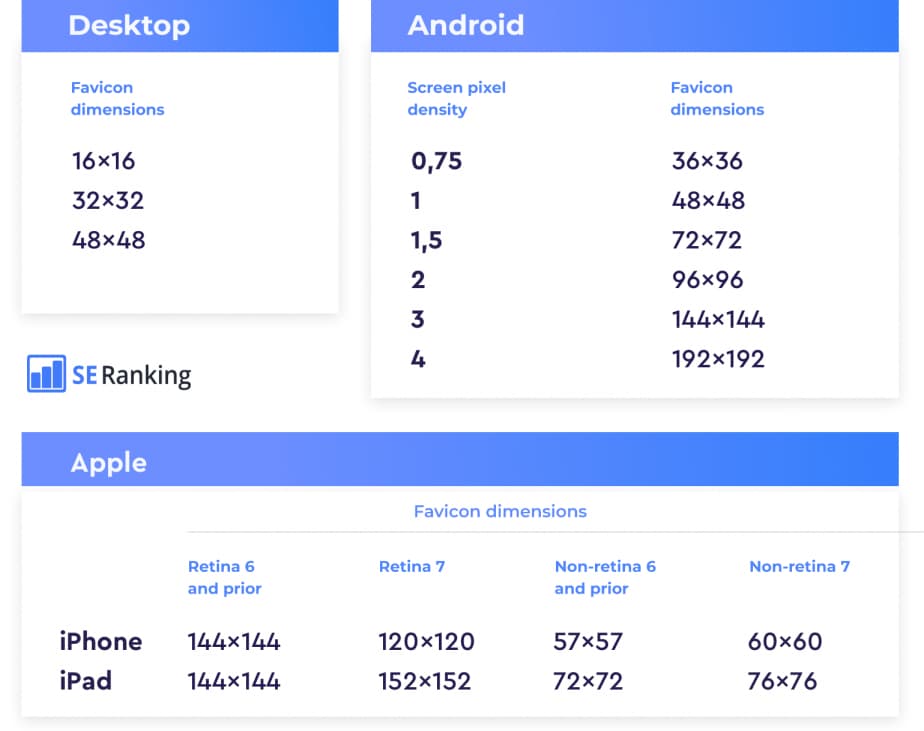
Algunos navegadores antiguos aún usan cuadrados pequeños, pero si quieres que se vea bien en dispositivos modernos, también deberás crear variaciones con una resolución más alta. Dependiendo del tipo de sistema operativo, es posible que debas usar los siguientes tamaños:

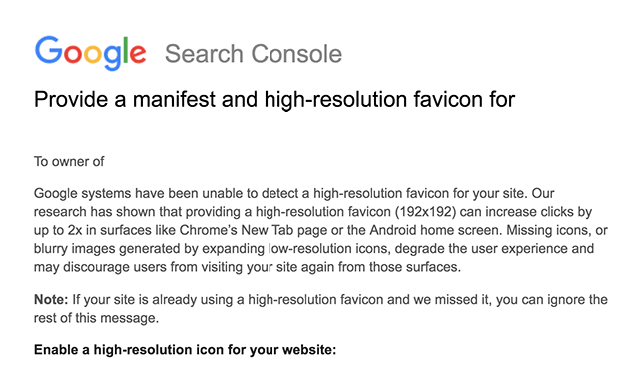
Entonces, ¿qué tamaño es el adecuado? Google recomienda la mayor resolución posible de 192 × 192.
De momento, Google simplemente alarga los Favicons de baja resolución cuando se requiere un tamaño mayor, como para la pantalla de inicio de Android. Como resultado, todas las imágenes se ven borrosas y afectan la experiencia de usuario.

Por lo tanto, si no quieres perder clics, considera «actualizar» el icono favorito de tu sitio.
6331b409e7219
Recomendaciones generales para crear tu Favicon
Aquí hay algunas guías generales que podrías seguir:
- Usa un icono cuadrado.
- Debe representar solo tu marca y no contener símbolos inapropiados (como esvásticas); de lo contrario, Google no lo mostrará y utilizará el símbolo genérico de icono en su lugar.
- El archivo de la imagen debe ser accesible para las arañas de Google.
Ahora, como el atributo de tamaño se introdujo en HTML5, también puedes especificar fácilmente varios tamaños del mismo icono. El atributo te permite establecer el ancho y la altura del icono, y también puedes especificar varios valores separados por un espacio:
<link rel="icon" sizes="<16>X<16>"> <link rel="icon" sizes="<16>X<16>,<32>X<32>">
Los parámetros técnicos dependen en gran medida de los dispositivos o navegadores que los escanean.
Por esta razón, existen cientos de servicios web que pueden ayudarte a tener en cuenta todos los matices y crear Favicons que tengan el formato y tamaño correctos.
¿Cómo crear un Favicon?
Hay varias formas de crear un icono favorito para sitios web, como:
1. Con un editor gráfico
Diseñarlo en un editor gráfico como Photoshop o similar como GIMP, Corel Painter…
En este caso tienes que crear un archivo nuevo que contengan las siguientes características estándar:
Tamaño: 32 x32
Resolución: 72 píxeles /pulgada
Modo de color: RGB a 16 bits.
Una vez tienes tu lienzo en blanco arrastra o importa la imagen que deseas como icono y ajústala.
2. Con plugins especiales
Si el diseño no es lo tuyo, existen en el mercado diferente plugins que te facilitan la tarea. Podrás crear tu icono y además, lo adapta a las dimensiones que necesites según el navegador.
Este es el caso de Favicon by RealFaviconGenerator.
3. Con herramientas digitales de generación de Favicons
Hay tools digitales muy sencillas de usar que van a ayudarte a crear tus iconos favoritos.
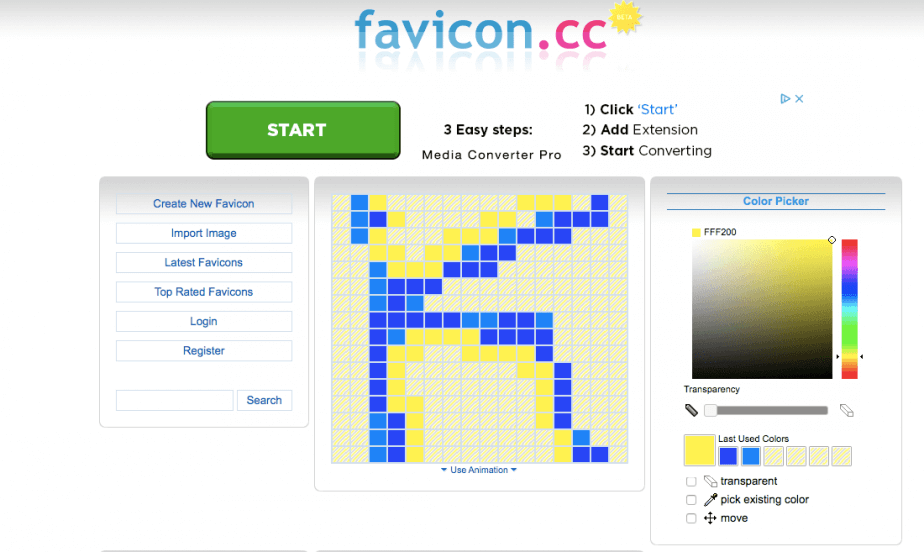
Con estas herramientas como Genfavicon , Katvin Favicon Generator o favicon.cc, puedes generar tu icono y luego descargarlo en el formato que desees.

4. Con herramientas que transforman tu archivo
Puedes usar una imagen existente de tu logo, por ejemplo, y cargarla en un generador Online como Favicon.io, Realfavicongenerator.net, etc.
5. Descargando Favicons listos para usar
Descargar iconos favoritos listos de bases de datos especiales, como Findicons con más de 500 mil opciones para elegir e IconJ con más de 18 mil opciones.
Una vez que descargues el Favicon generado, todo lo que queda es añadirlo a tu sitio.
¿Cómo añadir tu Favicon en tu sitio web?
De nuevo, existen diferente maneras para añadir o cambiar tu icono favorito.
Con código
Primero, carga tu icono al directorio raíz del sitio utilizando un administrador de archivos como Filezilla. Después, todo lo que tienes que hacer es insertar el siguiente código en la etiqueta meta <head> </head>:
<head> ... <link rel="icon" href="https://yoursite.com/favicon.png" type="image/x-icon"> <link rel="shortcut icon" href="https://yoursite.com/favicon.png" type="image/x-icon"> ... </head>
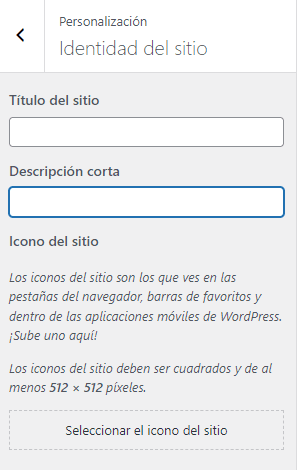
Desde WordPress
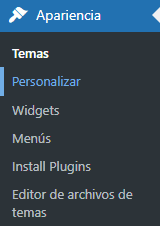
Ve a la pestaña de Apariencia y clica en Personalizar.

A continuación ve a Identidad del sitio y sube el archivo de tu icono.

Bien, ahora que conocemos todos los principales aspectos técnicos de estos iconos tan especiales, pasemos a lo que se considera apropiado en el diseño, y lo que deberías borrar por completo de tu memoria.
Puntos a tener en cuenta a la hora de crear un favicon
“Simple no significa malo en lo que se refiere al diseño del Favicon”
Para empezar, ¿qué tal si echas un vistazo a los resultados de búsqueda que aparecen para tus palabras clave objetivo? ¿Cómo son los Favicons que aparecen?
Y a medida que lo vas haciendo, hazte las siguientes preguntas:
¿Tu Favicon destaca entre la multitud?
Quizás, tus rivales diseñan sus iconos con color, y tú, por el contrario, podrías optar por uno en blanco y negro o incluso algo conceptualmente diferente.
¿Puede un Favicon GIF animado ayudarte a ser diferente?
¿O será una molestia total para los buscadores, creando un efecto que (muy probablemente) hará que parezca que tu sitio Web no ha terminado de cargarse?
¿Se entiende tu Favicon cuando tiene 16 × 16 píxeles?
Intenta no tener muchos pequeños detalles en tu icono y tampoco incluir todos los colores imaginables en él.
¿Representa tu Favicon tu nicho y sitio Web?
A veces, solo falta mirar el icono favorito de una marca e inmediatamente comprender el tipo de negocio en el que se encuentra. Otras veces, incluso puedes reconocer el estilo visual exacto de la marca y su sitio Web.
Ten en cuenta que un buen Favicon siempre será claro, simple y fácil de recordar.
Ahora que sabes cómo crear un icono bien hecho, fácil de recordar y añadirlo a tu sitio Web, es hora de determinar si se mostrará o no correctamente en los motores de búsqueda. ¡Vamos a echar un vistazo más de cerca!
Errores habituales en la creación de un Favicon
Solo con buscar tu sitio Web en Google, podrás comprobar rápidamente cómo se muestra tu icono en la búsqueda o puedes usar este enlace, con el nombre de tu dominio, para abrir solo el símbolo de tu sitio:
- http://www.google.com/s2/favicons?domain=mysite.com
También hay otra forma de comprobar cómo se ve en diferentes dispositivos: usando sitios Web, como Realfavicongenerator.
Sin embargo, si no se muestra correctamente o no aparece en Google por algún motivo, comienza por comprobar lo siguiente:
- ¿Se encuentra la imagen gráfica en la carpeta raíz del recurso en formato de archivo ICO, PNG o GIF?
- ¿El código que conduce a la imagen en las páginas del recurso está escrito correctamente?
- ¿Es claro y único?
- ¿El archivo es accesible para los rastreadores?
Es importante destacar que el acceso a la imagen tiene un impacto directo en el Favicon. Si quieres eliminar o editar tu Favicon de alguna manera, todo lo que tienes que hacer es eliminar o modificar el archivo Favicon.ico (JPEG, GIF, PNG).
Eso sí, aunque lo hagas todo bien, ten en cuenta que a los motores de búsqueda les lleva tiempo indexar los Favicons. De hecho, hay todo un bot dedicado solamente a esto. Lo que hace es cargar los iconos del sitio Web en su servidor, por lo que puede tardar semanas en indexar tu imagen.
¿Por qué no puedes prescindir de un Favicon?
Los Favicons ayudan a los sitios web a posicionarse en los diferentes buscadores Online, además de hacerlos más atractivos y profesionales a los ojos de los visitantes.
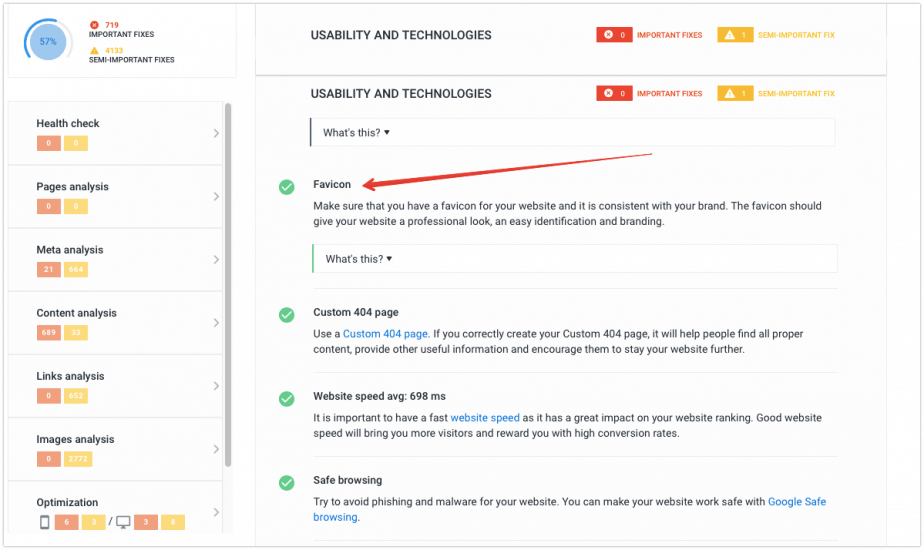
Si necesitas ayuda con el tuyo, revisa nuestra Auditoría Web. Entre otras cosas, puedes ejecutar un chequeo técnico completo de tu sitio web que incluye encontrar tu Favicon.

Si crees que ya tienes un icono favorito, pero nuestra Auditoría Web no lo encuentra, entonces hay un problema de indexación o la dirección del icono del sitio Web es incorrecta. Revísalo todo de nuevo.
Conclusión
El Favicon es un detalle muy pequeño que puede afectar la percepción pública de tu sitio Web y marca, su reconocimiento e incluso el volumen de tráfico que obtiene de la búsqueda, así que no lo subestimes.
En resumen, un buen icono favorito es una parte integral de tu marca y el estándar técnico de tu sitio Web.
En definitiva, vale la pena cada segundo que inviertas en él.